이 글은 주로 캔버스 학습과 필터 구현 코드를 소개합니다. 캔버스를 사용하여 프론트엔드 담당자가 쉽게 이미지 처리를 수행할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
디지털 제품이 확산되는 시대에 사진 촬영은 집에서나 외출에서나 장거리 여행에서나 언제나 아름다운 사진을 찍을 수 있는 삶의 일부가 되었습니다. 하지만 카메라로 직접 촬영한 사진은 우리의 심리적 기대치 사이에 일정한 간격이 있는 경우가 많습니다. 그렇다면 이 간격을 어떻게 줄일 수 있을까요? 정답은 뷰티P사진이다 보니 온갖 뷰티카메라가 쏟아져 나오고 P사진은 휴대가 가능한 기술이 됐다.
사실 소위 아름다움은 많은 필터를 사용하는 것일 뿐이며 필터는 특정 알고리즘을 사용하여 사진 픽셀을 조작하여 특별한 이미지 효과를 얻습니다. Photoshop을 사용해 본 친구들은 PS에 많은 필터가 있다는 것을 알고 있습니다. 아래에서는 js 캔버스 기술을 사용하여 여러 필터 효과를 얻을 것입니다.
최근에 HTML5의 하이라이트인캔버스를 배웠습니다. 캔버스를 사용하면 프런트엔드 직원이 쉽게 이미지 처리를 수행할 수 있습니다. API가 많이 있습니다. 이번에는 주로 사용되는 API를 중심으로 공부하여 다음 두 코드를 완성합니다.canvas。利用 canvas,前端人员可以很轻松地、进行图像处理。其 API 繁多,这次主要学习常用的 API,并且完成以下两个代码:
实现去色滤镜
实现负色(反色)滤镜
1 了解 canvas?
1.1 什么是 canvas?
这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
1.2 canvas 和 svg、vml 的区别?
标记和 SVG 以及 VML 之间的一个重要的不同是,有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。
2 canvas 绘图学习
大多数 Canvas 绘图 API 都没有定义在元素本身上,而是定义在通过画布的getContext()方法获得的一个“绘图环境”对象上。而元素本身默认的宽高分别是 300px、150px。
2.1 canvas 绘制矩形
// 处理canvas元素 var c = document.querySelector("#my-canvas"); c.width = 150; c.height = 70; // 获取 指定canvas标签 上的context对象 var ctx = c.getContext("2d"); ctx.fillStyle = "#FF0000"; // 颜色 ctx.fillRect(0, 0, 150, 75); // 形状
2.2 canvas 绘制路径
var c = document.querySelector("#my-canvas"); var ctx = c.getContext("2d"); ctx.moveTo(0, 0); // 开始坐标 ctx.lineTo(200, 100); // 结束坐标 ctx.stroke(); // 立即绘制
2.3 canvas 绘制圆形
对于ctx.arc()这个接口,5 个参数是:(x,y,r,start,stop)。其中,x 和 y 是圆心坐标,r 是半径。
而start和stop的单位是弧度制。不是长度,也不是 °。
var c = document.querySelector("#my-canvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(95, 50, 40, 0, 2 * Math.PI); ctx.stroke();
2.4 canvas 绘制文字
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.font = "30px Arial"; ctx.fillText("Hello World", 10, 50);
3 canvas 图像处理学习
3.1 常用 API 接口
关于图像处理的 API,主要有 4 个:
绘制图像:drawImage(img,x,y,width,height)或drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
获取图像数据:getImageData(x,y,width,height)
重写图像数据:putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
导出图像:toDataURL([type, encoderOptions])
更详细的 API 和参数说明请看: canvas 图像处理 API 参数讲解
3.2 绘制图像
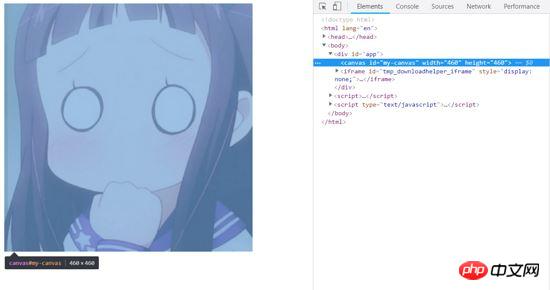
在此些 API 的基础上,我们就可以在canvas元素中绘制我们的图片。假设我们图片是./img/photo.jpg。
如下图所示,图片被画入了 canvas:

4 实现滤镜
这里我们主要借用getImageData函数,他返回每个像素的 RGBA 值。借助图像处理公式,操作像素进行相应的、数学运算即可。
4.1 去色效果
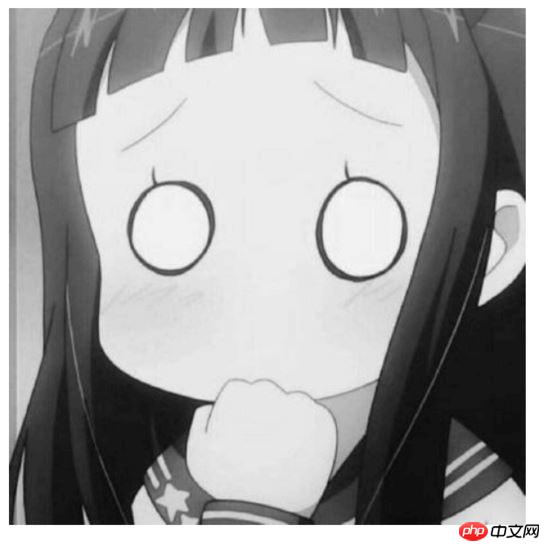
去色效果相当于就是老旧相机拍出来的黑白照片。人们根据人眼的敏感程度,给出了如下公式:
gray = red * 0.3 + green * 0.59 + blue * 0.11
代码如下:
效果如下图所示:

4.2 负色效果
负色效果就是用最大值减去当前值。而 getImageData 获得的 RGB 中的数值理论最大值是:255。所以,公式如下:
new_val = 255 - val
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
최신 이슈
변경 시 배경 이미지가 깜박이는 것을 방지하는 방법
다음과 같이 JavaScript를 통해 캔버스에서 div로 반복되는 배경 이미지를 적용합니다. varimg_canvas=document.createElement(...
에서 2023-10-20 21:38:57
0
2
344
touchmove를 사용하여 Y 좌표 캡처: 단계별 가이드
html, javascript, canvas를 사용하여 모바일 앱을 만들려고 하는데, 기본적으로 아래로 스크롤하면 이미지 확대/축소가 늘어나고, 위로 스크롤하면 ...
에서 2023-10-08 10:35:03
0
1
321
로컬 컴퓨터를 사용하여 캔버스 이미지 생성
getImageData()를 사용할 수 있도록 내 노트북의 에 이미지를 로드하고 싶습니다. 로컬 .html 파일에서 javascript를...
에서 2023-09-18 08:44:24
0
1
233
인기 추천
인기 튜토리얼
더>
 기초부터 숙련까지 HTML5 튜토리얼
116156
기초부터 숙련까지 HTML5 튜토리얼
116156
 HTML5 빠른 소개 자습 튜토리얼
85628
HTML5 빠른 소개 자습 튜토리얼
85628
 HTML5 튜토리얼로 빠르게 플레이
55460
HTML5 튜토리얼로 빠르게 플레이
55460
 HTML5 전체 매뉴얼
136281
HTML5 전체 매뉴얼
136281
최신 다운로드
더>