이 기사의 내용은 HTML5와 기본 앱이 어떻게 상호 작용하는지에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
h5와 기본 앱 간의 상호 작용 원리
이제 모바일 웹 애플리케이션은 종종 window.wx 개체를 통해 일부 기본 앱을 호출하는 WeChat의 jssdk와 같은 기본 앱(웹뷰에서 실행)과 상호 작용하고 통신해야 합니다. 앱 기능. 그럼 이번에는 h5와 네이티브앱의 상호작용 원리에 대해 살펴보겠습니다.
h5와 기본 앱 간의 상호 작용은 본질적으로 두 가지 종류의 호출입니다.
앱이 h5 코드를 호출합니다.
h5가 앱 코드를 호출합니다.
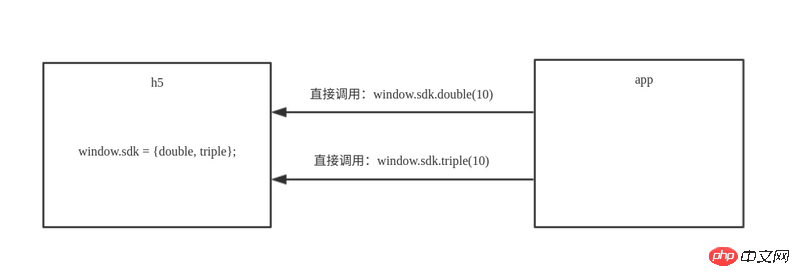
1앱이 h5 코드를 호출합니다. 호스트에 있고 h5에 직접 액세스할 수 있는 경우 이 호출은 상대적으로 간단합니다. 즉, h5에 일부 전역 개체(메서드 포함)를 노출한 다음 네이티브 앱에서 이러한 개체를 호출하는 것입니다. h 5 앱 코드 호출
h5는 호스트 앱에 직접 접근할 수 없기 때문에 이런 종류의 호출은 상대적으로 복잡합니다.
이런 종류의 호출에는 일반적으로 사용되는 두 가지 방법이 있습니다. 
H5는 사용자 정의 프로토콜 요청을 시작하고 앱은 이 요청을 가로채면 앱은 h5
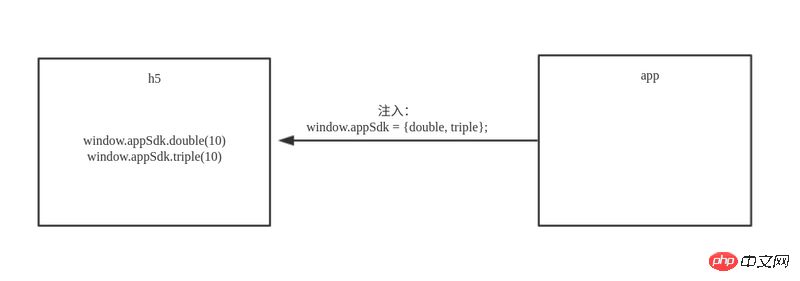
2.1에서 콜백 함수를 호출합니다. 2.1 앱은 전역 js 객체를 h5
에 삽입합니다. 이 메서드는 간단한 통신 메커니즘을 가지며 이해하기 쉽고 새로운 것은 없습니다. h5의 경우 더 권장되는 방법입니다. 하지만 이 방법에는 보안상의 위험이 있을 수 있습니다. 여러분이 모르는 Android WebView 사용 취약점을 자세히 확인하세요. 2.2 h5에서 사용자 정의 프로토콜 요청 시작이 방법은 약간 더 복잡합니다. 한 가지 이유는 많은 프런트엔드 개발자에게 상대적으로 새로운 사용자 정의 프로토콜이 필요하기 때문입니다. 따라서 이 방법은 일반적으로 권장되지 않으며 첫 번째 방법을 보완하는 방법으로 사용할 수 있습니다. 대략 다음 단계가 필요합니다.
프로토콜은 sdk://action?params
window.bridge = {getDouble과 같이 h5에서 콜백 함수를 정의합니다. value => {}, getTriple: value => {}}
h5의 콜백 함수는 window.bridge.getDouble(20)
android
window.sdk = {
double = value => value * 2,
triple = value => value * 3,
}; 과 같은 앱에서 호출됩니다.
과 같은 앱에서 호출됩니다.
webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<string>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});</string>
위 내용은 HTML5와 기본 앱은 어떻게 상호작용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!