이 글의 내용은 js에서 간단한 진행바 효과를 구현하는 방법을 소개하는 것입니다(코드 예시). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
말할 것도 없이 그냥 코드로 가세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ProgressBar</title>
<style>
*{
margin: 0;
padding: 0;
}
#progress{
width: 100%;
height: 30px;
background: rgb(42, 138, 248);
}
#bar{
width: 1%;
height: 28px;
margin-top: 1px;
background: purple;
}
</style>
</head>
<body>
<div id="progress">
<div id="bar"></div>
</div>
<div><h3 id="text-progress">0%</h3></div>
<input type="button" id=“btn” value="点击开始" onclick="action()">
</body>
<script>
function action(){
var iSpeed=1;
obj=setInterval(function(){
iSpeed+=1;
if(iSpeed>=100){ // 设置达到多少进度后停止
clearInterval(obj);
}
bar.style.width=iSpeed+'%';
document.getElementById('text-progress').innerHTML=iSpeed+'%';
},100); // 1s后函数执行一次
}
</script>
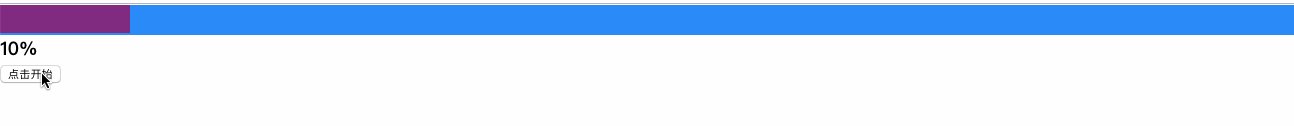
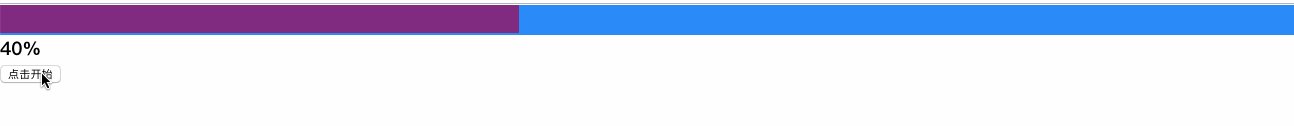
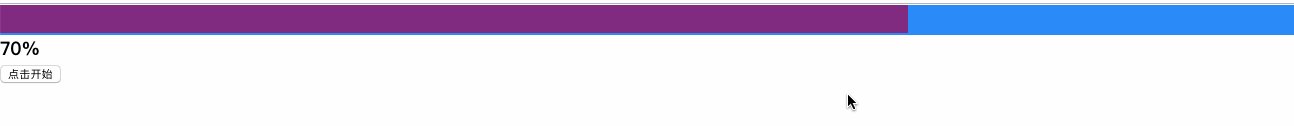
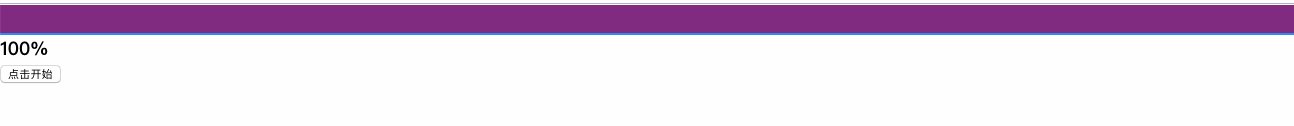
</html> 결과

글 다 쓴 후 버그 발견해서 시작 누르고 다시 진행바 누르면 다시 실행됩니다
해결책 :
1. 시작을 클릭하면 버튼이 비활성화되어 다시 클릭할 수 없게 됩니다.
2. 진행 중 진행 표시줄을 다시 클릭하면 메시지가 표시됩니다. 변경 프롬프트가 표시됩니다
위 내용은 js에서 간단한 진행률 표시줄 효과를 구현하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!