이 기사에서 제공하는 내용은 CSS3의 새로운 속성 선택기가 무엇입니까? 속성 선택기에 대한 소개에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
우리 모두는 요소의 속성이 무엇인지 알고 있습니다. 예를 들어 다음 코드의 유형과 값은 입력 요소의 특성입니다. 이름에서 알 수 있듯이 속성 선택기는 속성을 통해 요소를 선택하는 방법입니다.
<input type="text" value="lvye"/>

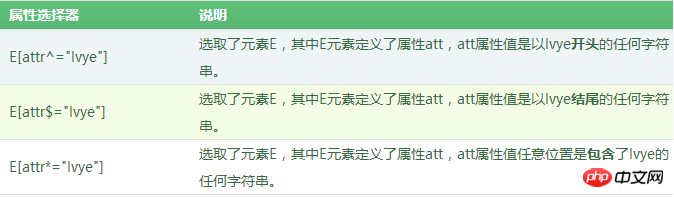
CSS3에 추가된 세 가지 새로운 속성 선택기는 선택기가 정규 표현식과 약간 유사한 와일드카드로 작동하도록 만듭니다.
바이두 라이브러리에서 정보를 다운로드할 때 문서 목록의 하이퍼링크 앞에 해당 문서 유형의 작은 아이콘이 표시되는 경우가 종종 있습니다. 이는 사용자 경험을 위한 매우 좋은 디자인 디테일입니다. 이 효과의 구현 기술은 CSS3의 속성 선택자를 사용하면 쉽게 구현할 수 있습니다.

예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>분석:
(1) 실제로 Baidu 라이브러리 목록 구현 원칙은 매우 간단합니다. a 요소(파일 접미사 이름)에 있는 href 속성 값의 마지막 몇 문자를 일치시키려면 속성 선택기를 사용하면 됩니다. 파일 형식이 다르기 때문에 파일 확장자도 달라집니다. 접미사 이름에 따라 다양한 파일 형식의 하이퍼링크에 다양한 아이콘을 추가할 수 있습니다. 물론 실제로 바이두 라이브러리 목록의 실제 코드는 위의 코드와는 다르며, 아이디어는 동일하다. 관심 있는 학생들은 Baidu Library의 소스 코드를 확인해 보세요.
(2) 콘텐츠 속성은 요소에 콘텐츠를 삽입하는 데 사용됩니다. 자세한 내용은 CSS3 튜토리얼의 사용자 인터페이스의 "요소에 콘텐츠 콘텐츠 속성 추가" 섹션에서 설명합니다.
위는 CSS3의 새로운 속성 선택자가 무엇인가요? CSS3 비디오 튜토리얼에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3의 새로운 속성 선택자는 무엇입니까? 속성 선택자 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!