CSS에서 줄 간격을 설정하는 방법은 무엇입니까? 실제로 CSS에서는 줄 간격을 설정하는 직접적인 방법이 없습니다. 줄 간격을 간접적으로 설정하면 줄 간격이 커집니다. 이 장에서는 CSS 텍스트의 줄 간격을 조정하는 방법을 이해할 수 있도록 줄 높이를 설정하여 CSS에서 줄 간격 효과를 지정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 줄 높이란 무엇인지 CSS에서 줄 높이를 설정하는 방법과 줄 간격을 설정하고 조정하는 방법을 알아보세요.
간단히 말하면 줄 높이는 한 줄 노트와 비슷합니다. 한 줄 노트는 줄의 행으로 구분된 공간입니다. 웹 페이지의 텍스트는 실제로는 보이지 않는 선에 기록되며 기본적으로 해당 선의 수직 중앙에 표시됩니다. 그렇다면 CSS에서 행 높이를 설정하는 방법은 무엇입니까? CSS에서는 line-height 속성을 통해 줄 높이를 설정할 수 있습니다. css line-height 속성을 간단히 소개하겠습니다.
css line-height 속성 은 선 상자의 레이아웃에 영향을 미치며 선 사이의 거리(선 높이)를 설정하는 데 사용됩니다. 음수 값은 허용되지 않습니다. . 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기 사이의 계산된 차이(CSS에서는 '줄 간격'이라고 함)는 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가됩니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
CSS line-height 속성에 가능한 값을 살펴보겠습니다:
normal: 적절한 줄 간격, 기본값을 설정합니다.
number: 숫자를 설정합니다. 이 숫자에 현재 글꼴 크기를 곱하여 줄 간격을 설정합니다.
length: 고정된 줄 간격을 설정합니다.
%: 현재 글꼴 크기를 기준으로 한 줄 간격 백분율입니다.
inherit: line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
참고: 모든 브라우저는 line-height 속성을 지원합니다.
을 예로 들어 line-height 속성 을 사용하여 줄 간격을 설정하고 조정하는 방법을 소개합니다. 다음은 줄 간격을 설정하는 방법의 예입니다.
#🎜🎜 #1. 숫자 값을 사용하여 줄 간격을 설정합니다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
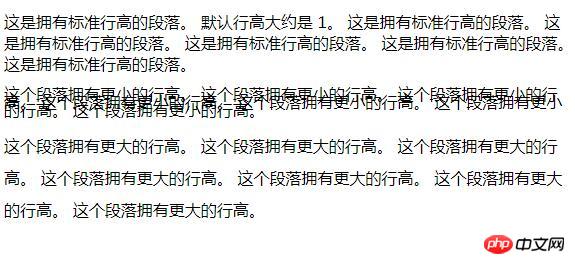
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>3. 백분율을 사용하여 줄 간격 설정 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
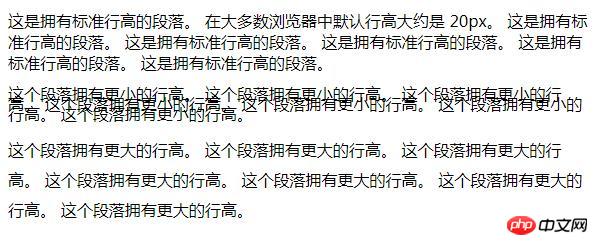
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>
CSS 비디오 튜토리얼
을 방문하세요! 관련 추천:php 공공 복지 교육 동영상 튜토리얼
위 내용은 CSS에서 줄 간격을 설정하는 방법은 무엇입니까? CSS 텍스트의 줄 간격 설정(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




