display 속성에 block 속성 값이 있다는 건 다들 아시는데, display:block 은 무슨 뜻인가요? 어떻게 사용할 수 있나요? 이 기사에서는 display:block의 의미와 사용법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
먼저 살펴보겠습니다display:block이 무슨 뜻인가요?
실제로 css 표시 속성이 무엇을 의미하나요? CSS의 표시 속성에 대한 자세한 설명이 기사에서는 이미 display:block 속성의 의미에 대해 설명했습니다. 간단히 말해서, display:block을 설정하는 것은 해당 요소를 블록 수준 요소로 표시하는 것입니다.
display:block의 의미를 읽은 후에도 여전히 이해가 되지 않는다면 display:block 사용 방법을 살펴보겠습니다. display:block의 사용법을 통해 display:block의 의미에 대해 자세히 알아보세요.
권장 매뉴얼: CSS 온라인 매뉴얼
display:block 사용:
모든 블록 수준 요소를 정의하기 위해 display:block을 사용할 필요가 없습니다. 왜냐하면 블록 수준 요소는 기본 속성이기 때문입니다. 따라서 display:block은 및 과 같은 블록 수준 요소가 아닌 요소에서 더 일반적으로 사용됩니다. 구체적인 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
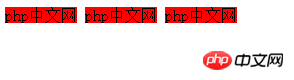
</html>위 코드는 쓸모가 없습니다. 는 display:block으로 정의되며 효과는 다음과 같습니다.

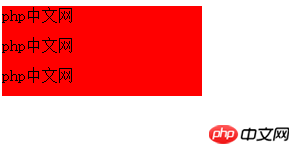
위 렌더링을 보면 스팬의 너비와 높이를 설정하는 것이 쓸모가 없으며 내용이 모두 같은 줄에 있다는 것이 분명합니다. 사용법을 살펴보세요.display:block의 정의는 무엇인가요? 너비와 높이 설정은 효과적이며 모두 한 줄에 있습니다.
추천 관련 기사: 
CSS에서 디스플레이를 사용하는 방법
관련 영상 추천 :
1.CSS 영상 튜토리얼 - 옥소녀심경편
위에 소개된 내용을 읽고 나면 이제 display:block에 대해 더 깊이 이해하게 되었습니다. display:block 속성에 대한 자세한 내용은 PHP 중국어 웹사이트의
css 학습 매뉴얼을 참조하세요.
위 내용은 디스플레이 블록은 무엇을 의미하나요? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!