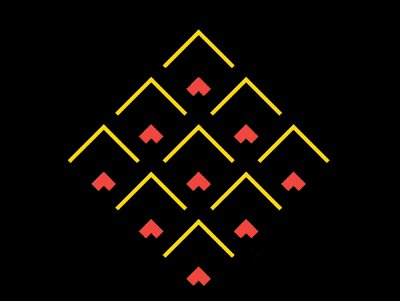
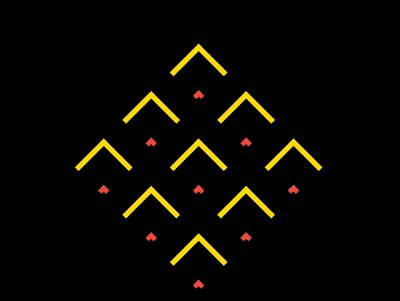
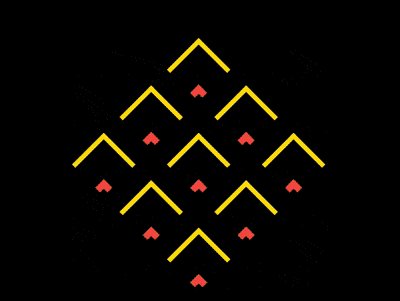
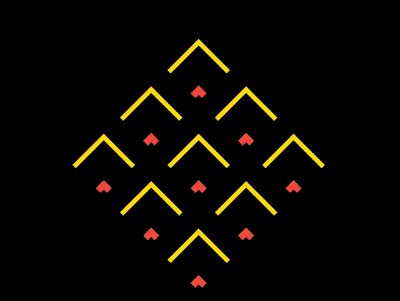
이 글의 내용은 추상적인 물결 애니메이션을 구현하기 위해 순수한 CSS를 사용하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope/front-end-daily-challenges
정의 dom, 컨테이너에는 9개의 요소가 포함되어 있습니다. :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}컨테이너 크기 정의:
.container {
width: 30em;
height: 30em;
font-size: 10px;
}그리드 레이아웃을 사용하여 9개의 하위 요소를 3 * 3 그리드로 배열:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}의사 요소 세트를 통해 컨테이너의 하위 요소 스타일 설정 :
.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}컨테이너 끝이 위쪽을 향하도록 회전:
.container {
transform: rotate(-135deg);
}하위 요소 크기가 작은 것에서 큰 것으로 변경되는 애니메이션 추가:
.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}하위 요소 테두리 색상 변경 애니메이션 추가:
.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}추가 하위 요소 테두리 너비 변경 애니메이션:
.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}마지막으로 ::after 의사 요소의 애니메이션 시간을 반 비트 늦춥니다.
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}끝났습니다!
위 내용은 추상적인 물결 애니메이션을 구현하기 위해 순수 CSS를 사용하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



