이 글은 프론트엔드 라우팅 구현과 그 기본 원칙(예제 포함)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
현대 프런트엔드 개발에서 가장 인기 있는 페이지 모델은 SPA 단일 페이지 애플리케이션 아키텍처입니다. 단일 페이지 애플리케이션은 메인 페이지가 하나만 있는 애플리케이션을 말합니다. DOM 콘텐츠를 동적으로 교체하고 동시에 URL 주소를 수정하여 다중 페이지 애플리케이션의 효과를 시뮬레이션합니다. 페이지 전환 기능은 전면에서 직접 완료됩니다. -end 스크립트는 렌더링 후 백엔드가 아닌 디스플레이만 담당합니다. 프런트엔드 트로이카 Angular, Vue 및 React는 모두 이 모델을 기반으로 실행됩니다. SPA는 프런트엔드 라우팅 메커니즘 덕분에 다중 페이지 애플리케이션의 효과를 시뮬레이션할 수 있습니다.
프런트 엔드 라우팅은 이름에서 알 수 있듯이 다양한 프런트 엔드 페이지에 대한 상태 관리자입니다. 백그라운드로 요청을 보내지 않고도 프런트 엔드 기술을 통해 여러 페이지의 효과를 직접 얻을 수 있습니다. Anglejs의 ui-router, vue의 vue-router 및 React의 React-router는 모두 이 함수의 특정 구현입니다.
前端路由 정말 대단하기 때문에 주의 깊게 공부해야 합니다.
