이 글에서는 요소의 시각적 효과를 정의하는 CSS의 필터 속성에 대해 소개합니다. 이 속성에는 특정 참조 값이 있으므로 도움이 될 수 있기를 바랍니다.
blur
이미지에 가우시안 블러를 설정하세요. "반지름" 값은 가우스 함수의 표준 편차, 즉 화면에서 얼마나 많은 픽셀이 함께 혼합되는지를 설정하므로 값이 클수록 흐릿해집니다.
설정된 값이 없는 경우 기본값은 0입니다. 이 매개변수는 CSS 길이 값을 설정할 수 있지만 백분율 값은 허용되지 않습니다.

brightness
그림에 선형 곱셈을 적용하여 더 밝거나 어둡게 보이도록 합니다. 값이 0%이면 이미지가 완전히 검은색이 됩니다. 값이 100%이면 이미지에 변화가 없습니다. 다른 값은 선형 승수 효과에 해당합니다. 100% 이상의 값이면 괜찮고 이미지가 이전보다 밝아집니다. 값이 설정되지 않은 경우 기본값은 1입니다.

contrast
이미지의 대비를 조정하세요. 값이 0%이면 이미지가 완전히 검은색이 됩니다. 값은 100%이고 이미지는 변경되지 않습니다. 값은 100%를 초과할 수 있으며, 이는 더 낮은 비교가 사용된다는 의미입니다. 값이 설정되지 않은 경우 기본값은 1입니다.

graycale
이미지를 회색조 이미지로 변환합니다. 값은 변환 규모를 정의합니다. 값이 100%이면 이미지가 완전히 흑백으로 변환되고, 값이 0%이면 이미지가 변하지 않습니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 설정하지 않으면 기본값은 0입니다.

hue-rotate
이미지에 색조 회전을 적용합니다. "angle" 값은 이미지가 조정되는 색상환의 각도를 설정합니다. 값이 0deg이면 이미지에 변화가 없습니다. 값을 설정하지 않은 경우 기본값은 0deg입니다. 이 값에는 최대값이 없지만 360deg를 초과하는 값은 다시 도는 것과 같습니다.

invert
입력 이미지를 반전합니다. 값은 변환 규모를 정의합니다. 값의 100%는 완전한 반전입니다. 0% 값은 이미지에 변화가 없음을 의미합니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 값이 설정되지 않은 경우 기본값은 0입니다.

opacity
이미지의 투명도를 변환합니다. 값은 변환 규모를 정의합니다. 0% 값은 완전한 투명도를 의미하고, 100% 값은 이미지에 변화가 없음을 의미합니다. 0%에서 100% 사이의 값은 효과의 선형 승수이며 이미지 샘플 수를 곱하는 것과 같습니다. 값이 설정되지 않은 경우 기본값은 1입니다. 이 기능은 필터를 통해 일부 브라우저가 성능 향상을 위해 하드웨어 가속을 제공한다는 점을 제외하면 기존 불투명 속성과 매우 유사합니다.

saturate
이미지 채도를 변환합니다. 값은 변환 규모를 정의합니다. 0% 값은 이미지의 채도가 완전히 감소되었음을 의미하고, 100% 값은 이미지에 변화가 없음을 의미합니다. 다른 값은 효과의 선형 승수입니다. 채도가 높을수록 100% 이상의 값이 허용됩니다. 값이 설정되지 않은 경우 기본값은 1입니다.

sepia
이미지를 세피아로 변환합니다. 값은 변환 규모를 정의합니다. 100% 값은 완전한 세피아이고, 0% 값은 이미지를 변경하지 않습니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 설정하지 않으면 기본값은 0입니다.
이미지에 그림자 효과를 설정하세요. 그림자는 이미지 아래에 합성되며 흐려질 수 있으며 특정 색상으로 칠할 수 있는 매트의 오프셋 버전입니다. 이 함수는 "inset" 키워드가 허용되지 않는다는 점을 제외하고

