이 글의 내용은 순수 CSS를 사용하여 항공기 현창 스타일 토글 컨트롤을 구현하는 방법에 대한 내용이며, 필요한 친구들이 참고할 수 있기를 바랍니다. 당신.

https ://github.com/comehope/front-end-daily-challenges
Define dom, .windows 컨테이너는 현창을 나타냅니다. , 하위 요소인 .curtain은 커튼을 나타냅니다. .windows 容器表示舷窗,它的子元素 .curtain 表示窗帘:
<figure> <div></div> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}设置舷窗的尺寸,因为后面还会用到字号,所以字号用变量定义:
:root {
--font-size: 10px;
}
.window {
position: relative;
box-sizing: border-box;
width: 25em;
height: 35em;
font-size: var(--font-size);
background-color: #d9d9d9;
}用阴影画出厚窗框:
.window {
border-radius: 5em;
box-shadow:
inset 0 0 8em rgba(0, 0, 0, 0.2),
0 0 0 0.4em #808080,
0 0 0 4em whitesmoke,
0 0 0 4.4em #808080,
0 2em 4em 4em rgba(0, 0, 0, 0.1);
}设置窗帘样式,和窗口尺寸一样,但不拉到底:
.window .curtain {
position: absolute;
width: inherit;
height: inherit;
border-radius: 5em;
box-shadow:
0 0 0 0.5em #808080,
0 0 3em rgba(0, 0, 0, 0.4);
background-color: whitesmoke;
left: 0;
top: -5%;
}用伪元素在窗帘上画出指示灯,当窗帘关闭时亮红色光:
.window .curtain::before {
content: '';
position: absolute;
width: 40%;
height: 0.8em;
background-color: #808080;
left: 30%;
bottom: 1.6em;
border-radius: 0.4em;
}
.window .curtain::after {
content: '';
position: absolute;
width: 1.6em;
height: 0.8em;
background-image: radial-gradient(orange, orangered);
bottom: 1.6em;
border-radius: 0.4em;
left: calc((100% - 1.6em) / 2);
}以上是舷窗关闭时的样子,接下来绘制舷窗打开时的效果。
先在 dom 中添加一个 checkbox,当它被 checked 时即表示舷窗被打开:
<figure> <div></div> </figure>
隐藏 checkbox,用 opacity(0) 可以使元素在不可见的状态下仍可交互,把它的尺寸设置得到舷窗一样大,并且图层在舷窗之上,得到的效果就是点击舷窗时实际是点击了 checkbox:
.toggle {
position: absolute;
filter: opacity(0);
width: 25em;
height: 35em;
font-size: var(--font-size);
cursor: pointer;
z-index: 2;
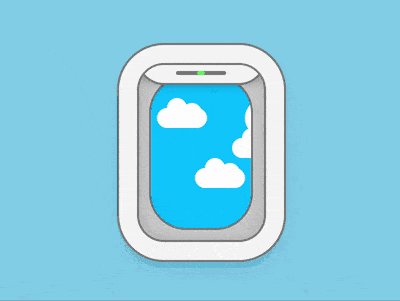
}当舷窗打开时,.curtain 要向上移动,并且指示灯亮绿色光:
.window .curtain {
transition: 0.5s ease-in-out;
}
.toggle:checked ~ .window .curtain {
top: -90%;
}
.toggle:checked ~ .window .curtain::after {
background-image: radial-gradient(lightgreen, limegreen);
}隐藏超出窗户的部分:
.window {
overflow: hidden;
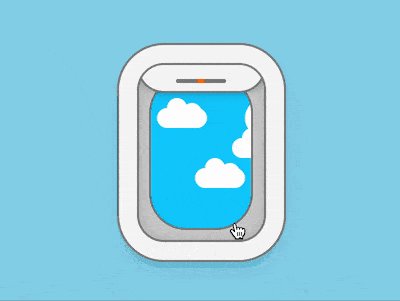
}接下来绘制舷窗外的风景。
在 dom 中增加表示云朵的 .clouds 元素,其中的 5 个 <span></span>
<input> <figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
.window .clouds {
position: relative;
width: 20em;
height: 30em;
background-color: deepskyblue;
box-shadow: 0 0 0 0.4em #808080;
left: calc((100% - 20em) / 2);
top: calc((100% - 30em) / 2);
border-radius: 7em;
}.clouds span {
position: absolute;
width: 10em;
height: 4em;
background-color: white;
top: 20%;
border-radius: 4em;
}.clouds span::before,
.clouds span::after {
content: '';
position: absolute;
width: 4em;
height: 4em;
background-color: white;
border-radius: 50%;
}
.clouds span::before {
top: -2em;
left: 2em;
}
.clouds span::after {
top: -1em;
right: 1em;
}
.clouds span {
animation: move 4s linear infinite;
}
@keyframes move {
from {
left: -150%;
}
to {
left: 150%;
}
}.clouds span:nth-child(2) {
top: 40%;
animation-delay: -1s;
}
.clouds span:nth-child(3) {
top: 60%;
animation-delay: -0.5s;
}
.clouds span:nth-child(4) {
top: 20%;
transform: scale(2);
animation-delay: -1.5s;
}
.clouds span:nth-child(5) {
top: 70%;
transform: scale(1.5);
animation-delay: -3s;
}먼저 DOM에 체크박스를 추가하세요. 체크되면 포트홀이 열린다는 뜻입니다:
.window .clouds {
overflow: hidden;
}Hide 확인란, opacity(0)를 사용하여 요소가 보이지 않을 때에도 상호 작용하도록 만들고 크기를 현창만큼 크게 설정하고 레이어가 현창 위에 있습니다. 효과는 현창을 클릭할 때 실제로 체크박스를 클릭하는 것입니다:
When the porthole is open, .curtain 위로 움직이고 표시등이 녹색으로 변합니다. 표시등:
rrreee
.clouds 요소를 추가하고 5개의 <span></span> 하위 요소는 각각 1개의 흰 구름을 나타냅니다. #🎜🎜#rrreee #🎜🎜#구름 컨테이너를 사용하여 창 밖의 푸른 하늘 그리기: #🎜🎜#rrreee#🎜🎜#각 구름은 3개의 부분으로 구성됩니다. 먼저 가장 큰 부분을 그립니다. #🎜🎜#rrreee#🎜🎜# 그런 다음. 의사 요소 사용 2개의 돌출된 호 그리기: #🎜🎜#rrreee#🎜🎜# 떠 있는 구름의 애니메이션 효과 높이기: #🎜🎜#rrreee#🎜🎜# 각 구름의 크기와 위치를 약간 변경: #🎜🎜# rrreee #🎜🎜#마지막으로 컨테이너 외부의 콘텐츠를 숨깁니다. #🎜🎜#rrreee#🎜🎜#완료되었습니다! #🎜🎜##🎜🎜##🎜🎜##🎜🎜#위 내용은 순수 CSS를 사용하여 항공기 현창 스타일 토글 컨트롤을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




