부동 소수점은 페이지 레이아웃에 자주 사용되지만 부동 소수점은 표준 흐름에서 벗어나 일부 예상치 못한 결과가 발생할 수 있습니다. 이 기사에서는 필요한 경우 친구들이 참조할 수 있도록 CSS 부동 소수점과 문서 흐름 사이의 관계에 대해 설명합니다. , 그것이 당신에게 도움이 되기를 바랍니다.
소위 문서 흐름이란 레이아웃 프로세스 중에 요소가 왼쪽에서 오른쪽으로, 위에서 아래로 자동 흐름 배열되는 것을 말합니다. 문서 흐름에서 분리된다는 것은 해당 요소가 배열을 방해하거나 레이아웃에서 제외된다는 의미입니다.
문서 흐름에 관해 먼저 요소에 대해 이야기해 보겠습니다. 각 요소에는 표시 속성이 있습니다.
인라인 요소 자체는 디스플레이: 인라인 속성입니다. 예: a b 스팬 img 입력 선택 강함. 예를 들어, 여러 개의 그림 태그를 삽입하면 그림이 한 줄에 들어갈 수 없기 때문에 길고 짧아집니다.
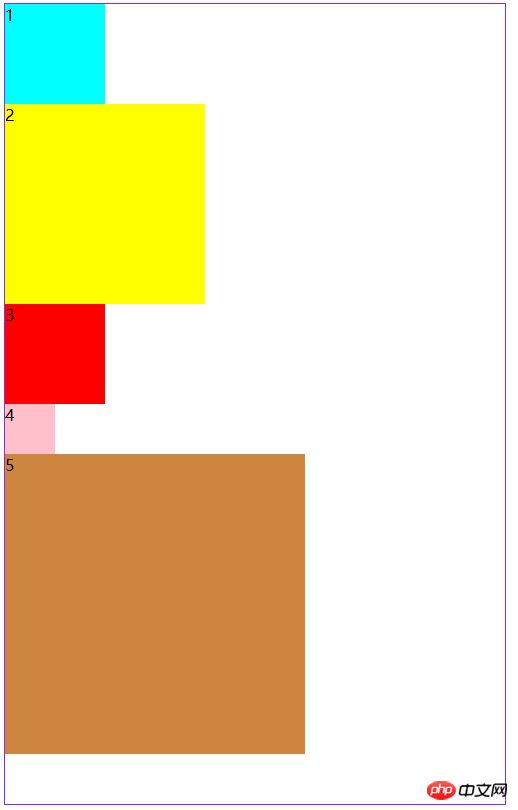
블록 수준 요소 자체는 display: block 속성입니다(예: div ol li dl dt dd h1-h6 p). 블록 수준 요소는 작업이 수행되지 않으면 크기에 관계없이 자체 라인을 차지하므로 뒤에 연결되지 않습니다. (블록 수준 요소와 행 수준 요소는 해당 표시 속성을 설정하여 변환할 수 있습니다.) 아래와 같이 표시됩니다.

