이 글은 부트스트랩 기본 레이아웃의 구현 과정(코드 예제)에 관한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
(무료 강좌 추천: 부트스트랩 튜토리얼)
1. 기본 페이지 만들기
먼저 기본 HTML 템플릿 페이지를 만들어서 이 페이지를 직접 만듭니다.
1.1 새 파일 만들기, Ctrl + N
1.2 페이지 파일에 저장, Ctrl + S, 이름 index.html
1.3 이 빈 페이지에 html:5를 입력한 후 탭 키를 직접 누르세요. , 기본 HTML5 템플릿 페이지가 표시됩니다.
1.4 다시 저장하고 Ctrl + S를 누릅니다.
페이지 내용은 다음과 같아야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>2. Bootstrap 파일 참조 추가
index.html 파일이 있는 폴더에 css 폴더를 만듭니다. 모든 스타일 파일에 대해 css 하위 폴더에 bootstrap이라는 폴더를 생성하여 부트스트랩 파일을 저장합니다.
부트스트랩 공식 웹사이트에서 부트스트랩 패키지를 다운로드할 수 있습니다. 이 웹사이트에는 CSS, Font, js라는 세 개의 하위 폴더가 포함된 dist 폴더가 있습니다. 이 세 개의 하위 폴더를 css/bootstrap 폴더에 복사하세요.
페이지에는 스타일과 스크립트라는 두 가지 콘텐츠 부분이 있습니다.
2.1 스타일 참조 추가
헤더에 부트스트랩 스타일 참조를 추가하세요. 경로에주의하십시오.
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css는 모든 부트스트랩 스타일 정의를 포함하는 부트스트랩의 스타일 파일이고 bootstrap-theme.min.css는 테마 정의입니다.
2.2 스크립트 참조 추가
부트스트랩은 jQuery 스크립트를 사용하므로 jquery 스크립트 라이브러리도 다운로드해야 합니다.
index.html 파일이 있는 디렉터리에 lib라는 하위 디렉터리를 만들어 나중에 사용할 수 있도록 스크립트 라이브러리를 저장하고 다운로드한 jquery.min.js를 이 디렉터리에 복사하세요.
사이에 jquery 및 부트스트랩 스크립트 라이브러리 참조를 즉시 추가하세요.
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>3. 부트스트랩 컨테이너 추가
bootstrap의 .container 클래스는 페이지 중앙에 영역을 만든 다음 다른 위치의 콘텐츠를 내부에 넣을 수 있어 매우 유용합니다. 컨테이너 클래스는 정적 너비와 magin 값이 auto인 중앙 p 상자를 만드는 것과 동일합니다. 트위터 부트스트랩 컨테이너 클래스의 장점은 반응성이 뛰어나며 현재 화면의 너비를 기준으로 최적의 너비를 계산하여 사용한다는 것입니다.
.container-fluid는 전체 너비를 사용하는 전체 너비 컨테이너입니다.
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}body 태그에서 컨테이너 클래스를 사용하여 p를 생성합니다. 이는 페이지에 다른 코드를 배치하기 위한 기본 외부 패키지 역할을 합니다.
그런데 제목을 추가할 수도 있습니다. 이제 페이지는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
</head>
<body>
<div>
</div>
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>아직 브라우저에서는 많은 내용을 볼 수 없지만, 후속 작업을 위한 기반은 마련되었습니다.
4. 제목 및 탐색
이제 페이지에 눈에 보이는 콘텐츠를 추가할 수 있습니다.
4.1 제목
제목을 추가하는 것은 매우 간단합니다. h1 요소만 추가하면 됩니다.
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
</div>페이지를 새로 고치면 눈길을 끄는 제목이 보일 것입니다. 다음으로 내비게이션을 살펴보겠습니다.
4.2 Navigation
nav 요소를 사용하여 탐색 항목을 구성하고, 부트스트랩에서 탐색 모음을 navbar라고 합니다. 컨테이너에 탐색 모음을 계속 추가합니다.
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
</nav>
</div>navbar는 탐색 모음을 만드는 데 도움이 됩니다. 기본 배경색은 흰색입니다. navbar-inverse는 반전으로 설정되어 있어 배경색은 검은색이고 텍스트는 흰색이 되어 더욱 눈길을 끕니다. 이제 페이지를 새로 고치면 탐색 내용이 없는 검은색 탐색 모음이 표시됩니다.
다음과 같이 탐색 콘텐츠를 추가하세요
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>ul은 실제 탐색 콘텐츠로, .nav는 이것이 탐색 집합임을 나타내고, .navbar-nav는 navbar에서 탐색에 사용된다는 것을 나타냅니다. li은 실제 탐색 항목이며 .active를 사용하여 현재 활성 탐색을 설명할 수 있습니다.
.navbar-collapse에 주의하세요. 이는 뷰포트의 너비가 768px 미만일 때 탐색이 수직이 된다는 것을 의미합니다.
가 768px보다 큼

