이 글의 내용은 CSS를 사용하여 별을 바라보는 애니메이션 효과를 구현하는 방법에 관한 것입니다(소스 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게 도움이 될 것입니다.

https ://github.com/comehope/front-end-daily-challenges
Dom 정의, 컨테이너에는 9개의 하위 요소가 포함되어 있습니다:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}--columns는 컨테이너의 양쪽에 있습니다. 그리드 하위 요소 수:
.container {
display: grid;
--columns: 3;
grid-template-columns: repeat(var(--columns), 1fr);
}--columns 是网格每一边上的子元素数量:.container span {
width: 25px;
height: 25px;
color: lime;
background-color: currentColor;
}定义子元素样式:
.container span {
transform: scale(0);
animation: spin 5s linear infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg) scale(1);
}
5%, 15% {
transform: rotate(90deg) scale(0);
background: white;
}
17.5% {
transform: rotate(180deg) scale(1);
background-color: currentColor;
}
20%, 100% {
transform: rotate(90deg) scale(0);
}
}增加子元素的动画效果,总动画时长是 5 秒,其中第 1 秒(0% ~ 20%)有动画,其余 4 秒(20% ~ 100%)静止:
.container span {
animation-delay: calc(var(--delay) * 1s);
}
.container span:nth-child(1) { --delay: 0.8 }
.container span:nth-child(2) { --delay: 0.2 }
.container span:nth-child(3) { --delay: 1.9 }
.container span:nth-child(4) { --delay: 3.9 }
.container span:nth-child(5) { --delay: 2.8 }
.container span:nth-child(6) { --delay: 3.5 }
.container span:nth-child(7) { --delay: 1.5 }
.container span:nth-child(8) { --delay: 2.3 }
.container span:nth-child(9) { --delay: 1.7 }设置动画延时,使各子元素的动画随机延时 4 秒之内的任意时间:
<script></script>
至此,静态效果完成,接下来批量处理 dom 元素。
引入 d3 库:
const COLUMNS = 3;
d3.select('.container')
.style('--columns', COLUMNS);删除掉 css 文件中的 --columns 变量声明,用 d3 为变量赋值:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span');删除掉 html 文件中的 <span></span> 子元素,用 d3 动态生成:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span')
.style('--delay', () => Math.random() * 4);删除掉 css 文件中的 --delay 하위 요소 스타일 정의:
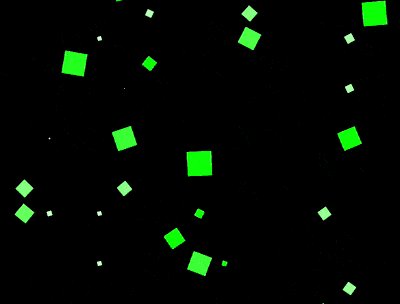
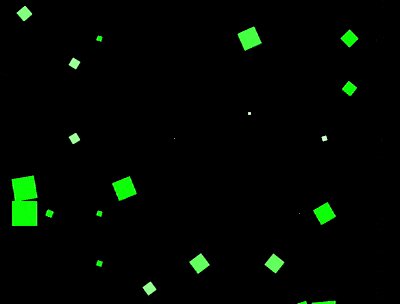
const COLUMNS = 15;
하위 요소의 애니메이션 효과를 높입니다. 총 애니메이션 지속 시간은 5초입니다. 첫 번째 초(0% ~ 20%)에는 애니메이션이 있고 나머지 4초(20% ~ 100%)에는 여전히 애니메이션이 있습니다.
rrreee애니메이션 지연을 설정하여 각 하위의 애니메이션을 무작위로 지연시키세요. 4초 이내에 요소를 언제든지: # 🎜🎜#rrreee이 시점에서 정적 효과가 완료되고 dom 요소가 일괄 처리됩니다.--columns 변수 선언을 삭제하고 d3를 사용하여 변수에 값을 할당합니다. #🎜 🎜#rrreee#🎜🎜 #html 파일에서 <span></span> 하위 요소를 삭제하고 d3를 사용하여 동적으로 생성합니다. #🎜🎜#rrreee#🎜🎜# 삭제-- CSS 파일의 지연코드 > 변수 선언, d3를 사용하여 변수에 대한 난수 생성: #🎜🎜#rrreee#🎜🎜#마지막으로 측면 길이를 15로 변경하여 더 많은 하위 요소를 생성하고 시각적 효과를 향상시킵니다. #🎜🎜#rrreee 이번 글은 여기까지입니다. 위 코드에 사용된 CSS 지식은 PHP 중국어 웹사이트의 #🎜🎜#css Development Manual#🎜🎜#을 참조하세요. #🎜🎜##🎜🎜#위 내용은 CSS를 사용하여 눈앞에 있는 별의 애니메이션 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




