CSS 스타일에서 Overflow:hidden은 이름에서 알 수 있듯이 Overflow:hidden의 가장 간단한 기능은 요소의 콘텐츠가 오버플로될 때 오버플로된 부분을 숨기는 것이므로 이 기사에서 다루겠습니다. CSS에서 Overflow:hidden의 특정 역할을 살펴보세요.
overflow:hidden의 가장 간단한 기능은 오버플로를 숨기는 것이라고 이미 위에서 말했습니다. 구체적인 예를 살펴보겠습니다.
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
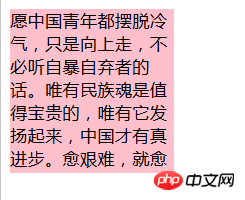
</html>효과는 다음과 같습니다.

위 효과에서 명확하게 볼 수 있습니다. 텍스트가 초과된 부분은 더 이상 보이지 않습니다. 이것은 실제로 Overflow:hidden의 오버플로 숨기기 효과입니다. 그러면 이러한 숨겨진 부분이 사라진 것입니까? 물론 그렇지는 않습니다. 텍스트의 오버플로 숨겨진 부분은 보이지 않을 뿐이지만 실제로는 여전히 존재합니다. 마우스를 놓았을 때 텍스트의 숨겨진 부분이 나타나도록 하려면 CSS 지식의 pseudo-class 부분을 사용해야 합니다. , 구체적인 코드 예시를 살펴보겠습니다.
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
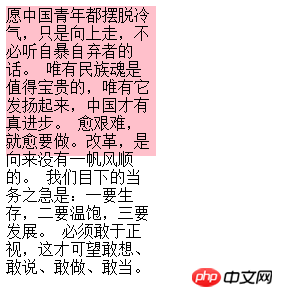
</html>효과는 다음과 같습니다.

위 그림의 효과는 텍스트 위에 마우스를 놓으면 텍스트의 숨겨진 부분이 표시되는 것입니다. . 코드에 추가 div:hover{overflow: visible;}가 있고 :hover가 CSS의 의사 클래스임을 알 수 있습니다.
이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 칼럼 튜토리얼을 참고하세요! ! !
위 내용은 CSS에서 Overflow:Hidden의 역할은 무엇인가요? 오버플로의 역할 소개:숨김의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