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<div>
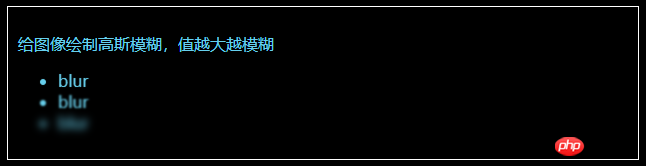
<p>给图像绘制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
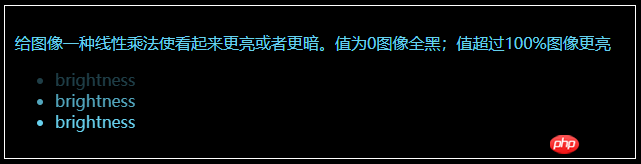
<p>给图像一种线性乘法使看起来更亮或者更暗。值为0图像全黑;值超过100%图像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
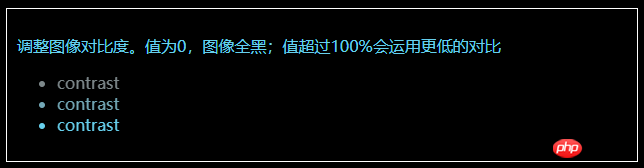
<p>调整图像对比度。值为0,图像全黑;值超过100%会运用更低的对比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
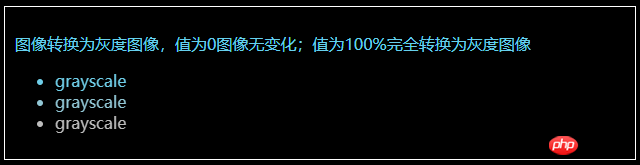
<p>图像转换为灰度图像,值为0图像无变化;值为100%完全转换为灰度图像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
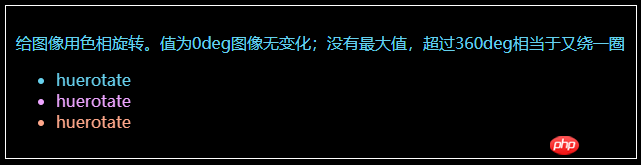
<p>给图像用色相旋转。值为0deg图像无变化;没有最大值,超过360deg相当于又绕一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
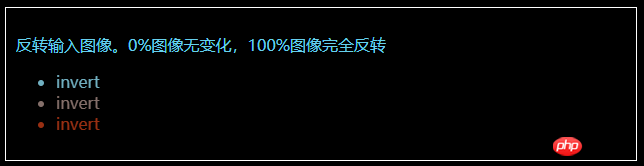
<p>反转输入图像。0%图像无变化,100%图像完全反转</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>转化图像的透明度。0%,完全透明;100%图像无变化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
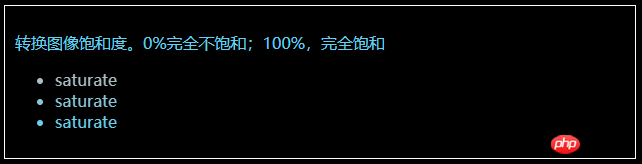
<p>转换图像饱和度。0%完全不饱和;100%,完全饱和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
<p>图像转换为深褐色。值为100%为深褐色;值为0%图像无变化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
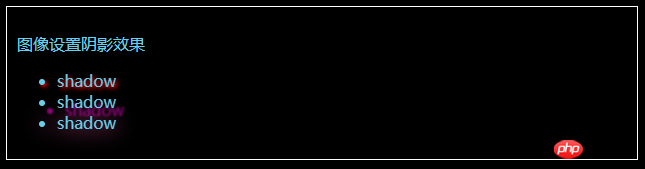
<p>图像设置阴影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
위 내용은 요소의 시각적 효과를 정의하는 CSS의 필터 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



