이 글의 내용은 js에서 클릭시 파급효과를 만드는 방법을 소개하는 것인가요? (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
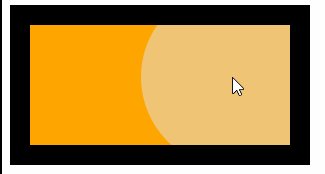
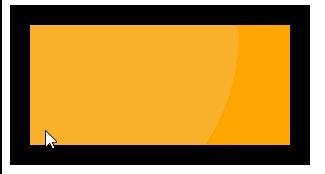
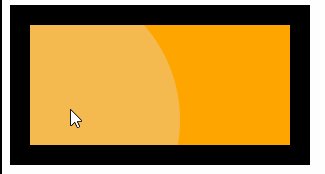
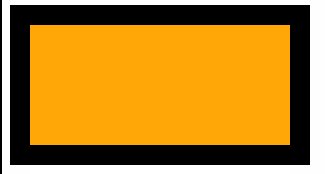
먼저 렌더링을 살펴보세요:

html 코드:
<p> <i></i> </p>
css 코드 : # 🎜🎜#
<style>
p {
margin: 0;
position: relative;
padding: 60px 30px;
background-color: orange;
color: #fff;
width: 200px;
overflow: hidden;
text-align: center;
border: 20px solid #000;
}
i {
position: absolute;
width: 520px;
height: 520px;
border-radius: 50%;
}
</style><script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
(function() {
var key = true;
$("p").click(function(event) {
var e = event || window.event;
if (key) {
key = false;
var scale = 0;
var a = 0.8;
var timer = setInterval(function() {
if (scale >= 1 || a <= 0) {
scale = 0;
a = 0.8;
clearInterval(timer);
key = true;
}
$("i").css({
"left": e.pageX - 8 - 20,
"top": e.pageY - 8 - 20,
"transform": "translate(-50%,-50%) scale(" + scale + ")",
"background-color": "rgba(225,225,225," + a + ")"
});
scale += 0.01;
a -= 0.008;
}, 10)
}
})
}())
</script>위 내용은 js에서 클릭하면 파급 효과를 만드는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!