이 기사에서는 Jasonette를 사용하여 웹 보기와 기본 구성 요소를 통합하여 진정한 "하이브리드" 애플리케이션을 구축하고 웹 사이트를 모바일 애플리케이션으로 전환하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

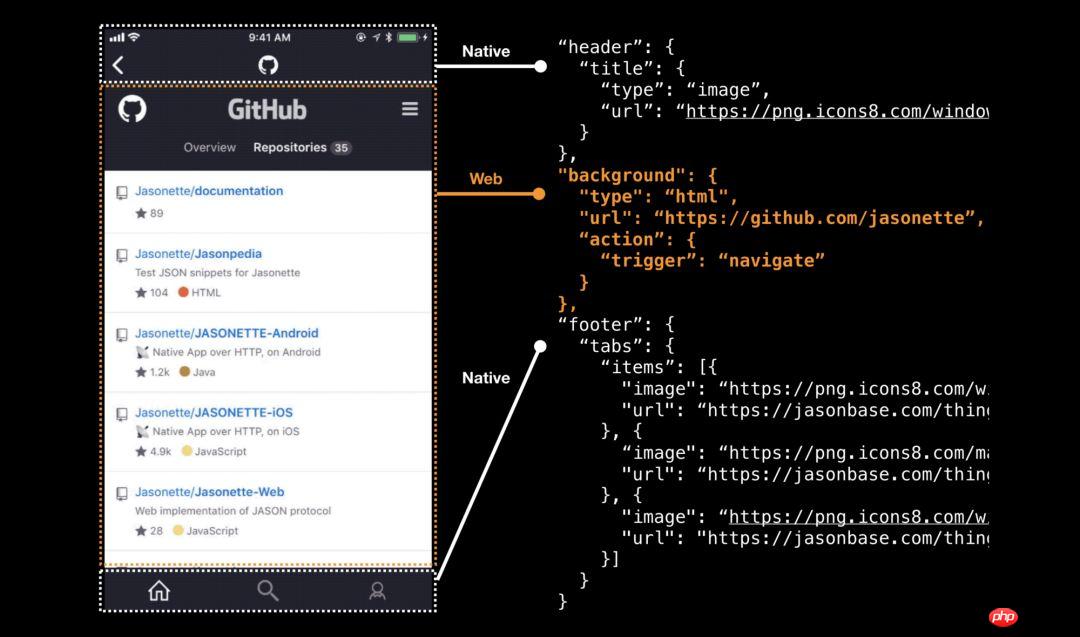
웹사이트를 모바일 애플리케이션으로 전환하려면 위의 7줄의 주황색 JSON 코드만 필요하다고 말하면 믿으시겠습니까? 모바일 앱과 동일한 동작을 얻기 위해 일부 프레임워크 API를 사용하여 웹사이트를 다시 작성할 필요가 전혀 없습니다. 기존 웹사이트가 이미 있는 경우 URL을 참조하기만 하면 이를 기본 앱으로 "패키지"할 수 있습니다.
이를 바탕으로 JSON 코드 내용을 약간만 조정하면 모든 네이티브 API, 네이티브 UI 구성 요소, 네이티브 뷰 전환(View Transition)에 직접 액세스할 수 있습니다.
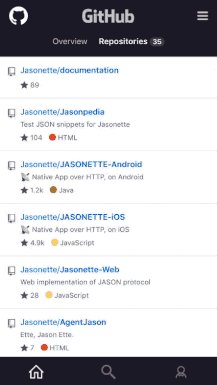
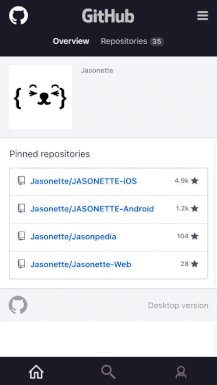
가장 단순화된 예시 효과는 아래 그림에 나와 있습니다.

보시다시피 GitHub.com 웹 페이지를 삽입했지만 인터페이스의 나머지 레이아웃은 기본 UI입니다. 탐색 모음 및 하단의 탭 표시줄과 같은 구성 요소입니다. 그리고 웹사이트를 다시 작성하기 위해 API를 사용할 필요가 없으며 기본 전환 효과를 자동으로 얻을 수 있습니다.
