CSS 텍스트와 텍스트 사이의 간격을 조정하는 방법은 무엇입니까? 나는 많은 친구들이 이런 질문을 할 것이라고 믿습니다. 이번 장에서는 CSS에서 텍스트 간격을 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

1. css 단어 간격 속성 단어 간격(단어 사이의 간격) 설정
단어 간격 속성은 단어 사이의 간격을 늘리거나 줄입니다. 간격) ;이 속성에서 "단어"는 공백 문자로 둘러싸인 문자열로 정의됩니다. 즉, 공백을 기준으로 간격을 조정하는 속성입니다. 여러 글자가 연결되어 있으면 단어 간격에 따라 하나의 단어로 간주되고, 공백으로 구분되면 분리된 한자가 하나로 간주됩니다. 단어 다른 단어의 경우 이제 단어 간격 속성이 적용됩니다.
단어 간격 구문:
word-spacing:值;
이 속성이 지원하는 속성 값은 다음과 같습니다.
normal: 단어 사이의 표준 간격, 기본값을 정의합니다.
length: 단어 사이의 고정 공백(길이 값)을 정의합니다.
inherit: 단어 간격 속성의 값이 상위 요소에서 상속되도록 지정합니다.
참고:
길이 값으로 지정되면 단어 사이의 일반적인 간격이 조정되므로 일반은 0으로 설정하는 것과 같습니다. 음수 길이 값을 지정하면 단어가 더 가깝게 압축됩니다.
단어 간격을 설정하는 word-spacing 속성 예를 살펴보고 이 속성이 단어 사이의 간격을 어떻게 설정하는지 직관적으로 느껴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
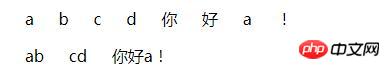
</html>두 p 태그의 내용은 동일하지만 차이점은 이유는 첫 번째 p 태그의 각 문자가 공백으로 구분되어 있지만 두 번째 p 태그의 모든 문자가 공백으로 구분되어 있는 것은 아니기 때문입니다. 간격 거리를 20px로 설정한 후의 효과를 살펴보겠습니다.

2. css 문자 간격 설정 문자 간격 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다. 문자 상자 사이에 삽입할 공간입니다. 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다. 따라서 Normal은 0값과 동일합니다. 이 속성의 경우: 각 한자는 "문자"로 간주되며, 각 영문자도 "문자"로 간주됩니다! 그러므로 모두가 세심한 주의를 기울여야 합니다.
이 속성이 지원하는 속성값은 word-spacing 속성과 유사합니다.
letter-spacing 속성이 단어 간격을 설정하는 예를 살펴보겠습니다.
:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
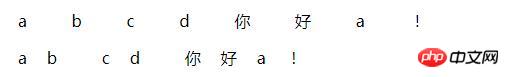
</html>Rendering:

3. 단어 간격 속성과 문자 간격 속성의 단순 비교
단어 간격 속성
1. 객체의 단어 사이에 삽입된 공백 수를 검색하거나 설정합니다. 음수는 허용됩니다. 값. 이 속성은 영어 사용에 적합합니다. 2. 영어의 경우 여러 글자가 연결되어 있으면 띄어쓰기로 인해 한 단어로 처리되고, 한자의 경우 공백으로 구분되면 분리된 한자가 다른 단어로 처리됩니다. 이제 단어 간격 속성이 적용됩니다.
letter-spacing 속성1. 개체의 텍스트 사이의 간격을 설정합니다. 각 중국어 텍스트와 영어 문자가 설정된 간격으로 구분됩니다. 이 속성은 중국어와 영어 모두에 적용됩니다. 2. 텍스트에만 적용되며 그림에는 유효하지 않습니다.
3. 한자는 한 단어로 구분됩니다.
위 내용은 CSS에서 텍스트 간격을 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



