이 글의 내용은 sublime3에서 HTML 템플릿을 빠르게 생성하는 방법을 소개하는 것입니다. HTML 템플릿을 빠르게 만드는 방법. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1 패키지 컨트롤 설치
1.1 ctrl + ` 콘솔 호출
1.2 복사(가장 바깥쪽 큰따옴표를 포함하지 마세요. 이 코드는 숭고한 텍스트에만 적용됩니다. 3)
"import urllib.request,os; pf = '패키지 Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ) open(os.path.join(ipp) , pf), 'wb').write(urllib.request.urlopen( 'Package Control' + pf.replace(' ','%20')).read())"
1.3 콘솔에 붙여넣기
1.4 Enter
2 Package Control을 사용하여 Sublime Tmpl
2.1 ctrl + Shift + p Package Control 인터페이스 호출
2.2 Enter install
2.3 Enter
2.4 SublimeTmpl
2.5 Enter
3 사용 html5를 빠르게 생성하기 위한 Sublime Tmpl 단축키
ctrl + alt + h 새로운 html5 파일 생성
4. 템플릿 사용자 정의
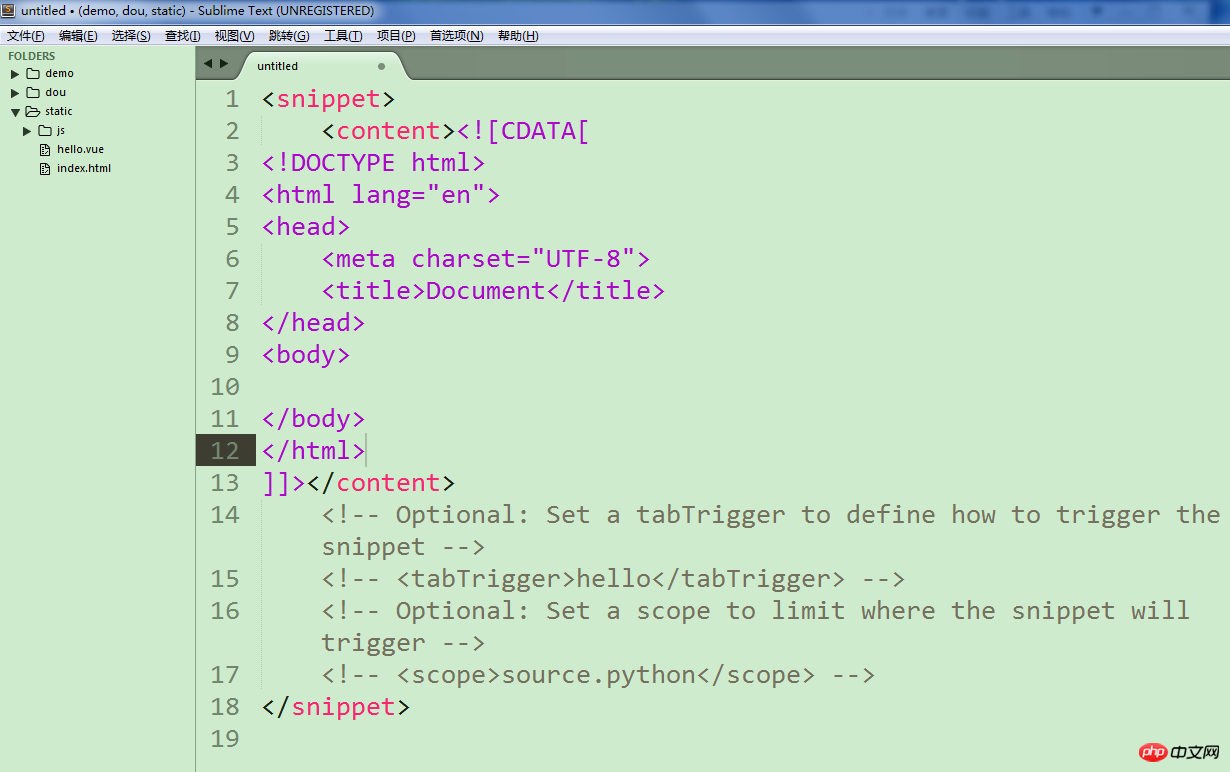
4.1 도구 열기--플러그인 개발(개발자)--새 코드 조각( New Snippet)

다음 그림이 나타납니다.

4.2 내에 원하는 코드 조각을 작성하세요. 코드 조각은 맨 왼쪽에 있어야 합니다. .