특정 방법을 소개하기 전에 다음과 같이 질문할 수 있습니다. "멋져 보이지만 기본 애플리케이션 프레임워크 내에서 웹 페이지를 표시하는 것 외에 이 기술의 중요성은 무엇입니까?
좋은 질문입니다! 이 기사는 The 요점은 웹 보기와 응용 프로그램 간의 원활한 양방향 통신만 생성하면 상위 응용 프로그램이 웹 보기 내에서 JavaScript 기능을 트리거할 수 있고 웹 보기가 외부에서 기본 API를 호출할 수 있다는 것입니다.
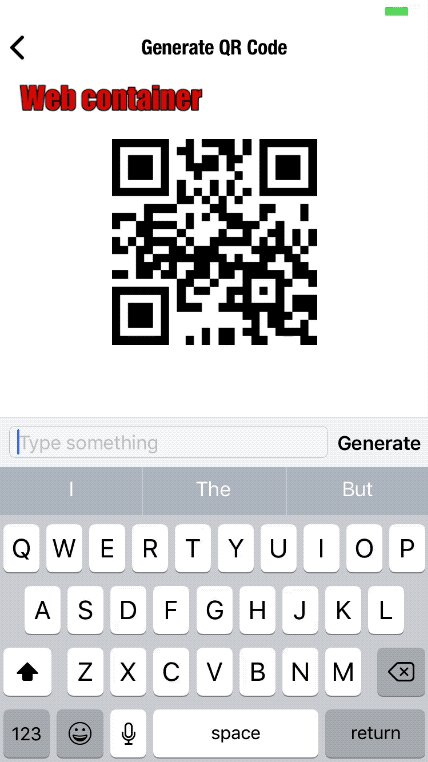
예:

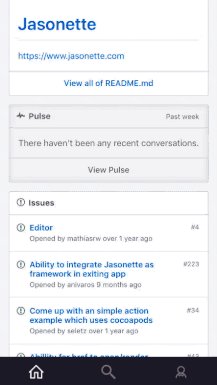
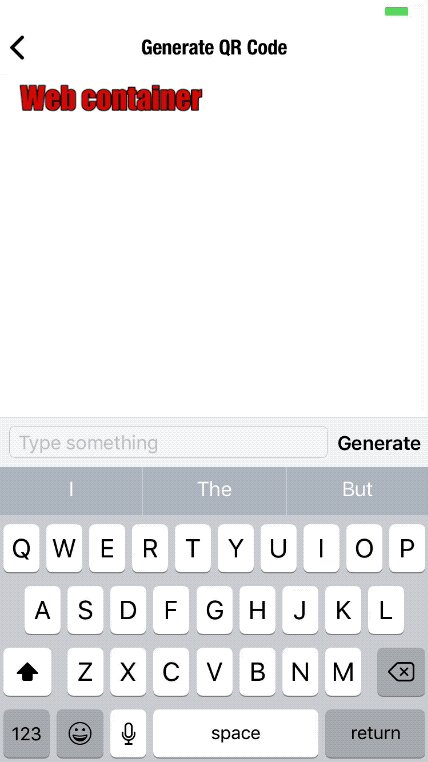
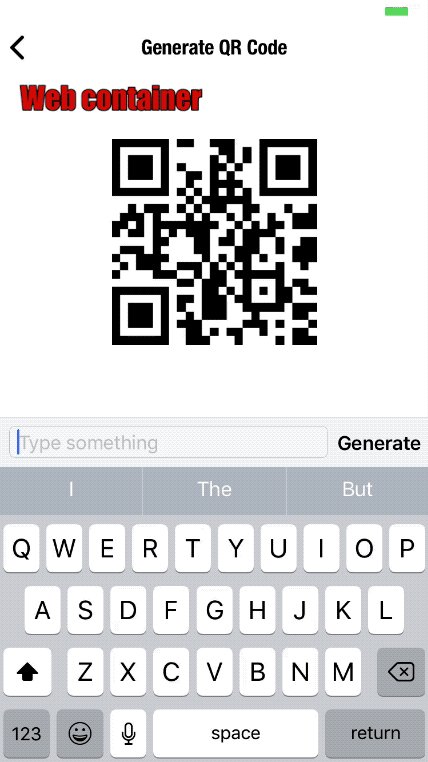
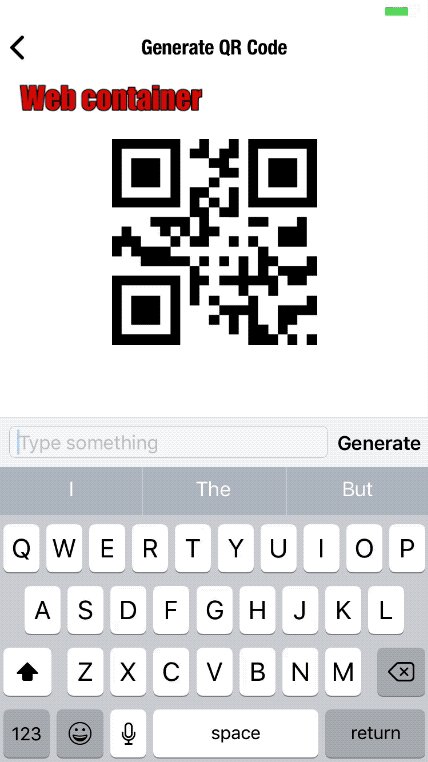
이 보기에는 다음이 포함되어 있습니다.
