이 글의 내용은 CSS를 활용하여 가운데 텍스트와 양쪽 가로줄의 타이틀 효과를 구현하는 방법을 소개하는 것입니다. (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
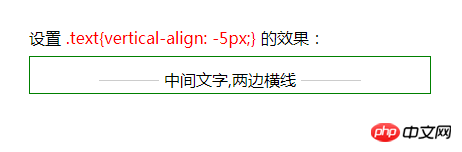
1 수직 정렬 속성은 효과를 달성합니다.
vertical-align 속성은 수직을 설정합니다. 요소 웨이의 정렬.
이 속성은 요소가 있는 행의 기준선을 기준으로 인라인 요소 기준선의 수직 정렬을 정의합니다. 음수 길이 값과 백분율 값을 지정할 수 있습니다. #… # 🎜🎜#
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div>
위 내용은 CSS를 사용하여 양쪽에 중간 텍스트와 수평선의 제목 효과를 얻는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



