이 장에서는 캡슐화를 사용하여 바닥 조명 효과를 얻는 방법을 소개합니다(코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
기능 요구 사항:
1. 마우스를 페이지 콘텐츠 바닥으로 스크롤하면 측면 탐색 바닥이 나타납니다. 그렇지 않으면 숨겨집니다.
2. 해당 층으로 마우스 스크롤을 하면 측면 네비게이션 층이 강조 표시됩니다.
3. 측면 내비게이션을 클릭하면 해당 층으로 페이지가 스크롤됩니다.
아래와 같습니다:

1. animation, scrollTop( ) ; offset( ) 적용. 포인트
구현 과정:
1. 스크롤하고 바닥을 밝히는 플러그인을 캡슐화하고 메인 페이지 프로그램에서 이 메소드를 호출합니다
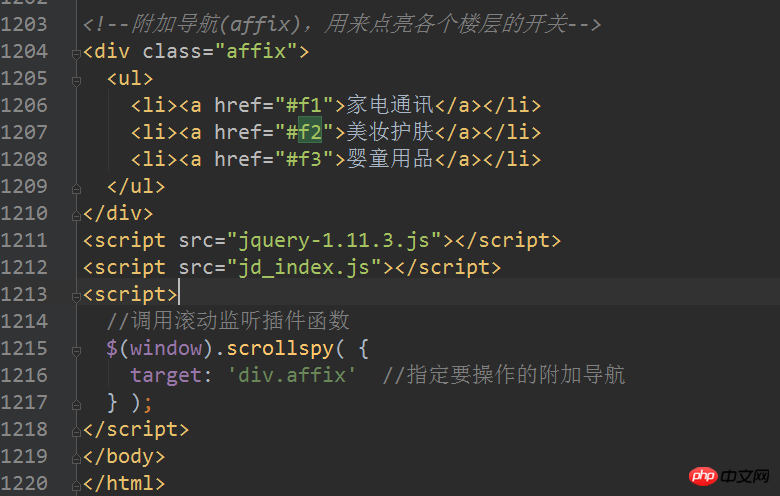
2. 플러그인의 특정 기능을 구현합니다. scrollsoy (options) { function }, 여기서는 위의 함수에 표시된 것처럼 플러그인에 매개변수를 전달합니다. 객체 {target: "div.affix"}가 전달됩니다. 측면에 추가 탐색이 있습니다. 이것의 장점은 코드의 재사용성을 향상시키는 것입니다. 향후 이러한 기능이 필요한 경우에는 대상의 값만 수정하면 됩니다.
scrollsoy (options) { function }, 여기서는 위의 함수에 표시된 것처럼 플러그인에 매개변수를 전달합니다. 객체 {target: "div.affix"}가 전달됩니다. 측면에 추가 탐색이 있습니다. 이것의 장점은 코드의 재사용성을 향상시키는 것입니다. 향후 이러한 기능이 필요한 경우에는 대상의 값만 수정하면 됩니다.
를 정의하여 플로어 스위치를 켜세요.
ii), 판단: 스크롤이 이제 1층 위에 있는 경우( top
스크롤이 이제 3층 아래(상단>3F 거리)에 있는 경우 추가 내비게이션 바의 페이드아웃 효과를 만듭니다.
그밖에 이제 1층과 3층 사이에 측면에 추가 탐색 표시줄의 페이드인 효과를 만들려면
이때 현재 스크롤되는 층 스위치를 켜세요.
측면 탐색 표시줄의 각 층을 탐색하여 창 스크롤 오프셋이 페이지의 어느 층을 초과하는지 확인하세요.
페이지 층의 오프셋을 구하는 방법은 무엇인가요? 위 그림에서 볼 수 있듯이 탐색 모음 측면에 있는 a 태그의 href 속성은 페이지 층 ID에 바인딩되어 있습니다. a 태그의 href 속성을 통해 페이지의 앵커 포인트를 가져온 다음 offset( ).top은 페이지 층의 오프셋을 구합니다판단 - top>페이지 층의 오프셋은 창이 특정 층으로 스크롤되었음을 나타냅니다. 측면 내비게이션 바의 바닥을 강조 표시
플러그인에서 클릭 이벤트를 정의하고 측면 내비게이션 바를 클릭하면 페이지가 해당 층으로 스크롤됩니다
애니메이션 효과를 사용하여 페이지 본문을 지정된 높이로 스크롤합니다. 강조 표시된 부분 $('body').animate({scrollTop: offset}, 500)
위 내용은 바닥 조명 효과를 얻기 위해 캡슐화를 사용하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