이 768px보다 작습니다

4.3 샌드위치 메뉴
를 세로 탐색으로 바꾸는 것이 편리하지 않습니다. 이렇게 인기 있는 스타일이 되기를 바랍니다.

몇 가지 추가 작업이 필요합니다. 한편으로는 뷰포트가 특정 너비보다 작을 때 특정 탐색이 표시되고 추가 탐색 콘텐츠가 추가된다는 점을 나타내야 합니다.
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>사실 두 부분으로 구성되어 있는데, 버튼 부분이 많이 보이는데, 오른쪽에 샌드위치 버튼을 그리는 데 사용됩니다. 다음 요소는 왼쪽의 탐색입니다.
通常它不会显示出来。
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>5. 内容和边栏
主要内容部分,我们使用div来进行布局。
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>Main Content Section</h2>
</div>
<div class="col-md-3">
<h2>Sidebar</h2>
</div>
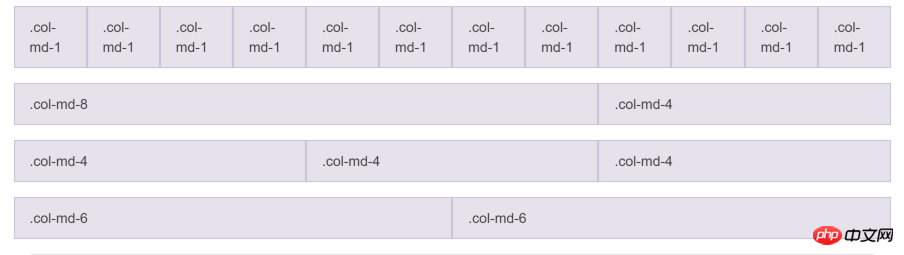
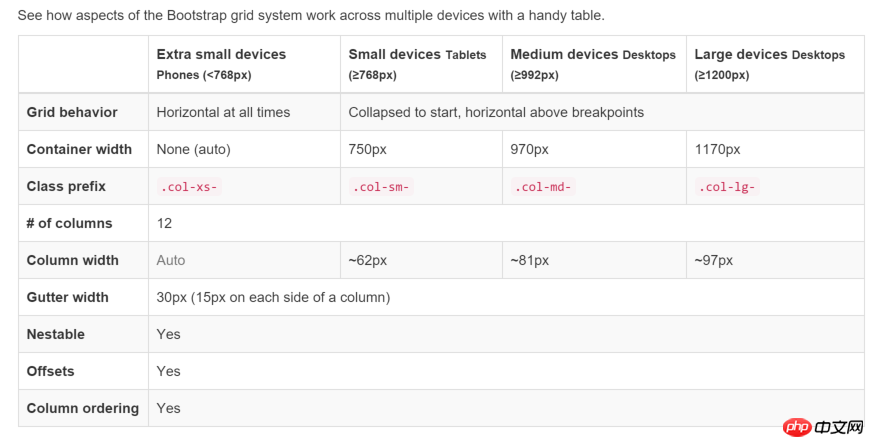
</div>这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

