요즘 WeChat 공개 계정 운영 활동에는 모두 사진 생성이 필요합니다. 이 글에서는 주로 모바일 HTML5 페이지에서 사진을 생성하는 솔루션에 대한 관련 정보를 소개합니다. 참고하시면 도움이 되실 것 같습니다.
요즘에는 WeChat 공개 계정 운영 활동이 많아 사진을 생성해야 할 필요성이 있습니다. 사진을 생성한 후 친구에게 전송하고 Moments에서 배포할 수 있어 제품 홍보에 도움이 됩니다!
1. 캔버스를 사용하여 이미지를 생성할 수 있지만 이미 오픈소스 라이브러리인 html2canvas가 있으므로 시간을 절약하기 위해 직접 작성하지는 않았습니다.
github 주소:html2canvas
맹언은 그만하세요, 먼저 살펴 보겠습니다! ! !
LiveDemo
/** * 根据window.devicePixelRatio获取像素比 */ function DPR() { if (window.devicePixelRatio && window.devicePixelRatio > 1) { return window.devicePixelRatio; } return 1; } /** * 将传入值转为整数 */ function parseValue(value) { return parseInt(value, 10); }; /** * 绘制canvas */ async function drawCanvas (selector) { // 获取想要转换的 DOM 节点 const dom = document.querySelector(selector); const box = window.getComputedStyle(dom); // DOM 节点计算后宽高 const width = parseValue(box.width); const height = parseValue(box.height); // 获取像素比 const scaleBy = DPR(); // 创建自定义 canvas 元素 var canvas = document.createElement('canvas'); // 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比 canvas.width = width * scaleBy; canvas.height = height * scaleBy; // 设定 canvas css宽高为 DOM 节点宽高 canvas.style.width = `${width}px`; canvas.style.height = `${height}px`; // 获取画笔 const context = canvas.getContext('2d'); // 将所有绘制内容放大像素比倍 context.scale(scaleBy, scaleBy); let x = width; let y = height; return await html2canvas(dom, {canvas}).then(function () { convertCanvasToImage(canvas, x ,y) }) } /** * 图片转base64格式 */ function convertCanvasToImage(canvas, x, y) { let image = new Image(); let _container = document.getElementsByClassName('container')[0]; let _body = document.getElementsByTagName('body')[0]; image.width = x; image.height = y; image.src = canvas.toDataURL("image/png"); _body.removeChild(_container); document.body.appendChild(image); return image; } drawCanvas('.container')
2. 요즘 휴대폰은 모두 고화질 화면인데 아무런 처리를 하지 않으면 블러 현상이 발생하는 이유는 무엇인가요? 여기에는 장치 픽셀 비율이 포함됩니다. devicePixelRatio j는 장치 픽셀 비율을 얻기 위해 window.devicePixelRatio를 제공합니다
function DPR() { if (window.devicePixelRatio && window.devicePixelRatio > 1) { return window.devicePixelRatio; } return 1; }
이 DPR 함수는 장치의 픽셀 비율을 얻는 것입니다. 그러면 픽셀 비율을 얻은 후에는 무엇을 해야 할까요?
var canvas = document.createElement('canvas'); // 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比 canvas.width = width * scaleBy; canvas.height = height * scaleBy; // 设定 canvas css宽高为 DOM 节点宽高 canvas.style.width = `${width}px`; canvas.style.height = `${height}px`; // 获取画笔 const context = canvas.getContext('2d'); // 将所有绘制内容放大像素比倍 context.scale(scaleBy, scaleBy);
3 장치 픽셀 비율을 구한 후 canavs.width 및 canvas.height에 scaleBy를 곱하고 canvas.style.width 및 canvas.style.height를 너비로 설정하고 돔의 높이. 생각해 보세요, 왜 이런 글을 쓰는 걸까요? 마지막으로 그릴 때 그려진 내용이 픽셀 비율로 확대됩니다
예를 들어 iPhone6S의 기기 너비와 높이는 375입니다. 여러분에게 제공되는 디자인 도안은 일반적으로 750*1334인가요? 그러니까 고화질 화면에 1:1로 그리면 흐릿해지죠. 사진을 보고 얘기해보세요. 6S DPR=2

6plus DPR=3

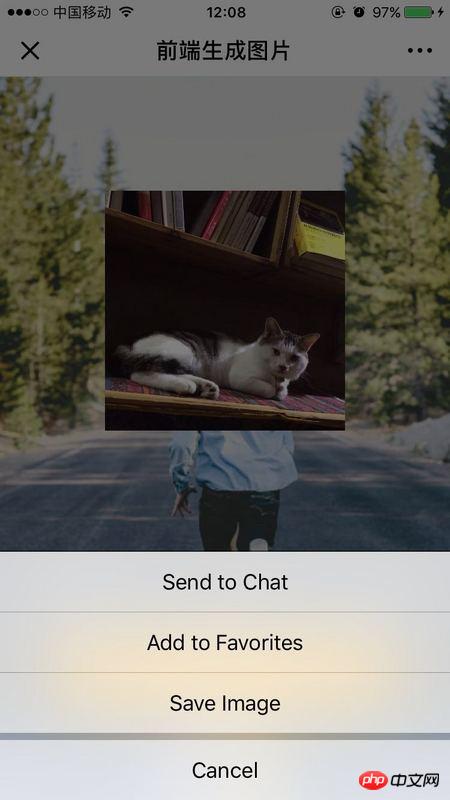
4 마지막으로 캔버스를 불러주세요. .toDataURL("image/png" );는 image.src에 할당됩니다. WeChat에서는 사진을 저장할 수 없으므로 그림과 같이 사진 파일을 생성하고 WeChat의 자체 길게 누르기 기능을 호출하여 사진을 앨범에 저장할 수 있습니다.

요약: 이 글은 여기까지입니다. 글의 전체 내용이 모든 사람의 연구에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 모바일 Html5 페이지 생성 이미지 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



