이 글의 내용은 특정 div에서 텍스트 내용 표시를 변경하기 위해 js에서 버튼을 구현하는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
nbsp;html>
<meta>
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
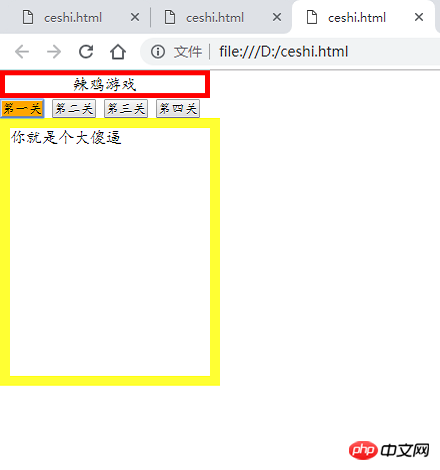
<div>辣鸡游戏</div>
<div>
<button>第一关</button>
<button>第二关</button>
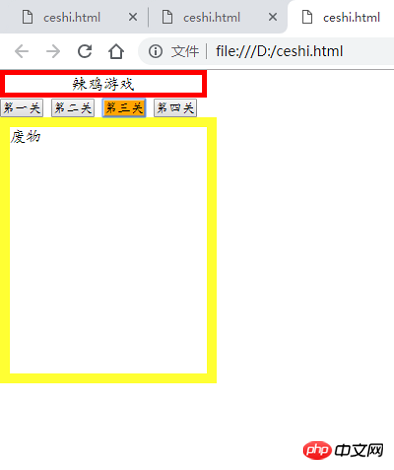
<button>第三关</button>
<button>第四关</button>
<div>你就是个大傻逼</div>
<div>辣鸡</div>
<div>废物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>


위 내용은 특정 div의 텍스트 내용 표시를 변경하기 위해 js에서 버튼을 구현하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!