두 방법 모두 공통 라우팅 플러그인에서 지원되고 전환 가능합니다. 예를 들어,angularjs1.x에서는 다음 코드를 통해 Hash 모드에서 H5 모드로 전환할 수 있습니다. .html5Mode(true);
HTML5 라우팅 모드로 전환합니다. 주로 URL 주소에 포함된 #으로 인해 발생하는 문제를 방지하는 데 사용됩니다.
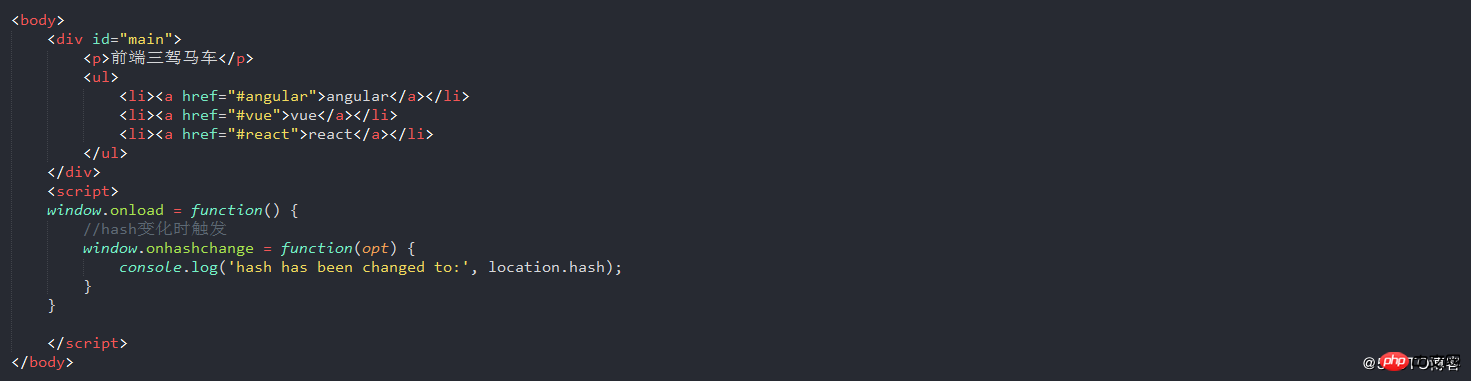
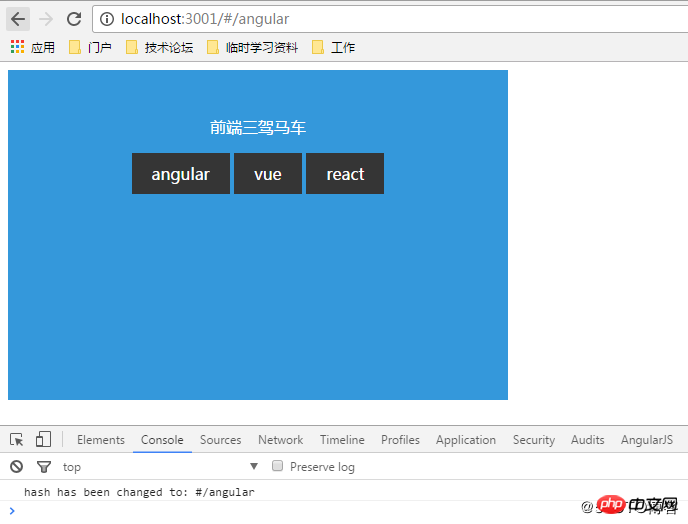
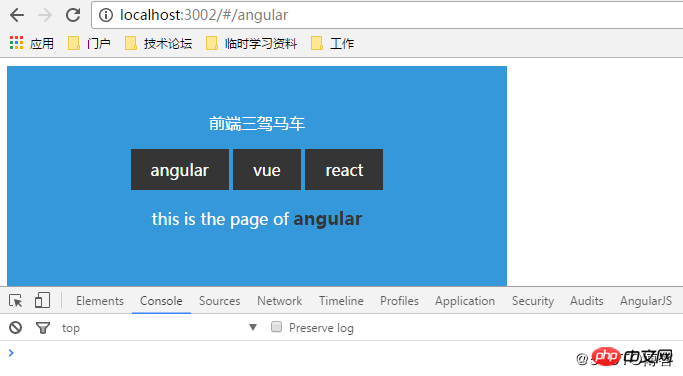
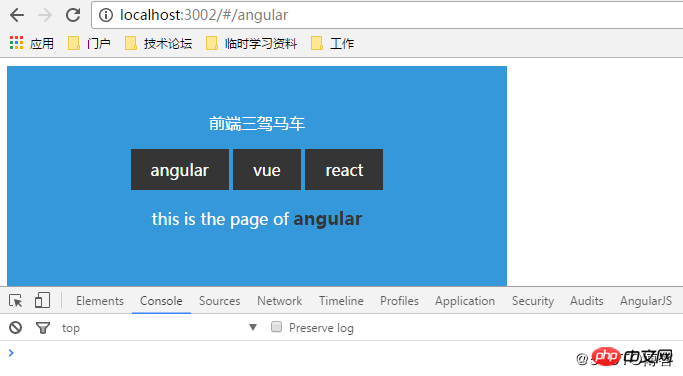
예제를 살펴보겠습니다. anglejs 연결을 클릭하면 해당 정보가 콘솔에 출력되는 것을 볼 수 있습니다. 

HTML5 History API는 브라우저 확장용입니다. 글로벌 히스토리 객체에 메소드가 추가되었습니다. 일반적으로 Ajax 요청이 뒤로 버튼을 통해 요청 전 상태로 돌아갈 수 없는 문제를 해결하는 데 사용됩니다.
HTML4에서는 페이지 기록 점프를 제어하기 위해 window.history 개체가 이미 지원됩니다. 일반적으로 사용되는 방법은 다음과 같습니다.
#🎜🎜 history.forward(); //역사에서 한걸음 더 나아갑니다. 역사에서 한 단계 뒤로 가기
history.go(n): //역사에서 n 단계로 이동, n =0은 이 페이지를 새로 고치면 n=-1은 한 페이지 뒤로 이동합니다.
