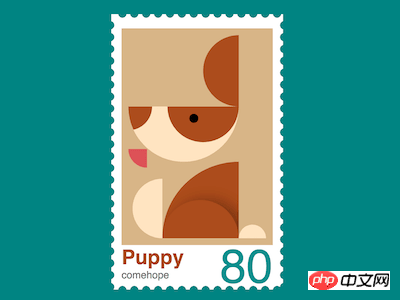
이 글의 내용은 CSS 그리드 레이아웃을 사용하여 강아지 스탬프를 구현하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope/front-end-daily-challenges
돔 정의, 컨테이너는 스탬프를 나타냄:
<div> </div>
중앙 디스플레이 :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}컨테이너 크기 설정:
.stamp {
position: relative;
width: 40.5em;
height: 71em;
font-size: 6px;
padding: 5em;
background-color: white;
}반복되는 배경으로 스탬프의 천공 그리기:
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background: radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -4.5% 0, 104.5% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}강아지의 dom 요소를 html 파일에 추가합니다. 하위 요소는 귀, 머리, 눈, 혀를 나타냅니다. , 몸통, 꼬리 및 발:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
그리드 레이아웃의 행 및 열 크기 설정:
.puppy {
display: grid;
grid-template-columns: 10em 22.5em 8em;
grid-template-rows: 21em 12.5em 3.75em 22.5em;
background-color: tan;
padding: 2em;
margin-top: -1em;
}1열과 2열, 2행과 3행에 걸쳐 강아지의 머리를 반원으로 그립니다:
.head {
grid-column: 1 / 3;
grid-row: 2 / 4;
border-bottom-left-radius: calc(12.5em + 3.75em);
border-bottom-right-radius: calc(12.5em + 3.75em);
background-color: bisque;
}의사 요소 사용 부채꼴 모양의 코 그리기, 남는 부분 숨기기:
.head {
position: relative;
overflow: hidden;
}
.head::before {
content: '';
position: absolute;
width: 7em;
height: 7em;
border-bottom-right-radius: 100%;
background-color: sienna;
}반원형 눈 후광 그리기:
.eyes {
grid-column: 2;
grid-row: 2;
justify-self: end;
position: relative;
height: 10.5em;
width: 21em;
border-radius: 0 0 10.5em 10.5em;
background-color: sienna;
}방사형 그라디언트를 사용하여 눈알 그리기:
.eyes {
background-image: radial-gradient(
circle at 37% 33%,
black 1.4em,
transparent 1.4em
);
}반원형 귀 그리기:
.ear {
grid-column: 2;
grid-row: 1;
justify-self: end;
width: 10.5em;
border-radius: 21em 0 0 21em;
background-color: sienna;
}그리기 부채꼴 혀:
.tongue {
grid-column: 1;
grid-row: 3;
width: 5.5em;
height: 5.5em;
background-color: indianred;
border-bottom-left-radius: 100%;
}부채 모양 몸체 그리기:
.body {
grid-column: 2;
grid-row: 4;
background-color: sienna;
border-top-left-radius: 100%;
}의사 요소를 사용하고 그림자를 통해 쪼그려 앉은 다리 그리기:
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
height: 50%;
width: 100%;
border-radius: 11.25em 11.25em 0 0;
box-shadow: 2em 0 4em rgba(0, 0, 0, 0.3);
bottom: 0;
}반원형 꼬리 그리기:
.tail {
grid-column: 1;
grid-row: 4;
justify-self: end;
align-self: end;
height: 17.5em;
width: 8.75em;
background-color: bisque;
border-radius: 17.5em 0 0 17.5em;
}작은 반원형 발 그리기:
.foot {
grid-column: 3;
grid-row: 4;
align-self: end;
height: 4em;
background-color: bisque;
border-radius: 4em 4em 0 0;
}제목, 작성자 및 액면가를 포함하여 돔에 더 많은 텍스트 추가:
<div> <div> <!-- 略 --> </div> <p> <span>Puppy</span> <span>comehope</span> <span>80</span> </p> </div>
제목의 텍스트 스타일 설정:
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: sienna;
}저자의 텍스트 스타일 설정:
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}액면가 텍스트 스타일 설정:
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}완료!
위 내용은 CSS 그리드 레이아웃을 사용하여 강아지 스탬프를 구현하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!







