전체 페이지의 스타일을 따르려면 때로는 정사각형 div를 다른 모양으로 변환하여 통일된 스타일을 구현해야 합니다. 이 문서에서는 CSS3를 사용하여 둥근 모서리 효과를 구현하는 방법을 보여줍니다. 참고할만한 가치가 있는 친구들이 참고하시면 도움이 되실 것 같습니다.
둥근 모서리를 얻기 위해 CSS3를 사용할 때의 장점
웹사이트 유지 관리 작업량을 줄입니다.
웹사이트의 성능을 향상시킵니다. 이미지에 대한 HTTP 요청이 없으면 웹페이지가 더 빠르게 로드됩니다.
시각적 아름다움을 높여보세요.
둥근 모서리 효과를 얻기 위해 CSS3을 사용하는 원리
Css3에서는 border-radius 속성을 사용해야 하므로 오늘은 border-radius 속성에 대해 자세히 알아보겠습니다.
border-radius 속성
의미: border-radius 속성 약어 속성은 요소에 둥근 테두리를 추가합니다.
구문: border-radius: 1-4 길이|% / 1-4 길이| % ;
브라우저 호환성: IE9+, Firefox 4+, Chrome, Safari 5+ 및 Opera는 border-radius 속성을 지원합니다.
둥근 모서리 효과를 얻기 위해 CSS3를 사용하는 코드
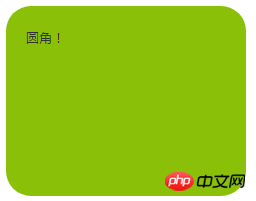
예제 1: 지정된 배경색 모서리가 둥근 요소
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
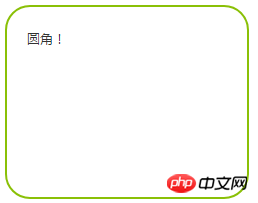
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
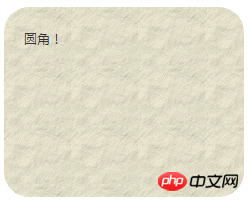
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}예제 효과는 그림과 같습니다



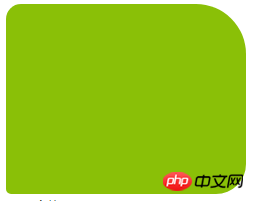
예제 2: 특정 요소 필렛 지정
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}예제 효과는 그림과 같습니다



요약
The 속성의 두 가지 길이 하나의 값은 수평 반경이고 두 번째 값은 수직 반경입니다. 두 번째 값을 생략하면 첫 번째 값에서 복사됩니다. 길이가 0이면 모서리는 둥글지 않고 정사각형입니다. border-radius 속성은 타원을 생성할 수도 있으며, 이에 대해서는 이후 기사에서 소개하겠습니다.
위 내용은 둥근 모서리 효과를 얻기 위해 CSS3를 사용하는 방법(예제 코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!