window.history 개체가 확장되었으며 새 API에는 다음이 포함됩니다. # 🎜🎜#
history.pushState(data[,title][,url])#🎜🎜 #window.history对象得到了扩展,新增的API包括:
history.pushState(data[,title][,url]);//向历史记录中追加一条记录
history.replaceState(data[,title][,url]);//替换当前页在历史记录中的信息。
history.state;//是一个属性,可以得到当前页的state信息。
window.onpopstate;//是一个事件,在点击浏览器后退按钮或js调用forward()、back()、go()时触发。监听函数中可传入一个event对象,event.state即为通过pushState()或replaceState()方法传入的data参数。
浏览器访问一个页面时,当前地址的状态信息会被压入历史栈,当调用history.pushState()方法向历史栈中压入一个新的state后,历史栈顶部的指针是指向新的state的。可以将其作用简单理解为 假装已经修改了url地址并进行了跳转 ,除非用户点击了浏览器的前进,回退,或是显式调用HTML4中的操作历史栈的方法,否则不会触发全局的popstate事件。
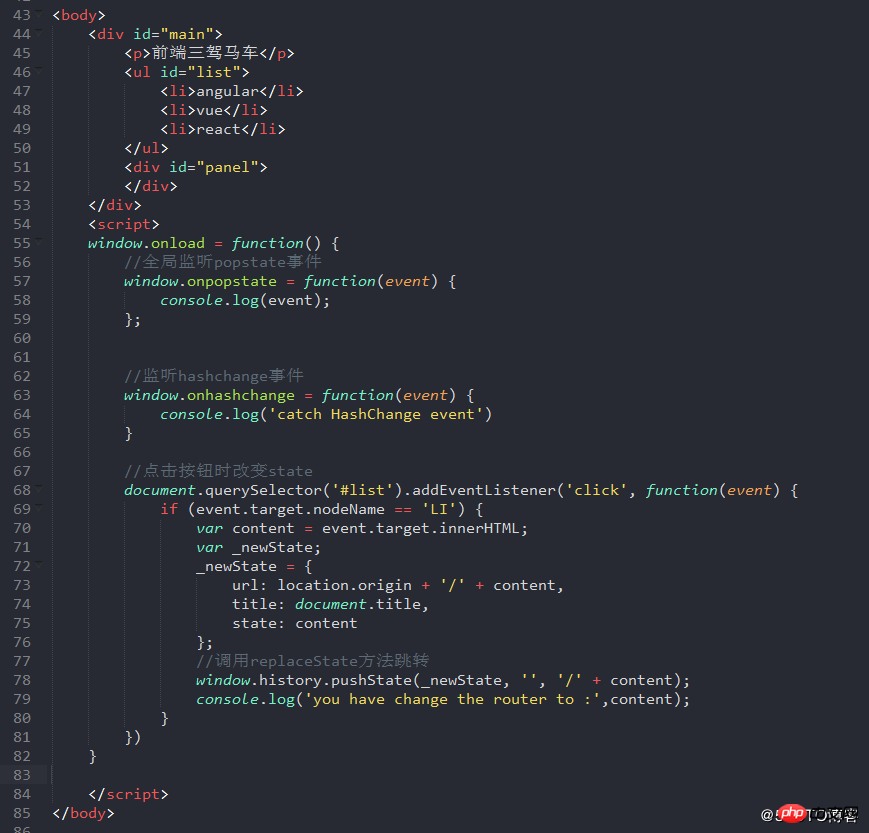
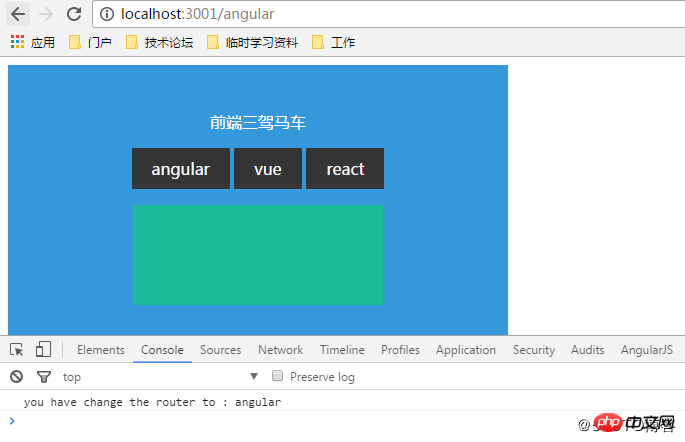
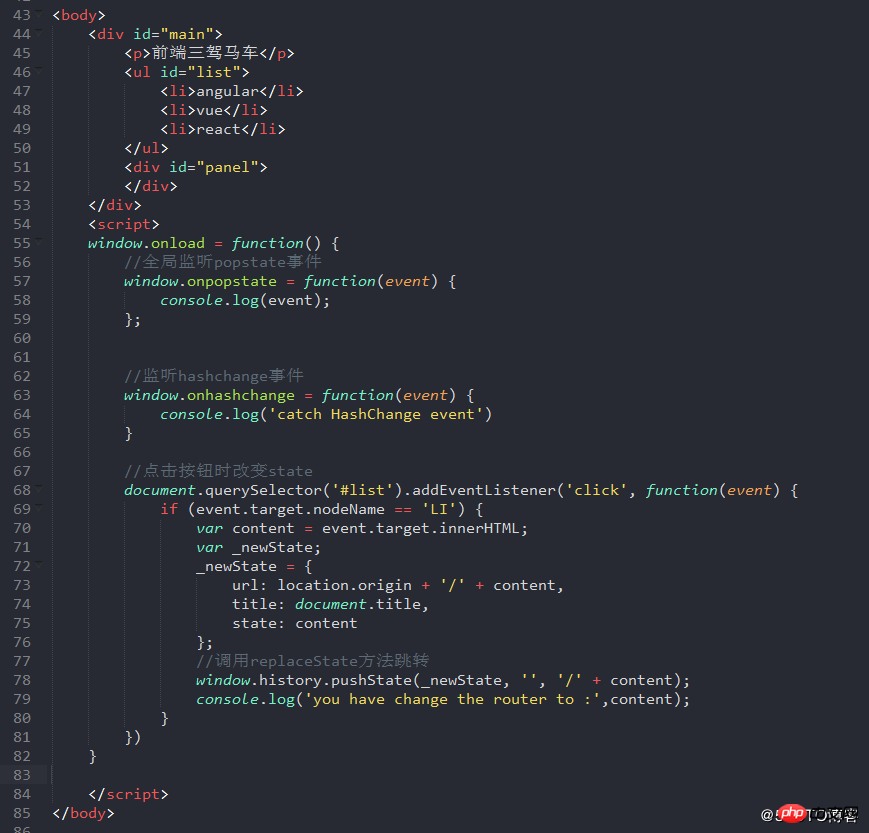
在下面的示例中,点击导航按钮,可以看到url地址栏发生了变化,且控制台打印出了响应的信息。


| 对比 | hash路由 | History API 路由 |
|---|---|---|
| url字符串 | 丑 | 正常 |
| 命名限制 | 通常只能在同一个document
| history.replaceState(data[,title][,url]);//기록 레코드에서 현재 페이지의 정보를 바꿉니다. |
| history.state | // 현재 페이지의 상태 정보를 얻을 수 있는 속성입니다. | |
| // 이벤트입니다. 브라우저의 뒤로 버튼을 클릭하거나 js가 전달(), 뒤로( ) , go() 시 트리거됩니다. 이벤트 객체는 청취 함수에 전달될 수 있으며, event.state는 pushState() 또는 replacementState() 메소드를 통해 전달되는 데이터 매개변수입니다. | 2.2 Application | |
| 아래 예시에서 탐색 버튼을 클릭하면 URL 주소 표시줄이 변경되고 콘솔에 응답 정보가 출력되는 것을 확인할 수 있습니다. |  |
3.해시 및 히스토리 API 비교 |
| 비교 | 해시 라우팅 | 기록 API 라우팅 |
| url string | ugly | normal#🎜🎜 # |
