이 기사의 예에서는 jquery 무한 계단식 드롭다운 메뉴의 코드와 jquery 무한 계단식 드롭다운 메뉴의 구현 아이디어를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
최종 렌더링:

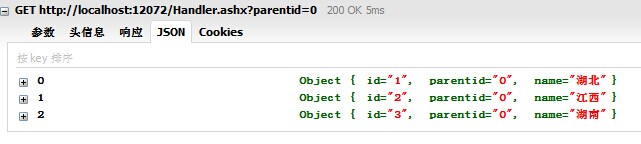
Cascaded이기 때문에 데이터가 트리 구조로 되어 있어야 합니다. 여기서 테스트 데이터는 다음과 같습니다.

렌더링 보기:
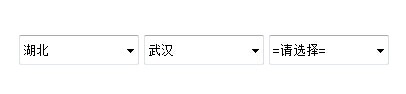
1. 효과 그림 1:

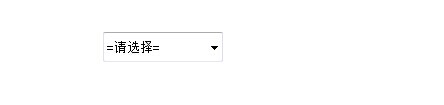
2. 사진 2:

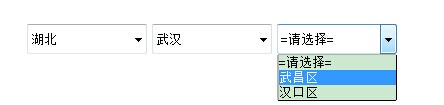
3. 사진 3:

사진에서 볼 수 있듯이 드롭다운 상자의 개수는 하드 코딩되지 않고 동적으로 로드됩니다. 드롭다운 상자 선택이 변경될 때마다 ajax 요청이 전송되고 요청은 json 형식 데이터를 성공적으로 반환합니다. 반환된 데이터가 비어 있지 않으면(즉, 하위 노드가 있는 경우) 드롭다운 상자가 나타납니다. 페이지에 추가되지 않으면 추가되지 않습니다.
플러그인 구현 코드는 다음과 같습니다.
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
메모를 자세히 작성하려고 최선을 다했지만, 아직 몇 가지 지식 포인트를 설명해야 합니다.
1. 내 배경 언어는 C#이므로 표시되는 요청 경로는 다음과 같습니다(url: "/Handler.ashx"). 언어 문제가 있지만 ajax 요청을 통해 반환되는 데이터는 json 형식이어야 합니다.

2. 초기화 메서드 init()에서는 숨겨진 필드를 컨테이너에 넣습니다. 이 숨겨진 필드는 saveVal() 메서드를 통해 값을 할당하는 데 사용됩니다. 숨겨진 필드를 추가해야 하는 이유는 우리가 선택한 데이터가 결국 데이터베이스에 저장되므로 양식 제출 작업이 있기 때문에 숨겨진 필드를 추가합니다.

3. 기본 매개변수 설정(설정)의 분할 구분 기호입니다. 여기서는 쉼표(,)를 사용합니다. (-)나 (|) 등 다른 기호도 사용할 수 있습니다. 주로 모든 드롭다운 박스의 값을 분할하고 결합하는데 사용됩니다.
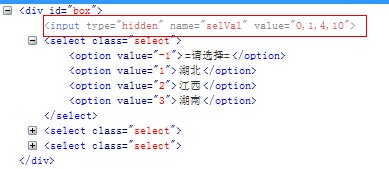
분할은 주로 초기화(init) 중에 이루어집니다. 예를 들어, 부여한 초기값(데이터)은 0이 아니라 0,1,4입니다. 이때 분할되어 생성 드롭다운 상자가 나타납니다. createSelect 메소드가 하나씩 실행됩니다. ()
조합은 주로 숨겨진 필드에 값을 할당할 때 구분 기호를 사용하여 각 드롭다운 상자의 값을 문자열로 엮은 다음 숨겨진 필드에 할당하는 경우입니다.
4. 기본 매개변수 설정(설정)에서 {val: "id", text: "name" }. 이는 반환하는 json 객체의 해당 속성 이름에 해당합니다.
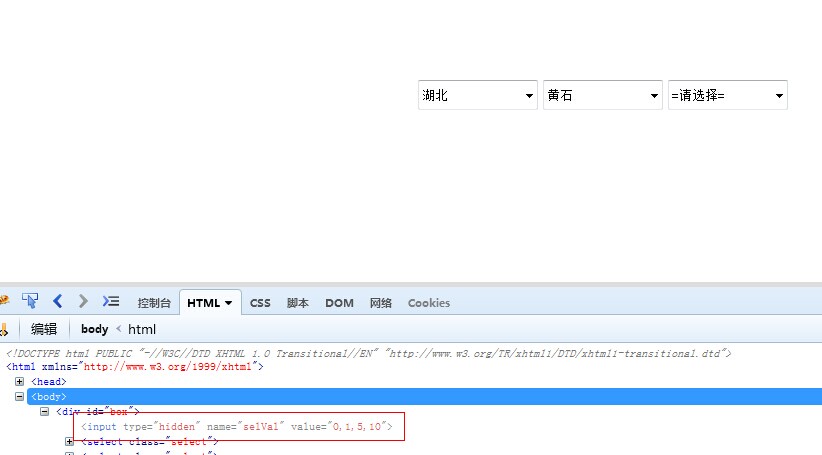
5. _onchange() 메소드에 saveVal() 실행 위치를 쓰는 데 문제가 있습니다. 콜백 함수 외부에 작성할 때 버그가 발생하는 이유는 $.getJSON()이 기본적으로 비동기식이고, 콜백 메소드가 완료되기 전에 saveVal() 메소드가 실행되기 때문입니다. 버그가 어디에 있는지 살펴보겠습니다.

이때 히든필드의 값이 틀렸으며, 정확한 값은 0,1,5가 되어야 합니다. 아직 콜백 함수가 실행되지 않았으므로, 즉 nextAll.remove()가 실행되지 않은 경우 saveVal()
이 실행된다.데모의 HTML 부분 코드:
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>위 내용은 무한 계단식 드롭다운 메뉴의 효과를 얻기 위한 jquery의 모든 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.