이 기사는 Node.js에 대한 인터뷰 질문을 요약한 것입니다(답변 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
역자 주: ECMAScript 표준, Node.js 구문 및 NPM 모듈의 관점에서 보면 Node.js의 개발은 어지러우므로 인터뷰 질문도 시대에 발맞춰야 합니다. .
원본: Node.js 인터뷰 질문 및 답변(2017년판)
번역자: Fundebug
이 기사는 가독성을 보장하기 위해 직역이 아닌 무료 번역을 사용합니다.
오류 우선 콜백 함수란 무엇인가요?
콜백 지옥을 피하는 방법은 무엇인가요?
Promise란 무엇입니까?
일관적인 코딩 스타일을 보장하기 위해 어떤 도구가 사용됩니까? 왜 그럴까요?
스텁이란 무엇인가요? 예를 들어보세요
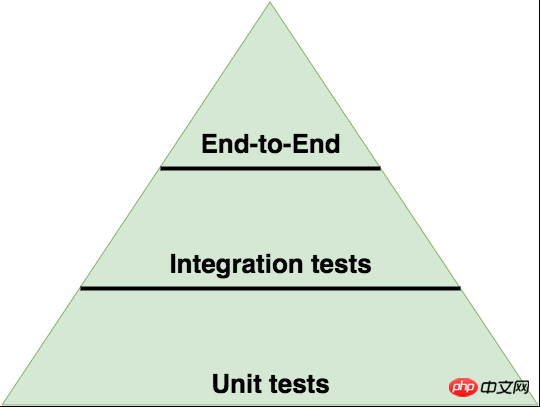
테스트 피라미드란 무엇인가요? 예를 들어보세요
어떤 HTTP 프레임워크를 가장 좋아하시나요? 왜?
쿠키는 XSS 공격을 어떻게 방지하나요?
종속성 보안을 어떻게 보장하나요?
오류 우선 콜백 기능은 오류와 데이터를 동시에 반환하는 데 사용됩니다. 첫 번째 매개변수는 오류를 반환하고 그것이 오류인지 확인합니다. 다른 매개변수는 데이터를 반환하는 데 사용됩니다.
fs.readFile(filePath, function(err, data)
{
if (err)
{
// 处理错误
return console.log(err);
}
console.log(data);
});다음 방법으로 콜백 지옥을 피할 수 있습니다.
모듈화: 콜백 함수를 독립 함수로 변환
aync와 같은 흐름 제어 라이브러리 사용
Promise 사용
aync/await 사용( 참조 Async/Await가 Promise를 대체하는 6가지 이유)
Promise는 비동기 작업을 더 잘 처리하는 데 도움이 됩니다. 아래 예에서는 결과 문자열이 100ms 후에 인쇄됩니다. catch는 오류 처리에 사용됩니다. 여러 약속을 연결할 수 있습니다.
new Promise((resolve, reject) =>
{
setTimeout(() =>
{
resolve('result');
}, 100)
})
.then(console.log)
.catch(console.error);팀으로 작업할 때는 팀원들이 매번 새로운 스타일에 적응하지 않고도 더 빠르게 코드를 수정할 수 있도록 일관된 코딩 스타일을 보장하는 것이 매우 중요합니다. 이러한 도구는 우리에게 도움이 될 수 있습니다:
ESLint
Standard
관심이 있으시면 JavaScript Clean Coding
Stub을 사용하여 시뮬레이션할 수 있습니다. 모듈의 동작. 테스트할 때 Stubs는 함수 호출에 대한 시뮬레이션 결과를 반환할 수 있습니다. 예를 들어, 파일을 쓸 때 실제로 쓸 필요는 없습니다.
var fs = require('fs');
var writeFileStub = sinon.stub(fs, 'writeFile', function(path, data, cb)
{
return cb(null);
});
expect(writeFileStub).to.be.called;
writeFileStub.restore();테스트 피라미드는 작성해야 하는 단위 테스트, 통합 테스트 및 종단 간 테스트의 비율을 반영합니다.

HTTP 인터페이스를 테스트할 때,
많은 단위 테스트, 각 모듈을 개별적으로 테스트(종속성은 스텁 필요)
적은 수의 통합 테스트, 모듈 간의 상호 작용 테스트(종속성은 스텁일 수 없음)
소수의 끝 실제 인터페이스를 호출하기 위한 엔드투엔드 테스트(종속성은 스텁될 수 없음)
이 질문에 대한 표준 답변입니다. 프레임워크에 대한 개발자의 친숙도를 반영할 수 있도록 프레임워크의 장점과 단점을 설명해야 합니다.
XSS(Cross-Site Scripting, 교차 사이트 스크립팅 공격)는 공격자가 반환된 HTML에 JavaScript 스크립트를 삽입하는 것을 의미합니다. 이러한 공격을 완화하려면 HTTP 헤더에 set-cookie:
HttpOnly를 구성해야 합니다. 이 속성은 Javascript 스크립트가 쿠키에 액세스하는 것을 비활성화하므로 교차 사이트 스크립팅을 방지합니다.
secure - 이 속성은 요청이 HTTPS인 경우에만 쿠키를 보내도록 브라우저에 지시합니다.
결과는 다음과 같습니다. Set-Cookie: sid=
new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log)then 이후에는 catch하지 마세요. 이렇게 하면 오류가 무시됩니다. 다음과 같이 문제를 해결할 수 있습니다.
new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log).catch(console.error)调试一个大型的项目时,可以使用监控unhandledRejection事件来捕获所有未处理的Promise错误:
process.on('unhandledRejection', (err) =>
{
console.log(err)
})function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
if (apiKeyFromDb === apiKeyReceived)
{
return true
}
return false
}比较密码时,不能泄露任何信息,因此比较必须在固定时间完成。否则,可以使用timing attacks来攻击你的应用。为什么会这样呢?Node.js使用V8引擎,它会从性能角度优化代码。它会逐个比较字符串的字母,一旦发现不匹配时就停止比较。当攻击者的密码更准确时,比较的时间越长。因此,攻击者可以通过比较的时间长短来判断密码的正确性。使用cryptiles可以解决这个问题:
function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
return cryptiles.fixedTimeComparison(apiKeyFromDb, apiKeyReceived)
}Promise.resolve(1)
.then((x) => x + 1)
.then((x) => { throw new Error('My Error') })
.catch(() => 1)
.then((x) => x + 1)
.then((x) => console.log(x))
.catch(console.error)答案是2,逐行解释如下:
创建新的Promise,resolve值为1。
x为1,加1之后返回2。
x为2,但是没有用到。抛出一个错误。
捕获错误,但是没有处理。返回1。
x为1,加1之后返回2。
x为2,打印2。
不会执行,因为没有错误抛出。
위 내용은 Node.js 인터뷰 질문 요약(답변 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!