이 기사는 DIV CSS3 상자 그림자 및 그림 그림자(코드 예제)에 대한 내용을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
1. 상자 그림자 스타일 단어: box-shadow
2. 문법
p{box-shadow:0 0 1px #000 inset;}는 테두리 간격이 왼쪽 0, 위쪽 0 및 1px 그림자 범위가 검은색임을 의미합니다(#000). , 삽입된 부분이 있는 부분은 상자 내부의 그림자를 나타내고, 삽입된 부분이 없는 부분은 상자 외부의 그림자를 나타냅니다.
참고:
box-shadow:0px 0px 1px #000
첫 번째 값이 0이면 왼쪽 및 오른쪽 테두리의 그림자가 1px 범위라는 의미입니다.
첫 번째 값은 양의 정수입니다. 왼쪽 테두리
첫 번째 값은 음의 정수 오른쪽 테두리의 그림자를 나타냅니다
마찬가지로
두 번째 값은 0으로 위쪽 및 아래쪽 테두리의 그림자를 나타냅니다
두 번째 값은 양의 정수로 거리를 나타냅니다. 위쪽 테두리의 1px 그림자
첫 번째 값은 아래쪽 테두리의 그림자 설정을 나타내는 음수입니다
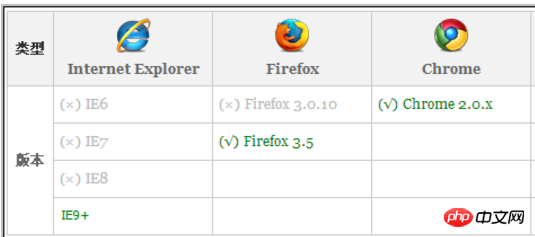
3. 브라우저 호환성 차트
 브라우저 호환성 목록 차트
브라우저 호환성 목록 차트
pCSS5 세트 예를 들어 p 상자와 그림 IMG에 대해 각각 내부 그림자와 외부 그림자가 있습니다.
1. 케이스 HTML 코드
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img alt="DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)" ></div>
2. 케이스 CSS 코드
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}각각 p 객체 내부 그림자 효과 및 그림 외부 그림자 효과 설정
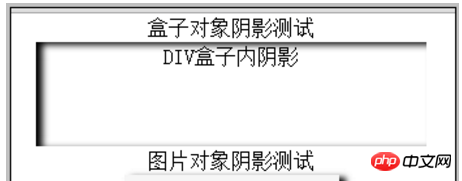
3. 케이스 스크린샷

p 내부 그림자 및 CSS 그림 외부 그림자 효과 스크린샷
4 설명: 애플리케이션은 IE9 이상 브라우저 또는 Google, Apple 및 기타 브라우저에서 테스트해야 합니다.
5. CSS3 온라인 데모: (IE9 이상 브라우저, Google 및 기타 브라우저에서 테스트)
1. 해당 CSS3 매뉴얼
//m.sbmmt.com/course/45.htm
2 CSS3 속성은 IE9 이하의 IE 브라우저에서는 지원되지 않습니다. 따라서 설정 후에는 IE9 이상의 브라우저만 호환되므로 사용시 신중하게 선택하시기 바랍니다.
3. 일반적으로 CSS3 스타일은 하위 버전에 관계없이 사용되며, Taobao Juhuasuan에서 사용하는 그림자 및 둥근 모서리도 IE9 이상 브라우저에서 볼 수 있지만, 하위 버전 브라우저에서는 CSS3 스타일 효과를 볼 수 없습니다.
위 내용은 전체 소개입니다. CSS3 비디오 튜토리얼에 대해 더 알고 싶으시면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!