| 이름 지정 제한 | 일반적으로 변경은 동일한 문서
|
url 주소에서만 가능합니다. 직접 정의할 수 있습니다. 동일한 도메인 이름에 있는 한 자유도가 더 높습니다. |
바퀴를 만드는 것은 자동차에 설치하는 것이 아니라 황야에서 운전할 때 바퀴에 문제가 있을 때 추가 옵션을 갖기 위함입니다.
다음은 직접 프런트엔드 라우팅 플러그인을 구현해보겠습니다~
myHashRouter.js
myHashRouter.js我们希望实现的功能是:
1.引入MyHashRouter.js库
2.通过when()方法来定义若干不同的路由状态
3.通过init()方法启动路由功能
4.通过点击导航实现前端路由切换
首先编写js骨架,如图所示:
;(function() {
function Router() {
//记录路由的跳转历史
this.historyStack = [];
//记录已注册的路由信息
this.registeredRouter = [];
//路由匹配失败时跳转项
this.otherwiseRouter = {
path: '/',
content: 'home page'
}
}
/*
* 启动路由功能
*/
Router.prototype.init = function() {
}
/*
* 绑定window.onhashchange事件的回调函数
*/
Router.prototype._bindEvents = function() {
}
/**
* 路由注册方法
*/
Router.prototype.when = function(path, content) {
}
/**
* 判断新添加的路由是否已存在
*/
Router.prototype._hasThisRouter = function(path) {
}
/**
* 路由不存在时的指定地址
*/
Router.prototype.otherwise = function(path, content) {
}
/**
* 路由跳转方法,主动调用时可用于跳转路由
*/
Router.prototype.go = function(topath) {
}
/**
* 用于将对应路由信息渲染至页面,实现路由切换
*/
Router.prototype.render = function (content) {
}
var router = new Router();
//将接口暴露至全局
window.$router = router;
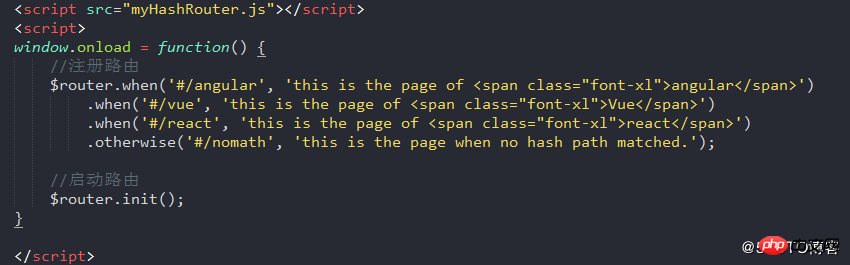
})();完成了路由插件的编写后,我们在demo中引入该库,然后使用when()方法注册几个路由地址,再使用init()方法启动路由,脚本部分代码如下:
效果:
运行附件中的router-demo-hash.html,点击导航按钮,即可看到url地址栏以及内容区域同步更改。
myHistoryRouter.js
