이 글의 내용은 CSS 배경을 사용하여 그래픽(코드 포함)을 그리는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
일상 작업을 하다 보면 필연적으로 특정 요소에 특별한 배경 이미지를 추가하라는 요청을 받게 될 거라 믿습니다. 이때는 보통 PS를 선택해서 그냥 하게 됩니다. 이 방법이 번거롭다는 것은 말할 것도 없고, UI가 잘라주면 이미 좋지만, 그렇지 않다면 직접 할 수도 있습니다. 또한 대형 사진 전체를 잘라야 하는 상황도 있을 수 있습니다. "훌륭한" 프론트엔드로서, 스스로 충분한 음식과 옷을 가지고 있다는 컨셉에 맞게 배경을 사용하여 특별한 그림을 그리는 방법을 소개하겠습니다
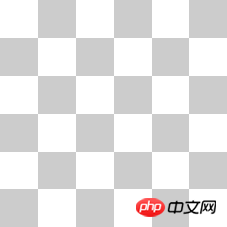
이것을 만났을 때 일반적으로 어떤 일이 일어나는지 살펴보겠습니다. , 일반적인 프로세스는 아래 사진을 잘라내는 것입니다

그런 다음 CSS를 사용하여
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>를 얻습니다. 물론 지금은 사진을 자르지 않고 CSS를 사용하여 .box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
} 사진을 자르는 것과 똑같은 효과를 얻을 수 있다는 것을 알 수 있습니다
사진을 자르는 것과 똑같은 효과를 얻을 수 있다는 것을 알 수 있습니다
먼저 배경을 이해해 보겠습니다: 선형-그라디언트() 배경에서는 CSS3 그래디언트(그라디언트)가 있습니다. background: url() 로 이해될 수 있는 배경 이미지로 간주될 수 있으며 배경 이미지는 여러 개일 수 있습니다. 이에 따라 여러 선형 그라데이션을 작성하고 색상을 제어하여 독립적인 이미지 블록으로 연결할 수 있습니다. 배경 크기 새로 고침은 쉼표로 구분할 수 있으며 해당 선형 그라데이션은 루프에서 설정됩니다.
여기서 주목해야 할 점은 선형 그래디언트가 뒤에서 앞으로 그려지는 것인데, 이는 앞면 색상이 뒷면 색상을 덮는다는 의미입니다. 위의 그리드 배경을 분석해 보면 두 개의 1x1 회색 그리드가 덮고 있는 4x4 그리드로 볼 수 있다고 생각합니다. 각 회색 그리드는
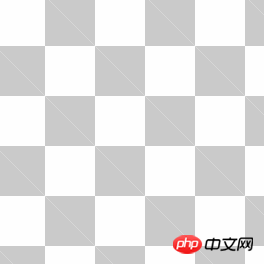
기본 패턴을 통해 조립할 수 있으므로 다음과 같습니다
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;

여기서 문제가 있습니다. 작은 삼각형 사이에 간격이 있으므로 사용하세요

그래픽이 다시 연결되었습니다.
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
 더 많은 예
더 많은 예
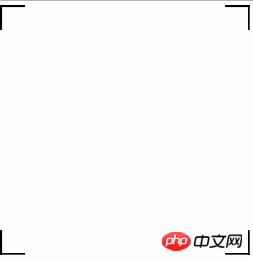
이 경우 그래픽의 각 모서리를 별도로 설정해야 합니다.
.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;실제로는 선형 그래디언트를 통해 각 그래픽을 그리고 위치와 크기를 설정하고 최종적으로 원하는 이미지를 얻는 것이 원칙입니다.  미래에는 특별한 배경 이미지가 나타나면 CSS를 통해 구현할 수 있습니다.
미래에는 특별한 배경 이미지가 나타나면 CSS를 통해 구현할 수 있습니다.
위 내용은 CSS 배경을 사용하여 그래픽을 그리는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!