또 다른 특별한 점은 디스플레이입니다: 인라인 블록. 이러한 방식으로 요소는 인라인 요소와 블록 수준 요소의 공통 특성을 갖습니다.
현재 알려진 대로 문서 흐름에서 벗어나는 방법에는 플로팅과 위치 지정이라는 두 가지 방법이 있습니다.
Float(float), CSS의 모든 요소는 float 가능합니다. Float 뒤에는 종종 속성 값 left, right 및 none이 옵니다. Float:none은 float를 사용하지 않습니다. 왼쪽, 부동: 오른쪽이 오른쪽으로 부동하는 경우 이 요소는 문서 흐름에서 벗어납니다.
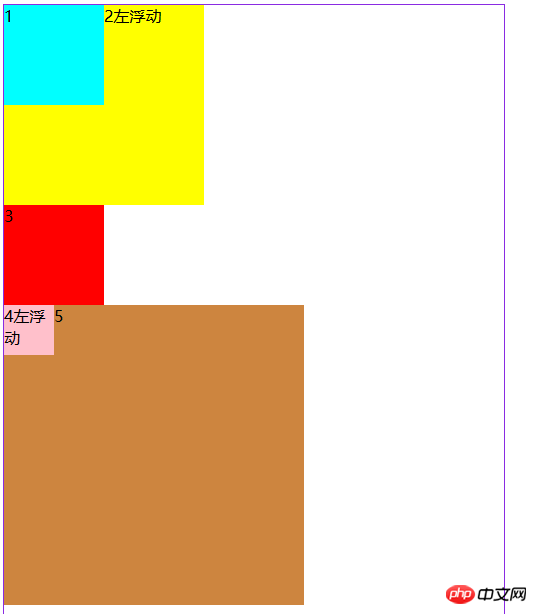
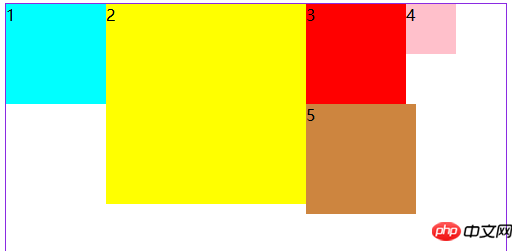
예를 들어 두 번째와 네 번째 플로트를 왼쪽으로 두었고, 2는 원래 위치에서 이탈하여 1 아래로 실행되었으며, 4는 5 위로 실행되어 문서 흐름에서 벗어났음을 나타냅니다. 1, 3, 5는 일반적인 문서 흐름에 따라 표시해야 하는데 3이 1 옆에 있는 자리를 2가 차지하고 3이 강제로 압착됩니다.

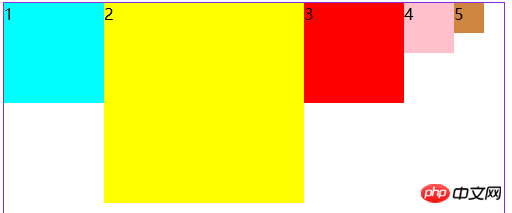
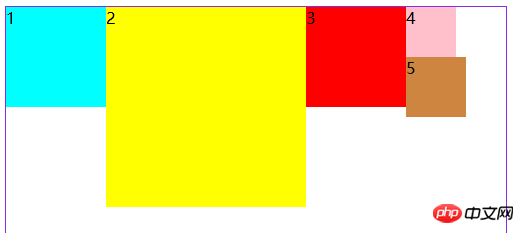
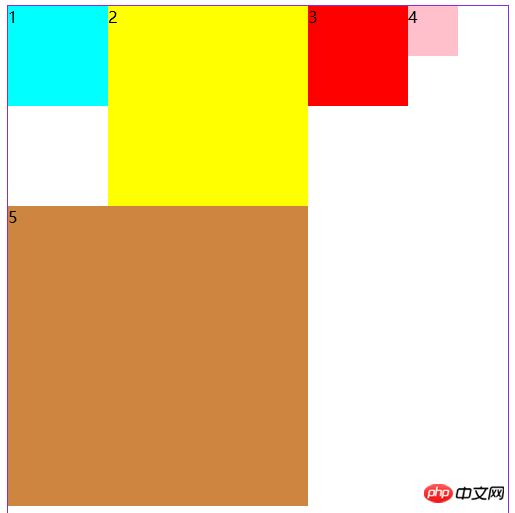
모두 옆으로 띄우면 나란히 나타나는데 한 가지 중요한 점은 둥둥 떠있을 수 있는 공간을 남겨두어야 한다는 것입니다. . , 이는 일반 레이아웃 중에 나타나기 쉽습니다. 특정 행에 공간이 충분하지 않으면 공간을 찾을 때까지 블록이 미끄러집니다. 사진설명대로



#🎜🎜 #
<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>위 내용은 CSS 플로트와 문서 흐름 간의 관계에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