由于History API不支持低于IE10以下版本的浏览器(其他大多数现代浏览器基本都支持),所以我们在init()方法启动时先进行可用性判断,基本代码框架与基于Hash的路由插件一致。每个方法的实现并不难写,这里不再赘述,笔者自己的代码实现放在附件myHashRouter.js中,水平有限,仅供参考。

为方便理解,本例中将两种模式分开编写,如果是插件库的开发,可以模仿ui-router增加一个html5mode()的方法,在init()方法启动路由时,根据所传的参数生成不同的路由插件的单例,也就是我们常说的工厂模式来实现即可。
造车轮우리가 바라는 기능은
2. when() 메서드를 통해 여러 가지 라우팅 상태를 정의합니다3. init() 메서드를 통해 라우팅 기능을 시작합니다4. 탐색을 클릭하여 라우팅 전환먼저 그림과 같이 js 스켈레톤을 작성합니다. rrreee라우팅 플러그인 작성을 완료한 후 데모에서 라이브러리를 도입한 다음 when()을 사용했습니다. 메소드를 사용하여 여러 라우팅 주소를 등록한 후 init() 메소드를 사용하여 라우팅을 시작합니다. 스크립트 부분 코드는 다음과 같습니다. 효과:
효과:
첨부 파일에서 router-demo-hash.html를 실행하세요. 탐색 버튼을 클릭하면 URL 주소 표시줄과 콘텐츠 영역이 동시에 변경되는 것을 볼 수 있습니다. 
myHistoryRouter.js
 🎜🎜3.3 통합 지침🎜이해의 편의를 위해 , 이 섹션 예제에서는 두 가지 모드가 별도로 작성되었습니다. 플러그인 라이브러리를 개발하는 경우 🎜ui-router🎜를 모방하고
🎜🎜3.3 통합 지침🎜이해의 편의를 위해 , 이 섹션 예제에서는 두 가지 모드가 별도로 작성되었습니다. 플러그인 라이브러리를 개발하는 경우 🎜ui-router🎜를 모방하고 html5mode() 메서드를 추가할 수 있습니다. init() 메소드 라우팅을 시작할 때 전달된 매개변수를 기반으로 다양한 라우팅 플러그인의 단일 인스턴스를 생성하여 구현할 수 있습니다. 이를 흔히 🎜팩토리 모드🎜라고 부릅니다. 🎜🎜4. Postscript🎜바퀴 만들기는 비록 스스로 만드는 바퀴가 매우 투박하지만 매우 중요한 학습 방법입니다. 하지만 기본 원칙은 도움이 됩니다. 🎜🎜🎜🎜이 예는 라우팅 도구의 기본 골격을 작성하는 것뿐입니다. 실제 라우팅 도구에는 여전히 많은 기능 확장이 필요하며 🎜정기적인 경로 일치🎜, 🎜lazy와 같은 개별 기능의 복잡성이 매우 높습니다. loading🎜, 🎜Combined view🎜, 🎜Nested view🎜, 🎜Routing animation🎜 등 관심 있는 친구들은 이 예제에서 제공하는 프레임워크를 배우고 확장할 수 있습니다. 🎜🎜🎜위 내용은 프런트엔드 라우팅 구현 및 기본 원칙 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!