기본 탐색 모음 및 내장 전환 기능
생성할 수 있는 웹 애플리케이션이 내장된 웹 보기 QR 코드
하단에 기본 텍스트 입력 구성 요소가 포함되어 있습니다
위의 모든 내용은 JSON 코드의 속성을 약간 조정하여 달성할 수 있습니다
마지막으로 텍스트에 다른 내용이 입력되므로 주의하세요 입력 영역에 따라 QR 코드도 변경됩니다. 입력된 텍스트는 QR 코드 생성기 웹 애플리케이션 내에서 JavaScript 기능을 실행하여 QR 코드 이미지를 재생성할 수 있습니다.
아직 "불일치"를 근본적으로 해결하려고 시도한 개발 프레임워크는 없습니다. 웹 보기와 기본 애플리케이션 간의 "원활한 통합" 문제는 이러한 프레임워크가 완전한 기본 또는 완전한 HTML5 접근 방식에 초점을 맞추고 있기 때문입니다.
누군가가 모바일 앱의 미래에 대해 논의하는 것을 들을 때마다 우리는 " HTML5냐 네이티브 접근이냐” 결국 그가 승리할 것인가? "그런 발언입니다.
아무도 네이티브와 HTML이 공존할 수 있다고 생각하지 않는 것 같고, 둘의 협업과 최종 구현도 쉽지 않을 것 같습니다.
이 글에서 소개할 내용은 다음과 같습니다.
이유 웹 엔진 및 기본 구성 요소 통합은 일반적으로 더 나은 접근 방식입니다.
HTML과 기본 구성요소의 원활한 통합이 왜 그렇게 어려운가요? 더 중요한 것은 이러한 기술을 사용하여 신속하게 애플리케이션을 구축하는 방법입니다.
더 진행하기 전에 먼저 이것이 좋은지 나쁜지, 그리고 이 접근 방식을 사용하는 것이 적절한 경우를 살펴보겠습니다. 1. 웹 기본 기능 사용
웹 엔진을 사용하여 애플리케이션의 일부 콘텐츠를 구현하는 것이 더 적절한 접근 방식일 수 있습니다. 예를 들어 WebSocket은 주로 웹용으로 설계된 기본 웹 기능입니다. 이 경우 WebSocket만 "시뮬레이트"할 수 있는 일부 타사 라이브러리를 설치하는 대신 내장된 웹 엔진(iOS의 WKWebView 및 Android의 WebView)을 사용하는 것이 더 적합합니다.추가 코드를 설치할 필요가 없습니다. , 무료 도구를 사용하는 것이 더 좋지 않을까요? 동시에 다음 이유도 생겼습니다
2. 지나치게 큰 바이너리 파일을 피하세요
일부 기능에는 거대한 타사의 도움이 필요할 수 있습니다.예를 들어 QR 코드 이미지 생성기를 기본 방식으로 포함하려면 일부 타사 라이브러리를 설치해야 할 수 있으며 이로 인해 바이너리 크기가 커집니다. 파일 엔진과 간단한