이 글의 내용은 CSS 길이 단위(en, px, rem)에 대해 간략하게 설명하는 것입니다. 특정 참고 값이 있으므로 도움이 필요한 분들에게 도움이 되길 바랍니다.
1. 글꼴 크기를 설정하려면 em 또는 px를 사용하세요.
CSS는 조판에서 pt(포인트)와 pc(pica) 단위를 상속받습니다. ). 기존 프린터에 사용되며 유사한 단위 cm 또는 in보다 우선합니다. CSS에는 pt 단위를 사용하지 않는 이유가 있습니다. 원하는 단위를 사용하면 됩니다. pt나 다른 절대 단위()를 사용하지 않는 데에는 이유가 있는데, 바로 em과 px를 사용하는 것입니다.
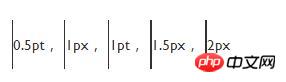
여기에는 두께가 다른 여러 줄이 있습니다. 일부 또는 전부가 선명해 보일 수 있지만 최소한 1px 및 2px 선은 명확하게 표시되어야 합니다.

처음 네 줄이 모두 동일 (또는 0.5pt 라인이 누락된 경우) 컴퓨터 모니터에서 1px보다 작은 포인트를 표시할 수 없는 경우가 있습니다. 선의 굵기가 늘어나면 이 페이지를 고품질 컴퓨터 화면이나 종이에서 보고 계시는 것일 수 있습니다. 1pt가 1.5px보다 두꺼워 보인다면 아마도 휴대용 화면일 것입니다.
CSS의 마법 단위인 px는 종종 사용하기에 좋은 단위입니다. 특히 스타일에서 이미지와 정렬하기 위해 텍스트가 필요한 경우 또는 단순히 너비 1px 또는 1px의 배수가 선명한 모양을 보장하기 때문입니다.
하지만 글꼴 크기는 em을 사용하는 것이 더 좋습니다. 아이디어는 (1) BODY 요소의 글꼴 크기(HTML)를 설정하지 않고 장치의 기본 크기를 사용하는 것입니다. 왜냐하면 이 크기가 독자가 편안하게 읽을 수 있기 때문입니다. (2) 다른 요소의 글꼴 크기를 나타냅니다. em: H1 { 글꼴 크기: 2.5em}은 H1을 일반 본문 글꼴의 2½배로 만듭니다.
여기에서 글꼴 크기를 설정하기 위해 pt(또는 cm 또는 in)를 사용할 수 있는 유일한 곳은 인쇄용 스타일시트입니다. 인쇄된 글꼴이 정확히 특정 크기인지 확인해야 하는 경우입니다. 그러나 일반적으로 기본 글꼴 크기를 사용하는 것이 더 좋습니다.
왜냐하면 px 단위로 인해 기기의 해상도를 알 수 없기 때문입니다. 출력이 96dpi, 100dpi, 220dpi 또는 1800dpi인지 관계없이 정수 픽셀 길이로 표현되며 모든 장치에서 항상 보기 좋고 매우 유사합니다. 하지만 예를 들어 0.5px 라인을 사용하는 것이 안전한지 확인하기 위해 장치의 해상도를 알고 싶다면 어떻게 해야 할까요? 답은 미디어 쿼리를 통해 해상도를 확인하는 것입니다. 미디어 쿼리를 설명하는 것은 이 기사의 범위를 벗어나지만 여기에 작은 예가 있습니다:
기본 글꼴 크기에만 의존하는 스타일 규칙을 더 쉽게 작성할 수 있도록 CSS에는 2013년부터 rem이라는 새로운 단위가 있습니다. rem("root em"의 경우)은 문서 루트 요소의 글꼴 크기입니다. em 요소와의 차이점은 rem은 문서 전체에서 변경되지 않는다는 것입니다. 예를 들어, p 및 h1 요소에 동일한 왼쪽 여백을 제공하려면 2013년 이전 스타일시트를 비교하세요.div.mybox { border:2px solid; } @media(min-resolution:2dppx){ / *每px有2个或更多点的介质* / div.mybox { border:1.5px solid; } }
p {margin-left:1em} h1 {font-size:3em; margin-left:0.333em}
너무 새제품이라 아직은 어디에서나 사용할 수 있는 방법이 없습니다. 그러나 2015년 초부터 일부 브라우저에서는 이를 지원합니다.
요약: 위 내용은 이 글에서 소개한 CSS의 em, px, rem 및 기타 길이 단위입니다. 모든 분들의 학습에 도움이 되길 바랍니다.
위 내용은 CSS 길이 단위에 대한 간략한 논의: em, px, rem의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




