이 글의 내용은 CSS3에서 2D 변환을 구현하는 방법을 소개하는 것인가요? 2D 변환 구현(코드 예) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
transform
W3 매뉴얼 참조
Transform 속성은 2D 또는 3D에서 요소로 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
1. 형식:
transform: none|transform-functions;
1. 공통 값:
1),rotaterotate
transform: rotate(45deg);/*其中deg是单位, 代表多少度*/
2), 번역번역
transform: translate(100px, 0px); /*第一个参数:水平方向第二个参数:垂直方向*/
3), scalescale
transform: scale(1.5); /*transform: scale(0.5, 0.5);*/ /* 第一个参数:水平方向 第二个参数:垂直方向 注意点: 如果取值是1, 代表不变 如果取值大于1, 代表需要放大 如果取值小于1, 代表需要缩小 如果水平和垂直缩放都一样, 那么可以简写为一个参数 */
4), 연속 형식으로의 포괄적 변환
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5); /* 注意点: 1.如果需要进行多个转换, 那么用空格隔开 2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的 */
기본적으로 모든 요소는 Z축을 중심으로 회전합니다. 축을 중심으로 회전하려면 회전 후에 축을 추가하기만 하면 됩니다. 예:
transform: rotateZ(45deg); transform: rotateX(45deg); transform: rotateY(45deg);
transform-origin
transform-origin 속성은 변형된 요소의 위치를 변경하는 데 사용됩니다.
2D 변환 요소는 요소의 X 및 Y축을 변경할 수 있습니다. 3D 변환 요소는 Z축도 변경할 수 있습니다
1. 형식:
transform-origin: left top;
2. 값:
/*具体像素*/ transform-origin: 200px 0px; /*百分比*/ transform-origin: 50% 50%; /*特殊关键字*/ transform-origin: left top;
기본적으로 모든 요소는 자체 중심점을 참조로 사용합니다. 중심점 속성을 변형하여 참조점을 수정할 수 있습니다. 관점 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의합니다.
원근 속성이 정의된 경우. 요소의 하위 요소는 요소 자체가 아닌 원근감 효과를 얻습니다. 형식:
perspective: number|none; /* number 元素距离视图的距离,以像素计 none 默认值。与0相同。不设置透视 */
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D模块转换扑克练习</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
p img{
transition: transform 1.2s;
transform-origin: center bottom;
}
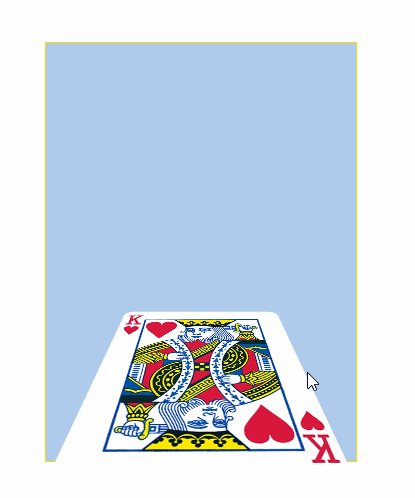
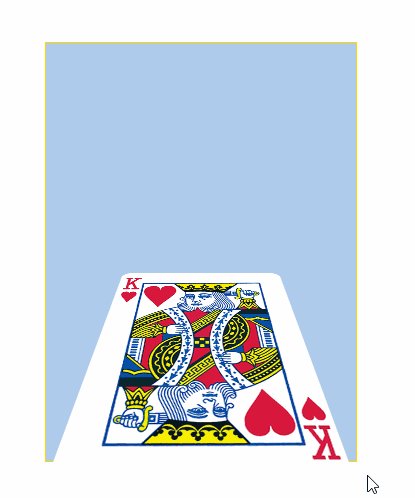
p:hover img{
transform: rotateX(80deg);
}
</style></head><body><p>
<img src="img/pk.png" alt=""></p></body></html>
종합 예시 2(포토월)

위 내용은 CSS3는 2D 변환을 어떻게 구현합니까? 2D 변환 구현(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D转换模块-照片墙</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
height: 400px;
margin: 100px auto;
background-color: cornflowerblue;
text-align: center;
border: 1px solid #000;
}
ul li{
list-style: none;
margin-top: 100px;
height: 200px;
width: 150px;
display: inline-block;
background-color: red;
border: 5px solid white;
transition: transform 1s;
box-shadow: 2px 2px 2px;
position: relative;
}
ul li:nth-child(1){
transform: rotate(30deg);
}
ul li:nth-child(2){
transform: rotate(-40deg);
}
ul li:nth-child(3){
transform: rotate(15deg);
}
ul li:nth-child(4){
transform: rotate(60deg);
}
ul li:nth-child(5){
transform: rotate(-25deg);
}
ul li:nth-child(6){
transform: rotate(10deg);
}
ul li img{
width: 150px;
height: 200px;
}
ul li:hover {
transform: scale(1.6);
z-index: 999;
}
</style></head><body><ul>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li></ul></body></html>



