아주 기초적인 지식 포인트입니다. 이 글은 자바스크립트에서 기본 데이터 유형과 참조 데이터 유형이 어떻게 저장되는지 주로 소개합니다. 필요한 친구들이 참고하면 됩니다.
저는 프로그래밍을 처음 배울 때 전혀 몰랐습니다. 메모리에 대한 기본지식을 주의하지 않아서 "스택에는 무엇이 저장되고, 참조만 스택에 저장된다"라고 언급할 때 항상 혼란스러웠습니다. .
나중에 기억에 관한 지식을 점차적으로 배웠는데, 이 부분은 여전히 이해하는 데 매우 필요합니다.
기본 데이터 구조
Stack
Stack은 섹션에서 삽입 또는 삭제 작업만 허용하는 선형 테이블입니다. 선입 후출 데이터 구조입니다.
Heap
Heap은 해싱 알고리즘을 기반으로 한 데이터 구조입니다.
Queue
큐는 FIFO(선입선출) 데이터 구조입니다.
JavaScript의 데이터 유형 저장
JavaScript의 데이터 유형은 기본 데이터 유형과 참조 데이터 유형으로 구분됩니다. 차이점 중 하나는 저장 위치가 다르다는 것입니다.
기본 데이터 유형
우리 모두는 JavaScript의 기본 데이터 유형이 다음과 같다는 것을 알고 있습니다.
JavaScript의 참조 데이터 유형은 다음과 같습니다.
Array
Object
참조 데이터 유형은 힙 메모리에 저장된 다음 스택에 한 쌍을 저장합니다. memory 힙 메모리의 실제 개체에 대한 참조입니다. 따라서 JavaScript의 참조 데이터 유형에 대한 작업은 실제 객체가 아닌 객체에 대한 참조에 대해 작동합니다.
스택 메모리에는 주소가 저장되어 있으며 이 주소는 힙 메모리의 실제 값과 관련이 있다고 이해할 수 있습니다.
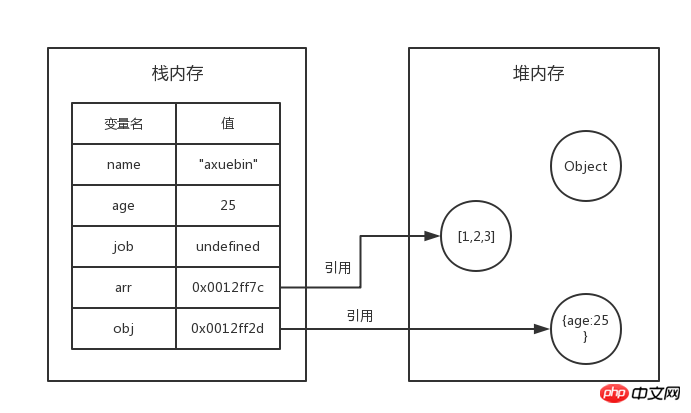
Illustrationvar name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
var obj={age:25};다음 그림을 사용하여 메모리에 있는 데이터 유형의 저장 상황을 나타낼 수 있습니다.
기본 데이터 유형
기본 데이터 유형의 경우 복사하면 시스템이 자동으로 스택 메모리의 새 변수에 새 값을 할당하므로 이해하기 쉽습니다.
참조 데이터 유형
name,age,job시스템은 또한 스택 메모리의 새 변수에 자동으로 값을 할당합니다. 주소. 즉, 복사된 변수는 원래 변수와 동일한 주소 값을 가지며 힙 메모리의 동일한 개체를 가리킵니다.
표시된 경우 var objCopy=obj를 실행한 후 obj와 objCopy는 동일한 주소 값을 가지며 힙 메모리에서 동일한 실제 개체를 실행합니다.
차이점은 무엇인가요?
obj나 objCopy를 수정하면 다른 변수가 변경됩니다.왜요?
기본 데이터 유형은 스택에 존재하고 참조 데이터 유형은 힙에 존재하는 이유는 무엇입니까? 힙이 스택보다 크고 스택 비교가 더 빠릅니다.
기본 데이터 유형은 상대적으로 안정적이며 상대적으로 메모리를 적게 차지합니다.
참조 데이터 유형 크기는 동적이며 무제한입니다.
힙 메모리는 순서가 지정되지 않은 저장소이며 참조를 기반으로 직접 얻을 수 있습니다.
참조 값은 복합 데이터 유형의 값, 즉 Object, Function, Array 및 사용자 정의 개체 등의 값을 나타냅니다.
Stack 및 Heap
원래 값에 해당하는 메모리 구조는 두 가지가 있습니다. 그리고 참조 값, 즉 Stack과 Heap스택은 후입선출 방식의 데이터 구조입니다. JavaScript에서는 스택의 동작을 Array를 통해 시뮬레이션할 수 있습니다.원래 값은 다음에 저장된 단순 데이터입니다. 즉, 해당 값은 방문한 위치 변수에 직접 저장됩니다.
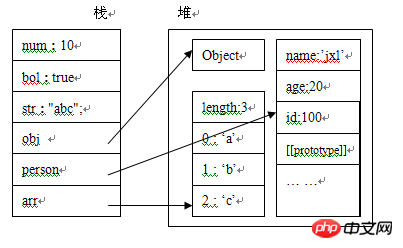
힙은 해시 알고리즘을 기반으로 한 데이터 구조입니다. JavaScript에서는 참조 값이 힙에 저장됩니다. 참조 값은 힙에 저장된 객체입니다. 즉, 변수에 저장된 값(즉, 스택에 저장된 객체를 가리키는 변수)은 힙에 저장된 실제 객체를 가리키는 포인터입니다. 例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。 然后我们来看一下内存分析图: 变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。 由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。 现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题: 记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题 堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程! 相关推荐: 위 내용은 기본 js 메소드의 데이터 유형의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
var person = new Person(100,"笨蛋的座右铭",25);