이 기사에서 제공하는 내용은 React의 첫 번째 렌더링 분석 2(순수 DOM 요소)에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
이전 기사 에서 최상위 객체 ReactCompositeComponent[T]가 어떻게 구성되는지 소개했습니다. 다음으로, batedMountComponentIntoNode가 수행하는 작업을 살펴보겠습니다.
이 글에서 설명할 콜 스택은 다음과 같습니다:
|=ReactMount.render(nextElement, container, callback) ___ |=ReactMount._renderSubtreeIntoContainer() | |-ReactMount._renderNewRootComponent() | |-instantiateReactComponent() | |~batchedMountComponentIntoNode() upper half |~mountComponentIntoNode() (平台无关) |-ReactReconciler.mountComponent() | |-ReactCompositeComponent.mountComponent() | |-ReactCompositeComponent.performInitialMount() | |-instantiateReactComponent() _|_ |-ReactDOMComponent.mountComponent() lower half |-_mountImageIntoNode() (HTML DOM 相关) _|_
소스 코드를 살펴보면 트랜잭션 관련 코드가 많이 눈에 띕니다. 지금은 무시하세요. 이후 기사에서 설명하겠습니다. 당분간은 transaction.perform을 호출할 때 실제로는 첫 번째 매개변수에 대한 함수 호출인 것으로 이해할 수 있습니다. 일부 템플릿 코드를 건너뛴 후 실제로 작업을 수행하는 것은 mountComponentIntoNode 메서드입니다.
// 文件位置:src/renderers/dom/client/ReactMount.js
function mountComponentIntoNode(
wrapperInstance, // ReactCompositeComponent[T]
container, // document.getElementById("root")
transaction,
shouldReuseMarkup,
context
) {
...
var markup = ReactReconciler.mountComponent(
wrapperInstance,
transaction,
null,
ReactDOMContainerInfo(wrapperInstance, container),
context,
0 /* parentDebugID */
);
...
ReactMount._mountImageIntoNode(
markup,
container,
wrapperInstance,
shouldReuseMarkup,
transaction
);
}ReactReconciler.mountComponent는 DOM 요소를 생성하는 데 사용됩니다. ReactMount._mountImageIntoNode는 새로 생성된 DOM입니다. 요소가 페이지에 첨부됩니다. ReactReconciler.mountComponent는 ReactCompositeComponent[T]의 mountComponent 메소드를 호출합니다. mountComponent 메소드를 보기 전에 ReactDOMContainerInfo에 의해 생성된 hostContainerInfo를 준비해야 합니다:
// 文件位置:src/renderers/shared/stack/reconciler/ReactContainerInfo.js
function ReactDOMContainerInfo(
topLevelWrapper, // ReactCompositeComponent[T]
node // document.getElementById("root")
) {
var info = {
_topLevelWrapper: topLevelWrapper,
_idCounter: 1,
_ownerDocument: node ?
node.nodeType === DOC_NODE_TYPE ? node : node.ownerDocument : null,
_node: node,
_tag: node ? node.nodeName.toLowerCase() : null,
_namespaceURI: node ? node.namespaceURI : null,
};
...
return info;
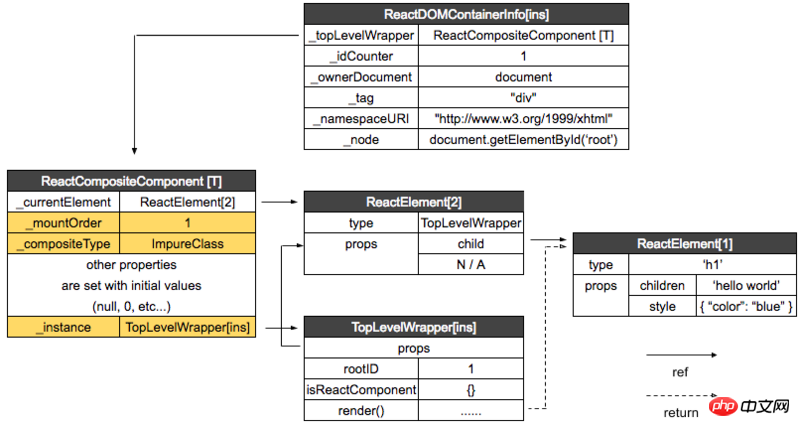
}이제 인스턴스 간의 관계는 다음과 같습니다:
#🎜 🎜#
// 文件位置:src/renderers/shared/stack/reconciler/ReactCompositeComponent.js
mountComponent: function (
transaction,
hostParent,
hostContainerInfo,
context
) {
...
// this._currentElement 为ReactElement[2](TopLevelWrapper)
var publicProps = this._currentElement.props;
var publicContext = this._processContext(context);
// TopLevelWrapper
var Component = this._currentElement.type;
...
