이 글에서는 CSS에서 display:table 및 display:table-cell을 사용할 때의 이점을 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
디스플레이의 테이블과 테이블셀은 일반적으로 많이 사용하지 않아서 주목하는 사람이 적지만, 둘이 합체하면 깜짝 놀라게 될 것 같아요!
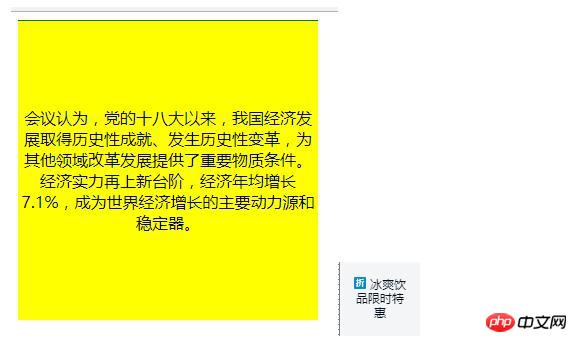
여기서 다음과 같은 질문이 제기됩니다. 블록에서 여러 줄의 텍스트를 수직으로 가운데에 배치하는 방법은 무엇입니까? 수직 센터링의 경우 텍스트 한 줄의 수직 센터링을 생각하게 됩니다. 라인 높이는 블록 수준 요소의 수직 센터링, 위치 지정 또는 플렉스 레이아웃과 같습니다. 하지만 여기서는 여러 줄의 텍스트를 수직으로 가운데에 배치하는 방법인 display: table과 table-cell을 소개합니다. 많이 사용되는 것 같지는 않지만 특정 시점에는 여전히 유용합니다. 다음과 같이

코드로 직접 이동:
html:
<p> </p><p>会议认为,党的十八大以来,我国经济发展取得历史性成就、 发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力 再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。 </p>
css:
.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}위 내용은 CSS에서 디스플레이:테이블과 디스플레이:테이블-셀을 함께 사용하는 것의 아름다움의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



