이 기사에서는 CSS 스태킹 컨텍스트가 무엇인지 설명합니다. 그것은 무엇을 합니까? 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 스태킹 컨텍스트란 무엇인가요?
기본 스타일 div가 있으며 스타일은 다음과 같습니다.
div{
width: 200px;
height: 200px;
border:10px solid red;
padding:15px;
margin:12px;
}효과는 다음과 같습니다.

여기서 질문은 다음과 같습니다. 테두리와 배경 사이의 관계는 무엇입니까?
여기에는 두 가지 옵션이 있습니다.
병렬
사용자에게 더 가까운 테두리
사용자에게 더 가까운 배경
어느 것을 선택하시겠습니까?
사실 이것을 이해하는 것은 매우 간단합니다. 테두리를 반투명으로 설정하면 답을 알 수 있습니다
border:10px solid rgba(255, 0, 0, 0, .3);

실행 결과에서 빨간색이 녹색을 통해 나타나는 것을 볼 수 있으므로 국경이 더 가까운 사용자입니다. 이때 div가 평면이 아니라 세로 화면에서도 계층 관계를 갖는다는 것을 알 수 있습니다. 그러면 이 계층 관계를 스태킹스택 컨텍스트이라고 합니다.
그런 다음 div에 'Hello, World'를 쓰면 효과는 다음과 같습니다.

여기서 또 다른 질문이 발생합니다. 이 'Hello, World'는 어느 레이어에 있습니까? 테두리에 있습니다. 아니면 테두리와 배경 사이?
여기서 'Hello'만 테두리로 이동하면 이유를 알 수 있습니다. 그러면 텍스트를 거기로 어떻게 이동해야 할까요? 여기서는 text-indent를 사용합니다. 스타일은 다음과 같습니다.
div{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}효과는 다음과 같습니다.

실행 중인 효과에서 볼 수 있습니다. 텍스트가 테두리 위에 있으므로 텍스트 영역(인라인 요소) 사용자에게 더 가깝습니다
div 안에 또 다른 div가 있으면 어떻게 되나요? 코드 구조는 다음과 같습니다:
// html <div> 你好,CSS世界 <div></div> </div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}
.child{
height: 20px;
background:purple;
}효과는 다음과 같습니다:

또 다른 질문이 생깁니다. 보라색 영역이 텍스트 영역보다 높습니까, 아니면 그 반대입니까?
이 문제를 확인하는 방법은 무엇입니까? 그 안에 있는 div를 위로 이동하면 됩니다. 계층 구조를 변경하려면 다음과 같이 margin-top만 사용해야 하기 때문에 여기서 위치를 사용할 수 없습니다.
margin-top:-20px;
효과는 다음과 같습니다.

당신은 텍스트 영역이 위에 있음을 알 수 있습니다. 여기서 결론은 다음과 같습니다.
div에 블록 수준 요소가 있으면 블록 수준 요소가 인라인 요소를 덮을 수 없습니다. 즉, 인라인 요소가 사용자에게 더 가깝습니다.텍스트가 있으면 어떻게 될까요? 내부 div에? 이때 몇 단어를 작성해야 하는데 효과는 다음과 같습니다.

하위 요소의 텍스트 영역이 상위 요소의 텍스트 영역을 덮는 것을 볼 수 있습니다. 따라서 여기에는 또 다른 작은 결론이 있습니다. 텍스트 영역 이후에 나타나는 내용이 이전에 나타난 내용을 덮어씁니다.
기본 구조로 가세요:
// html
<div>
你好
<div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
color: aliceblue;
}
.float{
height: 40px;
width: 40px;
background:purple;
float: left;
}효과는 다음과 같습니다.

위 코드는 설명하지 않겠습니다. 다들 아시겠죠? 위의 루틴에 따르면 동일한 질문이 여전히 여기에 있습니다. 상단 또는 이 플로트 요소 중 어느 쪽이 더 낫습니까?
이 문제를 확인하려면 text-indent를 사용하여 텍스트를 왼쪽으로 이동합니다. 여기서는 효과를 직접 적용합니다.