// Initialize the public class
var doConstruct = shouldConstruct(Component);
// 生成TopLevelWrapper 实例
var inst = this._constructComponent(
doConstruct,
publicProps,
publicContext,
updateQueue
);
...
var markup;
...
markup = this.performInitialMount(renderedElement,
hostParent, hostContainerInfo, transaction, context
...
return markup;
},
performInitialMount: function (renderedElement, hostParent,
hostContainerInfo, transaction, context) {
// TopLevelWrapper 实例
var inst = this._instance;
...
// If not a stateless component, we now render
if (renderedElement === undefined) {
// 返回值为 ReactElement[1]
renderedElement = this._renderValidatedComponent();
}
// 返回 ReactNodeTypes.HOST
var nodeType = ReactNodeTypes.getType(renderedElement);
this._renderedNodeType = nodeType;
// instantiateReactComponent.js
var child = this._instantiateReactComponent(
renderedElement,
nodeType !== ReactNodeTypes.EMPTY /* shouldHaveDebugID */
);
this._renderedComponent = child;
var markup = ReactReconciler.mountComponent(
child,
transaction,
hostParent,
hostContainerInfo,
this._processChildContext(context),
debugID
);
...
return markup;
},var child = this._instantiateReactComponent로 실행하는 경우, 이전 기사에서 언급한 instantiateReactComponent 파일이라고 합니다.
// 文件位置:src/renderers/shared/stack/reconciler/instantiateReactComponent.js
function instantiateReactComponent(node, shouldHaveDebugID) {
var instance;
...
} else if (typeof node === 'object') {
...
// element.type 为 ‘h1’
if (typeof element.type === 'string') {
instance = ReactHostComponent.createInternalComponent(element);
}
return instance;
}var child = this._instantiateReactComponent时,就会调用上篇文章说到的instantiateReactComponent文件:// 文件位置:src/renderers/dom/shared/ReactDomComponent.js
function ReactDOMComponent(element) {
// h1
var tag = element.type;
validateDangerousTag(tag);
// ReactElement[1]
this._currentElement = element;
this._tag = tag.toLowerCase();
this._namespaceURI = null;
this._renderedChildren = null;
this._previousStyle = null;
this._previousStyleCopy = null;
this._hostNode = null;
this._hostParent = null;
this._rootNodeID = 0;
this._domID = 0;
this._hostContainerInfo = null;
this._wrapperState = null;
this._topLevelWrapper = null;
this._flags = 0;
}ReactDom 会在执行的时候,执行ReactDefaultInjection.inject()ReactDom은 실행 중에 ReactDefaultInjection.inject()를 실행하여 ReactDOMComponent를 주입합니다. ReactHostComponent, ReactHostComponent.createInternalComponent는 결국 ReactDOMComponent를 호출합니다:
|=ReactMount.render(nextElement, container, callback) ___ |=ReactMount._renderSubtreeIntoContainer() | |-ReactMount._renderNewRootComponent() | |-instantiateReactComponent() | |~batchedMountComponentIntoNode() upper half |~mountComponentIntoNode() (平台无关) |-ReactReconciler.mountComponent() | |-ReactCompositeComponent.mountComponent() | |-ReactCompositeComponent.performInitialMount() | |-instantiateReactComponent() _|_ |-ReactDOMComponent.mountComponent() lower half |-_mountImageIntoNode() (HTML DOM 相关下一篇讲解) _|_
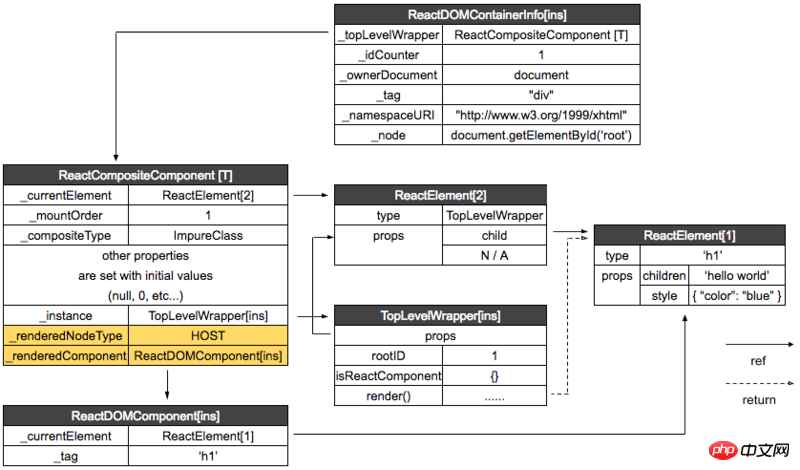
반환된 인스턴스의 이름을 ReactDOMComponent[ins]로 지정합니다.
ReactReconciler.mountComponent는 HTML DOM 관련 콘텐츠를 포함하는 ReactDomComponent의 mountComponent 메서드를 호출합니다. 이에 대해서는 다음 기사에서 설명하겠습니다.
이제 각 인스턴스 간의 관계를 살펴보겠습니다.

지금까지 호출 스택:
rrreee위 내용은 React 첫 번째 렌더링 분석 2 (순수 DOM 요소)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



