이 글은 CSS에서 BFC(블록 수준 서식 지정 컨텍스트)의 역할을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Definition
BFC는 블록 형식 지정 컨텍스트를 의미하며 블록 수준 형식 지정 컨텍스트를 의미합니다. 웹페이지 레이아웃의 CSS 렌더링 모드입니다.
아마도 위의 설명은 약간 혼란스러울 수 있습니다. 일반인의 용어로 BFC는 영역의 레이아웃을 나타냅니다. 이 영역의 레이아웃에는 독특한 특징이 있습니다. 즉, 이 영역의 하위 요소는 어떤 레이아웃이나 스타일을 사용하더라도 외부 요소에 영향을 주지 않습니다. BFC의 일반적인 용도는 플로팅 효과를 지우는 것입니다. 일반적으로 플로팅 효과가 명확하지 않으면 상위 요소의 높이가 무너집니다.
그럼 BFC는 언제 실행되나요? 다음 조건 중 하나가 충족됩니다.
The value of float is not none
The value 위치가 정적이거나 관련이 없습니다
display 값은 table-cell, table-caption, inline-block, flex 또는 inline-flex#🎜 🎜##🎜 🎜#
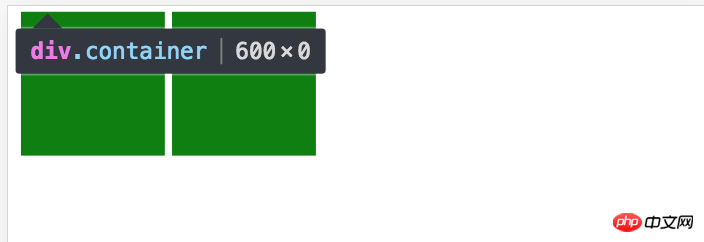
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
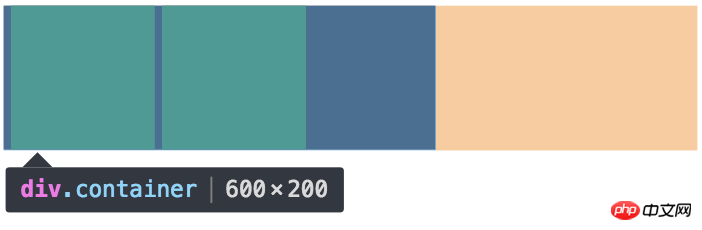
}자식 요소에 float 속성이 있는 경우 부모 컨테이너가 높이를 설정하지 않으면 부모 컨테이너의 높이가 축소됩니다. 부모 컨테이너에 Overflow:hidden을 추가하면 이 문제를 해결할 수 있습니다. BFC를 생성하려면: .container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
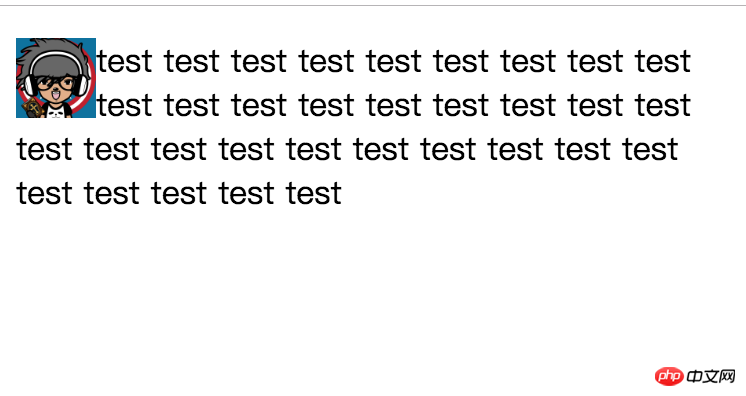
<div> <img alt="CSS에서 BFC(블록 수준 서식 컨텍스트)의 역할 소개" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>
 위의 예에서 볼 수 있듯이 일반 이 경우 우리가 기대하는 결과는 대신 왼쪽에 그림이 표시되고 오른쪽에 텍스트 설명이 표시되는 것입니다. 이때 그림 주위에 표시된 텍스트를 BFC로 만들어 이 문제를 해결할 수도 있습니다.
위의 예에서 볼 수 있듯이 일반 이 경우 우리가 기대하는 결과는 대신 왼쪽에 그림이 표시되고 오른쪽에 텍스트 설명이 표시되는 것입니다. 이때 그림 주위에 표시된 텍스트를 BFC로 만들어 이 문제를 해결할 수도 있습니다.
img {
float: left;
width: 40px;
height: 40px;
} 일반적인 문서 흐름에서는 자식 요소는 상위 요소의 위에서 시작하여 수직으로 배치됩니다. 인접한 형제 사이의 수직 간격은 서로 겹쳐 쌓이는 것이 아니라 간격이 가장 큰 요소에 따라 결정됩니다. 예:
일반적인 문서 흐름에서는 자식 요소는 상위 요소의 위에서 시작하여 수직으로 배치됩니다. 인접한 형제 사이의 수직 간격은 서로 겹쳐 쌓이는 것이 아니라 간격이 가장 큰 요소에 따라 결정됩니다. 예: img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}<div> <p>one</p> <div> <p>two</p> </div> </div>

위 내용은 CSS에서 BFC(블록 수준 서식 컨텍스트)의 역할 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!