이 글에서는 쉽게 간과하기 쉬운 H5 데이터-*의 작은 문제에 대한 간략한 논의를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
H5는 data-* 속성을 추가했는데 매우 편리합니다
하지만 소문자 문제는 종종 무시됩니다. H5에서는 모든 속성 이름을 소문자로 사용해야 하며 카멜 케이스 이름 지정 습관이 깨졌습니다.
테스트 코드는 다음과 같습니다. 다음과 같습니다:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
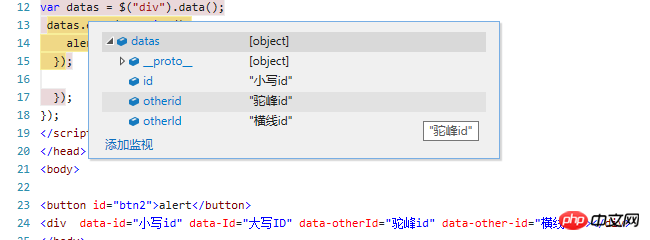
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
</html>alert 값이 나옵니다. 예기치 않게 data() 메소드를 통해 모든 데이터 값을 얻은 후 다음과 같은 결과를 볼 수 있습니다.

요약: 표준 작성 방법을 따르세요
1 . 데이터-* 모든 문자는 소문자여야 합니다.
2. 여러 단어는 가로선으로 구분됩니다. 예: data-other-id => otherId 읽기 속성은 가로선을 제거하고 첫 글자를 대문자로 표시합니다.
위 내용은 H5의 데이터에서 간과되기 쉬운 작은 문제에 대한 간략한 논의-*의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!