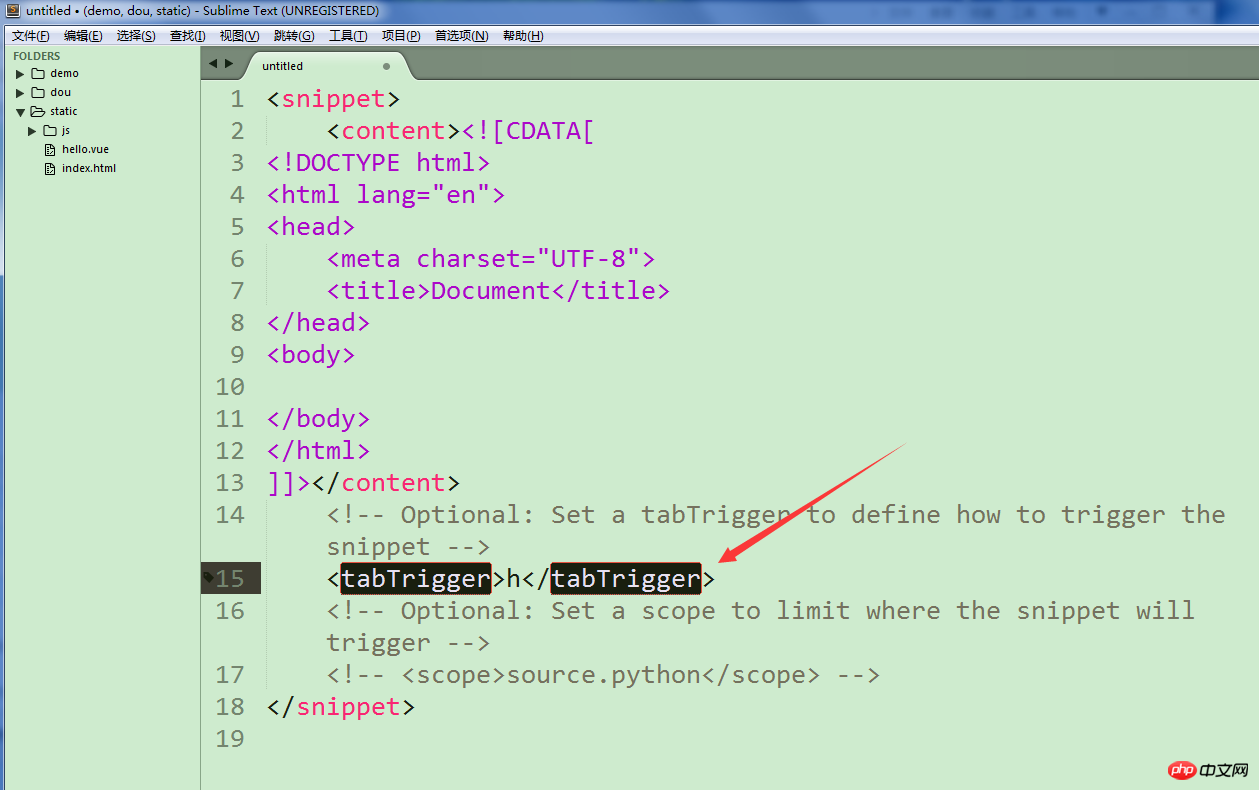
4.3 단축키를 설정하고 아래 tabTrigger 태그의 댓글을 열면 가운데 h가 단축키입니다.

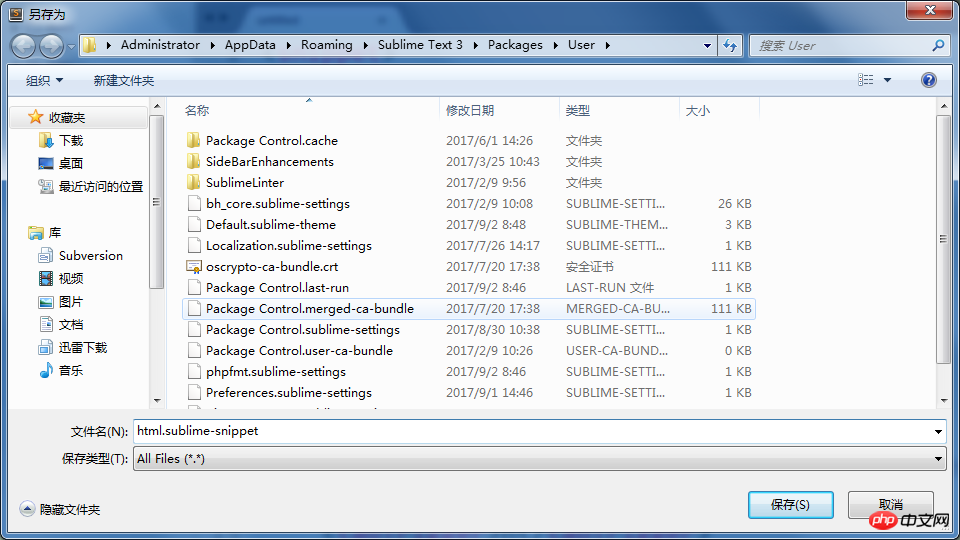
4.4 저장하려면 Ctrl+S를 누르세요. 이름은 임의로 선택할 수 있지만 접미사는 .sublime-snippet

이어야 합니다. 4.5 새 페이지 index.html을 만들고 index에 h를 입력한 다음 Tab 키를 누르면 설정한 코드 조각이 나타납니다. 나타나다.

위 내용은 sublime3에서 HTML 템플릿을 빠르게 만드는 방법은 무엇입니까? HTML 템플릿을 빠르게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!