렌더링에서 텍스트 영역이 부동 영역 위에 있다는 결론을 내릴 수 있습니다. 클라우드 요소.
那浮动元素是在 文字区域与内部块级元素之间呢,还是内部块级与border元素之间呢?换句话说就是 浮动元素与块级元素哪个离用户更近?
我们直接在父级元素写一个 child:
// hmtl
<div>
你好
<div></div>
<div></div>
</div>
// css
.child{
height: 20px;
background: black;
}效果如下:

从上可以看出浮云元素盖住了 child元素,说明浮动元素的层级是比块级元素高的。即浮动元素是在文字区域与块级元素之间的。
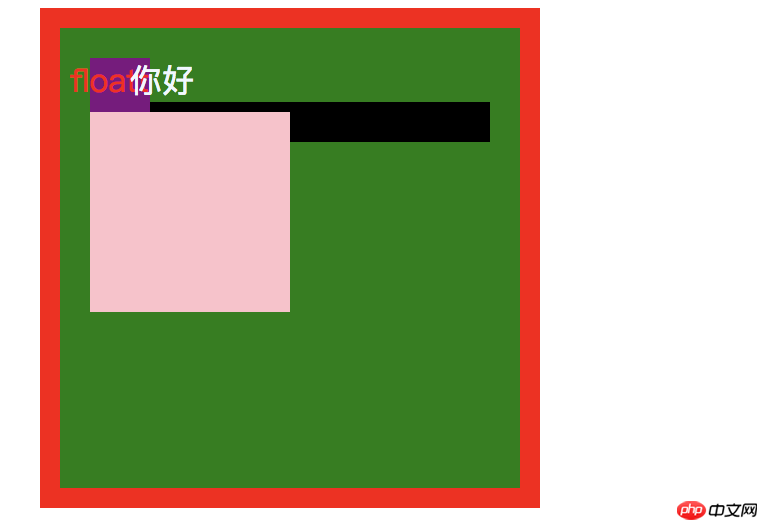
那浮动元素里面的文字与外面的文字是怎么样的呢?这边我直接在浮动里面加了 float文字,效果如下:

你会发现 浮动里面的文字是盖不住浮动外面文字的。
在上面的基础上我们增加一个 relative 元素,如下:
// htmk
<div>
你好
<div>floatt</div>
<div></div>
<div></div>
</div>
// css
.relative{
width: 100px;
height: 100px;
background: pink;
margin-top: -15px;
}效果如下:

这时我们给类relative 加上一个:
position:relative;
效果如下:

你会发现 relative 元素盖住了浮动元素,这说明 给元素加一个 relative 定位会增加对应的一个层级。检查 relative 元素,会看到:

加了 position:relative定位会多了一个 z-index:auto 的东西,实际上你定位,都是按z-index来计算的。
这里我们给没有定位的 child元素加上一个z-index:
<div> 你好 <div>floatt</div> <div></div> <div></div> </div>
效果如下:

你会发现 child 元素并没有盖住 relative 元素!
这边直接 给了结论了:z-index 只有在 position:relative|absolute我们接着在原有上加一个relative2,样式如下:
.relative2{
width: 100px;
height: 150px;
background: gold;
margin-top: -15px;
position: relative;
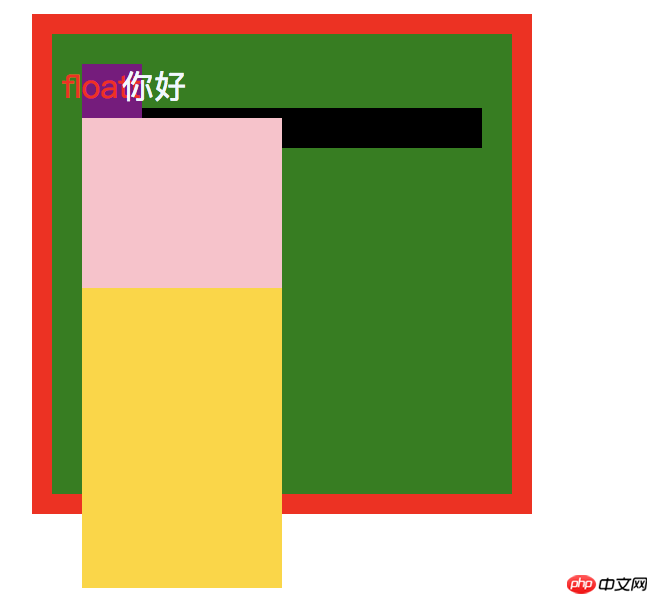
}效果如下:

