이 글은 주로 캔버스 오프스크린 기술과 돋보기 구현 코드 예제에 대한 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
캔버스사용 필터 구현 외에도오프스크린 기술돋보기 기능도 사용할 수 있습니다.
설명의 편의를 위해 이 글은 2가지 응용 부분으로 나누어져 있습니다.
워터마크 및 중앙 줌 구현
돋보기 구현
1. 오프스크린 기술이란?
캔버스 학습 및 필터 구현에drawImage인터페이스가 도입되었습니다. 이미지를 그리는 것 외에도 이 인터페이스는 다음 작업도 수행할 수 있습니다.drawImage接口。除了绘制图像,这个接口还可以:将一个canvas对象绘制到另一个canvas캔버스개체를 다른캔버스개체 위에 그립니다. 이것이 오프스크린 기술이다.
2. 워터마크 및 중앙 크기 조정 구현
코드에는 캔버스 태그가 두 개 있습니다. 각각 보이는 것과 보이지 않는 것입니다. 보이지 않는 캔버스 객체의 Context 객체는 이미지 워터마크를 배치하는 곳입니다.
자세한 내용은 코드 주석을 참조하세요.
효과는 아래 그림과 같습니다.

슬라이더를 드래그하여 이미지를 확대하거나 축소하세요. 그런 다음 마우스 오른쪽 버튼을 클릭하여 이미지를 저장합니다. 저장된 이미지에는 아래 그림과 같이 이미 워터마크가 있습니다.

3. 돋보기 구현
위의 중앙 확대/축소를 기준으로 돋보기 소유자는 주의가 필요합니다.
캔버스 마우스 반응 이벤트 처리 개선: 슬라이드 인, 슬라이드 아웃, 클릭 및 해제
오프스크린 좌표 다시 계산(자세한 수식 계산 아이디어는 코드 주석 참조)
마우스 상대 재계산 캔버스 라벨의 좌표(자세한 수식 계산 아이디어는 코드 주석을 참조하세요)
코드는 다음과 같습니다.
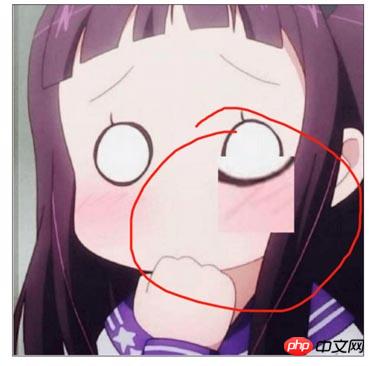
돋보기 효과는 아래와 같습니다(빨간색 펜으로 표시된 영역) 는 정사각형 돋보기입니다):

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되길 바랍니다. 더 많은 관련 튜토리얼을 보려면Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 캔버스 오프스크린 기술 및 돋보기 구현 코드 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




