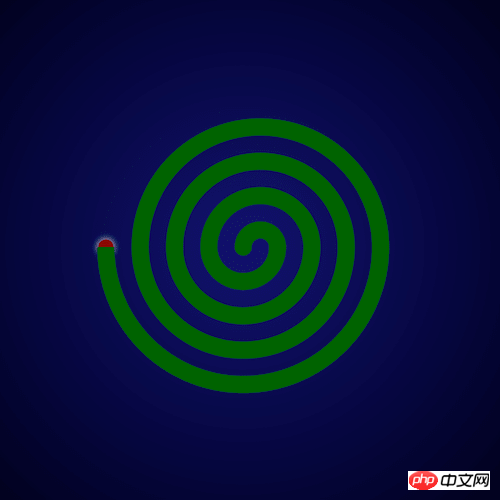
이 글의 내용은 순수한 CSS를 사용하여 전통적인 모기향의 굽기 효과를 얻는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 너.

일일 프런트엔드 실습 시리즈의 모든 소스 코드를 github에서 다운로드하세요:
https://github.com/comehope/front-end-daily- 도전 과제
돔 정의, 컨테이너에는 8개의 하위 요소가 포함되어 있습니다:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, midnightblue, black);
}향 접시 프레임 그리기:
.coil {
position: relative;
display: flex;
justify-content: center;
}
.coil span {
position: absolute;
width: calc((var(--n) * 2 - 1) * 1em);
height: calc((var(--n) - 0.5) * 1em);
border: 1em solid darkgreen;
}
.coil span:nth-child(1) {
--n: 1;
}
.coil span:nth-child(2) {
--n: 2;
}
.coil span:nth-child(3) {
--n: 3;
}
.coil span:nth-child(4) {
--n: 4;
}
.coil span:nth-child(5) {
--n: 5;
}
.coil span:nth-child(6) {
--n: 6;
}
.coil span:nth-child(7) {
--n: 7;
}
.coil span:nth-child(8) {
--n: 8;
}프레임의 절반을 위에 배치:
.coil span:nth-child(odd) {
align-self: flex-end;
}삭제 위쪽 테두리의 아래쪽 테두리 및 아래쪽 테두리의 위쪽 테두리:
.coil span:nth-child(odd) {
border-bottom: none;
}
.coil span:nth-child(even) {
border-top: none;
}위쪽 및 아래쪽 테두리 정렬:
.coil span:nth-child(even) {
transform: translateX(-1em);
}테두리를 곡선으로 변경:
.coil span:nth-child(odd) {
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
.coil span:nth-child(even) {
border-radius: 0 0 50% 50% / 0 0 100% 100%;
}의사 요소를 사용하여 중간 부분을 그립니다. 모기향:
.coil::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: darkgreen;
border-radius: 50%;
left: -1.5em;
top: -0.5em;
}의사 요소 사용 요소를 사용하여 모기향의 발화점을 그립니다.
.coil::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
border-radius: 50%;
top: -0.5em;
background-color: darkred;
left: -9.5em;
z-index: -1;
transform: scale(0.9);
box-shadow: 0 0 1em white;
}마지막으로 발화점에 깜박이는 효과를 추가합니다.
.coil::after {
animation: blink 1s linear infinite alternate;
}
@keyframes blink {
to {
box-shadow: 0 0 0 white;
}
}완료되었습니다!
위 내용은 순수 CSS를 사용하여 모기향 타는 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!