这张表格则给出了详细的说明。

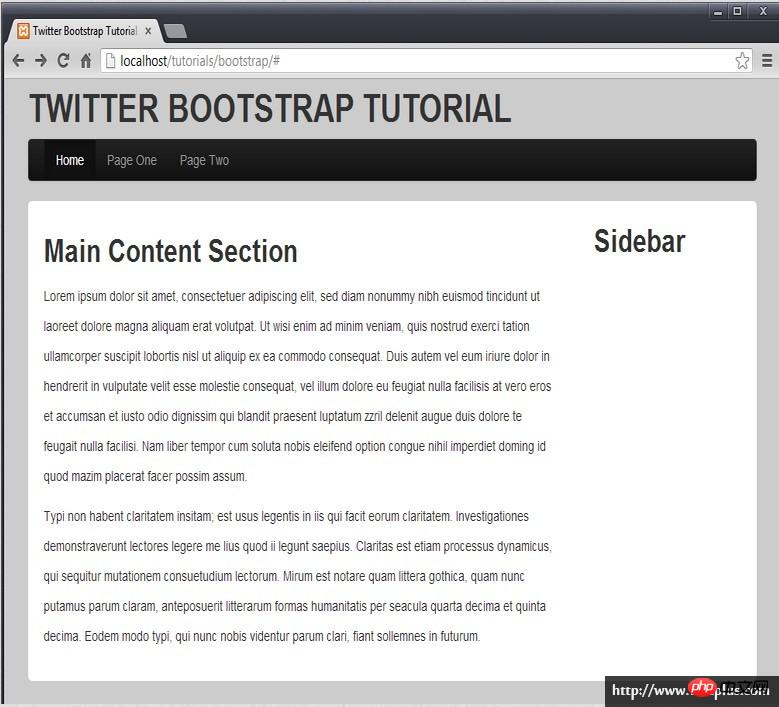
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<div class="col-md-3">
<h2>Sidebar</h2>
<ul class="nav nav-tabs nav-stacked">
<li><a href='#'>Another Link 1</a></li>
<li><a href='#'>Another Link 2</a></li>
<li><a href='#'>Another Link 3</a></li>
</ul>
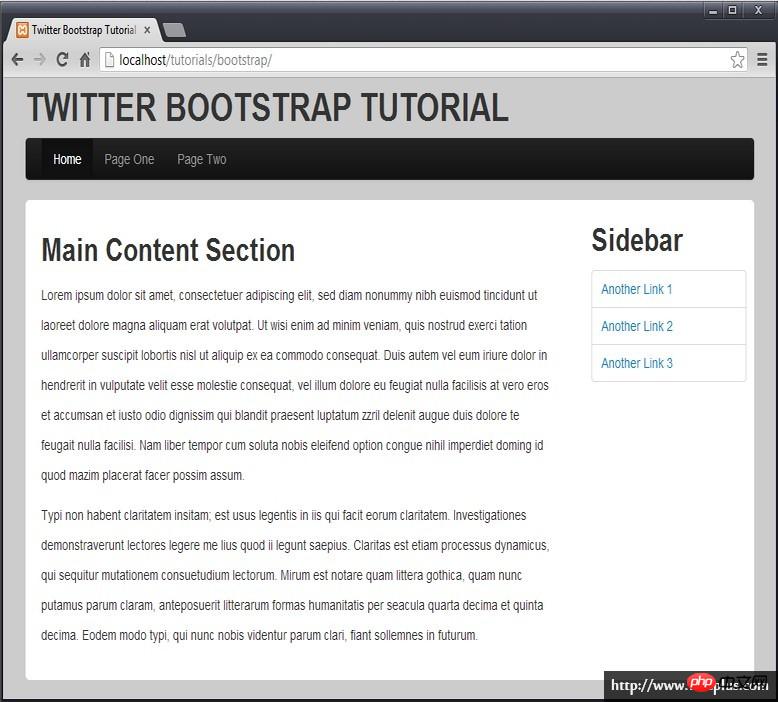
</div>看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

위 내용은 부트스트랩 기본 레이아웃 구현 과정(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




