이 장에서는 CSS에서 고정 위치 지정을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
box2를 고정 위치로 설정:
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title>定位</title>
<style media="screen">
.box1{
width:100px;
height: 100px;
background-color: rgb(184, 208, 162);
}
.box2{
width:100px;
height: 100px;
background-color: rgb(231, 223, 143);
position:fixed;
left: 100px;
top: 100px;
}
.box3{
width:100px;
height: 100px;
background-color: rgb(188, 211, 213);
}
span{
background-color: rgb(209, 198, 209);
}
</style>
</head>
<body>
<div>
<div>
</div>
<div>
<div>
</div>
</div>
<span>span元素</span>
</div>
</body>
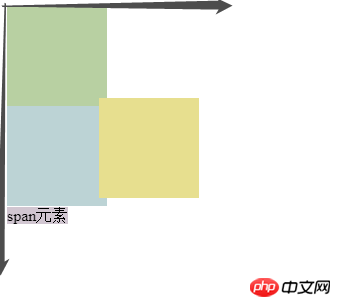
</html>출력:
고정 위치는 항상 브라우저 창을 기준으로 배치됩니다.
고정 위치는 브라우저 창의 특정 위치에 고정되며 스크롤 막대로 스크롤되지 않습니다.

위 내용은 CSS에서 고정 위치 지정을 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