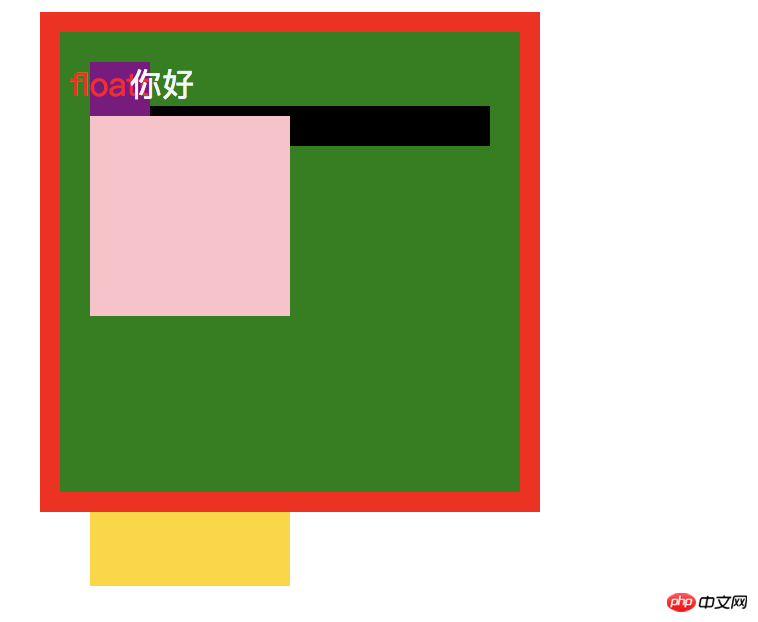
此时给 relative2 加上一个 z-index:-1,在看

又得出一个结论:z-index为负值时,是位于 background下面的
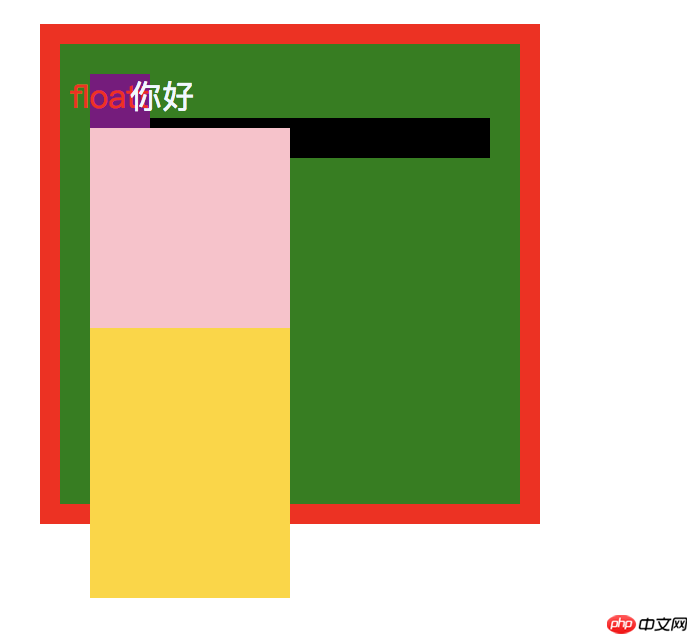
这时,我们给.parent元素添加以下两个样式:
position: relative; z-index: 0;
这时的效果如下:

这时奇怪的事情就出现了,z-index: -1 的跑到上面来了。
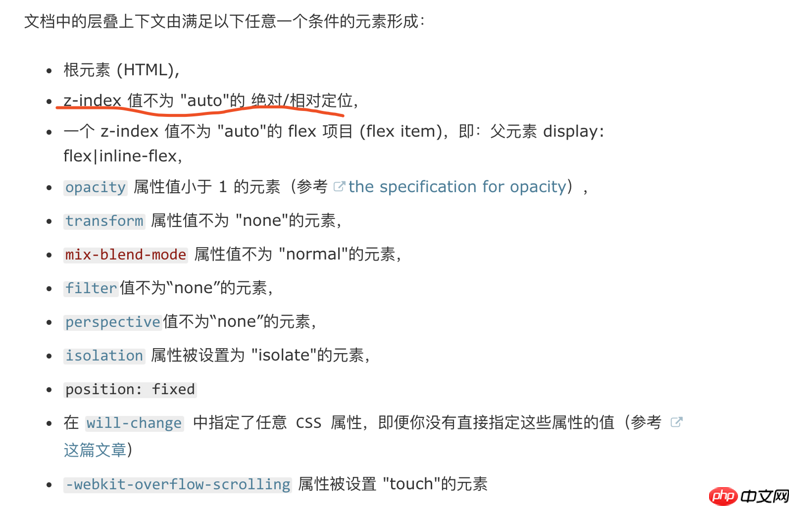
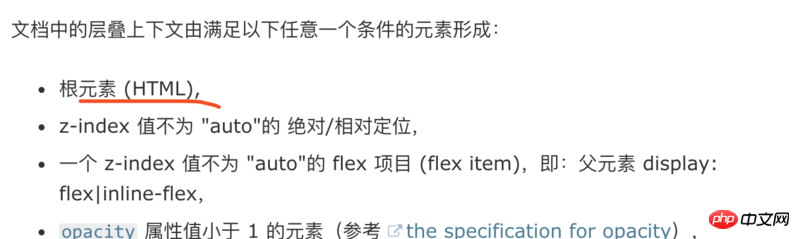
MDN上有对什么堆叠给出了一些内容,如下 :

