CSS에서 첫 번째 줄 들여쓰기 효과를 얻는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 단락을 정의하고 마지막으로 CSS의 text-indent 속성을 사용하여 첫 번째 줄 들여쓰기 효과를 얻습니다.
이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
CSS에서는 text-indent 속성을 사용하여 첫 줄 들여쓰기 효과를 얻을 수 있습니다. 이 문서에서는 text-indent 속성이 첫 줄 들여쓰기 스타일을 설정하는 방법을 보여줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 css text-indent 속성 관련 지식에 대해 알아봅시다.
text-indent 속성은 텍스트 블록(블록 수준 요소)에서 텍스트의 첫 번째 줄 들여쓰기를 설정할 수 있습니다. 음수 값을 사용할 수 있지만 음수 값을 사용하면 첫 번째 줄이 들여쓰기됩니다. 왼쪽으로 들여쓰기됩니다.
참고: CSS 2.1 이전에는 text-indent가 항상 선언된 값이 아닌 계산된 값을 상속했습니다.
text-indent 속성은 아래에 소개되어 있습니다. 다음 속성 값을 통해 첫 번째 줄의 들여쓰기를 설정할 수 있습니다.
length: 고정 들여쓰기를 정의합니다. 기본값은 0입니다.
%: 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다.
간단한 코드 예시를 통해 효과를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
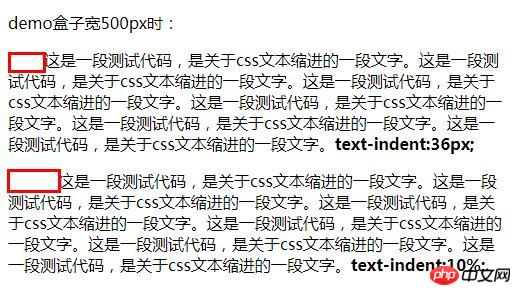
<p>demo盒子宽500px时:</p>
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendering:

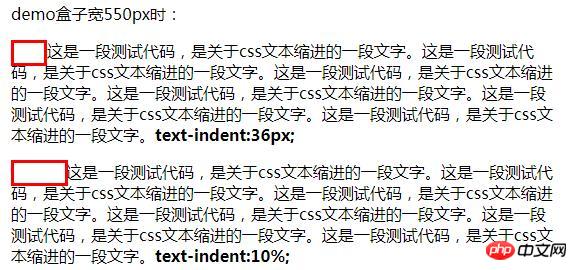
데모 상자의 너비를 550px로 설정한 후 렌더링을 살펴보겠습니다.

첫 번째 1. p 태그의 문단 텍스트 들여쓰기 효과는 변하지 않았으나, 두 번째 p 태그의 문단 텍스트 들여쓰기 길이는 %로 설정된 들여쓰기 길이가 크기에 따라 달라지는 것을 확인할 수 있다. 부모 요소.
CSS에서 첫 번째 줄을 2자씩 들여쓰기 구현하는 방법을 살펴보겠습니다.Effect:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 550px;
height: 200px;
margin: 50px auto;
}
p{
text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/
}
}
</style>
</head>
<body>
<div class="demo">
<p>这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。</p>
</div>
</body>
</html>Rendering:
여기서는 길이 단위em를 사용하는데, em은 무엇인가요?
em은 현재 개체 내 텍스트의 글꼴 크기를 기준으로 한 상대적 길이 단위입니다. 중국어 문단에는 일반적으로 각 문단 앞에 두 개의 한자가 있습니다. 실제로 첫 번째 줄은 2em만큼 들여쓰기되어 있습니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 CSS에서 첫 줄 들여쓰기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




