
이 기사의 내용은 미니 프로그램이 네트워크 요청을 구현하는 방법(세부 프로세스)에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
작은 프로그램의 경우 네트워크 요청 캡슐화는 Android보다 훨씬 강력하므로 칭찬할 만합니다. 공식 예:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
}, header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})하지만…하지만…부르기 매우 간단한 것 같지만 뭔가 잘못된 것 같나요? 문제가 발생했습니다. 호출당 코드가 너무 많습니다. 게다가 네트워크 요청의 로그 파일은 관리하기 어렵습니다. 이는 우리의 이상적인 접근 방식과는 아직 조금 거리가 있습니다.
그럼 우리가 바라는 이상적인 희망방식은 무엇일까요?
1. 코드가 간결해서 한 줄로 끝낼 수 있습니다.
2. 일반적으로 사용되는 필드의 통합 캡슐화 및 관리. 토큰, 버전 번호 등
3. 사용자 정의 예외 처리. 로그인이 안되어 있으면 인터페이스를 작성할 때마다 로그인, 회원가입 등을 판단할 필요가 없습니다
api.request1(data, function (result) { //数据请求成功,
}, function(error){//失败
})그래서 위의 질문에 따르면. 단계별로 분석해 보겠습니다.
이런 상황은 비교적 드뭅니다. 나는 현재 프로젝트에서 그것을 만났습니다. 이는 아마도 관리자가 자신의 통제하에 다른 가상 사용자를 운영할 수 있다는 의미일 것입니다. 관리자는 로그인 후 토큰을 생성합니다. 회원이 생성될 때마다 가상 virtualToekn이 생성되며, 향후 관리자가 이 회원을 운영할 때마다 이 virtualToken을 사용해야 합니다. , 그는 여전히 자신의 토큰을 사용해야 합니다. 이때 커스텀 토큰 수신을 지원해야 합니다.
이 시나리오에는 두 가지 주요 상황이 있습니다.
1 네트워크에 장애가 발생하는 경우
.
2. 토큰이 없을 때 이 시나리오는 주로 로그인 후처리에서 나타납니다. 장바구니를 볼 수 있는 쇼핑몰 앱 등
해결책: 실패를 직접 반환하고, 네트워크 요청을 시작하기 전에 이 네트워크 요청 작업을 종료하고, 예상되는 잘못된 네트워크 액세스를 줄입니다.
1. 로딩 창 팝업: 예를 들어 목록을 새로 고치기 위해 아래로 끌어당기는 경우 로딩 창이 나타날 필요가 없습니다. 하지만 사용자 정보를 얻으려면 로딩이 필요합니다
2. 로딩 창 숨기기: 이 시나리오는 하나의 인터페이스가 성공적으로 호출된 후 두 번째 인터페이스가 계속 호출되는 경우입니다. 이런 식으로 첫 번째 인터페이스가 성공한 후에는 로딩 창이 사라지지 않아야 하며, 마지막 인터페이스가 완료된 후에는 숨겨져야 합니다.
/**
* 自定义token 请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
* token: 可以自定义token。用户虚拟账号使用车辆
*/
export function requestApi(requestData, isShowLoading = true,isEndLoading = true, token = null,onSuccess, onFail) {
let app = getApp().globalData; // 1、检查是否已经登录,在未登录的时候,可以提前缓存一个临时token欺骗本次检查。等登录完成后,再更新token值
if (!util.hasLogin()) { return;
} // 2、检查网络状态
if (!util.checkNetworkConnected()) { //没有网络
onFail("网络请求失败,稍后再试") return;
} if (!requestData) {
onFail("数据异常,请稍后再试") return;
} let cacheToken = util.takeToken() let newToken = token == null ? cacheToken : token
console.log("newToken===========>", newToken)
requestData.token = newToken
requestData.version = app.version
console.log("==================================================开始请求网络数据start========================================")
console.log(requestData)
console.log("==================================================开始请求网络数据end===========================================") var baseUrl = app.debug ? app.debugUrl : app.releaseUrl
console.log("===baseUrl===>" + baseUrl) if (isShowLoading){
util.showLoading("加载中")
}
const requestTask = wx.request({
url: baseUrl, data: requestData, header: { 'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log("==================================================返回请求结果start========================================")
console.log(res.data)
console.log("==================================================返回请求结果end===========================================")
if (res.data.code == 0) { //成功
// console.log("onSuccess===========>", onSuccess);
onSuccess(res.data)
} else if (res.data.code == 1021) { //未缴纳押金
wx.navigateTo({
url: '/pages/recharge/recharge',
}) return false;
} else if (res.data.code == 1006) { //余额不足
wx.navigateTo({
url: '/pages/deposited/deposited',
}) return false;
} else if (res.data.code == 1019) { //未实名
wx.navigateTo({
url: '/pages/certify/certify',
}) return false;
} else if (res.data.code == 1001) { //token过期
wx.reLaunch({
url: '/pages/login/login'
}); return false;
} else { //失败
let error = res.data == null || typeof (res.data) == "undefined" ? "网络请求失败,请稍后再试" : res.data.desc
onFail(error)
console.log("error===========>", error);
}
},
fail: function(res) {
console.log("onFail===========>", res);
onFail("网络请求失败,稍后再试")
},
complete: function(res) {
console.log("complete===========>", isEndLoading);
if (isEndLoading){
wx.hideLoading()
}
}
})
};app.json에서 균일하게
// 全局的数据,可以提供给所有的page页面使用
globalData: {
token: "",
version: "version版本号",
releaseUrl: "正式版url",
debugUrl: "测试版url", debug: true //true debug环境,false正式环境
},구성하면 됩니다. 이렇게 하면 나중에 네트워크 환경을 전환할 때 디버그 값만 수정하면 됩니다.
/**
* 自定义loading 框请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
*/
export function request(requestData, isShowLoading = true, isEndLoading = true, onSuccess, onFail){
this.requestApi(requestData, isShowLoading, isEndLoading, null, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 带有loading 框的 不能自定义的请求
*
*/export function request1(requestData, onSuccess, onFail) { // console.log("onSuccess========request1===>", success, fail);
requestApi(requestData, true, true, null, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 自定义token 请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
* token: 可以自定义token。用户虚拟账号使用车辆
*/export function request2(requestData, isShowLoading = true, isEndLoading = true, token = null, onSuccess, onFail) {
requestApi(requestData, isShowLoading, isEndLoading, token, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 自定义loading 框请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
*/export function request3(requestData, isShowLoading = true, isEndLoading = true, token, onSuccess, onFail) {
requestApi(requestData, isShowLoading, isEndLoading, token, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
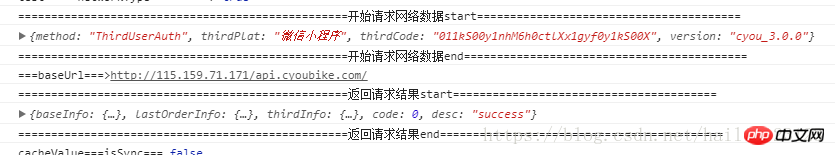
}마지막으로 콘솔에서 로그를 보는 회로도는 다음과 같습니다. 
위 내용은 미니 프로그램은 네트워크 요청을 어떻게 구현하나요?(세부 프로세스)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!