其实我们给.parent元素设置z-index:0 ,根据MDN说的,我们其实已经 创造一个层叠上下文 。
那什么是堆叠上下文?下面是张鑫旭一段原文:

其实这跟美国一个大法官说的一句话很像:我不知道什么色情,但当我看到它是我就知道什么是色情。
CSS堆叠上下文也是类似的道理,你很难说出什么是CSS堆叠上下文,但只要它满足MDN列出的几种情况,它就是CSS堆叠上下文。
CSS堆叠层叠顺序
CSS堆叠上下文是有一个垂直屏幕上有一个上关系的,它们的关系如下:

所以这就解释为什么z-index为负值的时候,它会在 background上面,因为我们 z-index:0 时就创建一个CSS堆叠上下文。
CSS堆叠上下文作用
下面给一个基本的内容:
// html
<div>
<div>a
<div>a1</div>
</div>
<div>b
<div>b1</div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
}
.relative{
width:100px;
height:100px;
background: orange;
position: relative;
border:1px solid red;
}
.a1{
position: relative;
background:green;
}
.b1{
position: relative;
background:red;
}效果如下:

接着我们在b1在添加以下样式:
margin-top: -90px;

b1会盖住a1,这个我们应该知道是什么原因了吧?因为a1 b1都是块级元素,后面会盖住前面的,没毛病!
那么 a1 和 b1 的CSS堆叠上下文是谁?
我们可以MDN给出的第一句:

根元素,所以a1 和 b1的CSS堆叠上下文就是Html
接着给a1以下样式:
z-index: 2;
接着给b1以下样式:
z-index: 0;
效果如下:

a1跑到b1上面了,这个很好理解,因为 a1 的z-index:2 比 b1的z-index:0 在,所以a1在上面。
这边你可能会说,a1 的z-index:2比 b1的 z-index:0 永远都大,当然会盖住b1呀!是这样吗?我们试着改变一下CSS堆叠上下文。
我们分别给a 和 b各做一个CSS堆叠上下文: 如下:
.a{
position: relative;
z-index: 1;
}
.b{
position: relative;
z-index: 1;
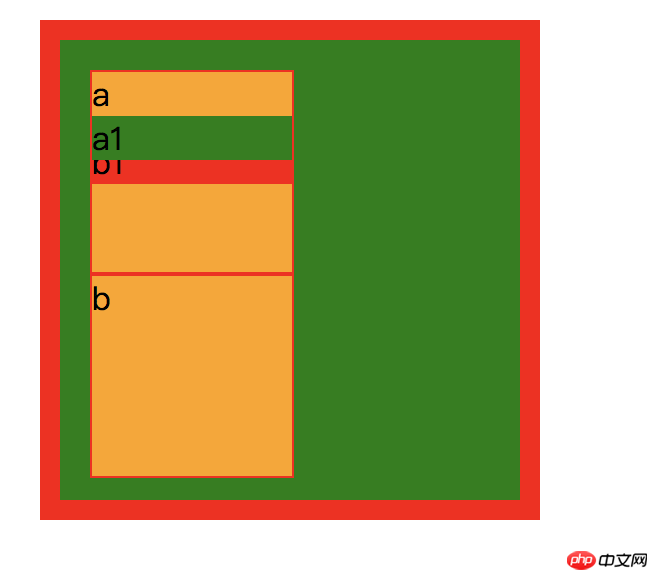
}效果如下:

先分析a 和 b它们是谁覆盖谁,因为 两个定位和z-index都一样所以 b 会覆盖 a。还有一个现象有没有发现, b1 盖住了 a1? 明明 a1 的 z-index 大于 b1,这是为什么?为什么小的会盖住大的?为什么?
因为 b 比 a 高一点,所以 b 里面的内容都会比 a 高一点。这就是 CSS堆叠上下文一个特性。
比如说阿里巴巴有一个奇怪的部门叫做政委,是由马云等一些创始人组成的。在这个部门里面,你是不是都比其它部门要高级点。
所以 b1 虽然在 b 里面等级为0,在 b 是高级的一个部门,就是可以压过你 a 这个部门里面的 2 级的人。
위 내용은 CSS 스태킹 컨텍스트란 무엇입니까? 그것은 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




