JavaScript는 프론트엔드 개발의 핵심입니다. 저는 최근 JS 지식을 요약해서 모두와 공유했습니다. 이번 글에서는 주로 자바스크립트의 마우스 관련 지식, 즉 mouseenter, mouseleave, mouseover, mouseout의 차이점을 소개합니다. 이전에도 헷갈려서 차이점을 잘 알아보지 못했는데 이제야 알게 되었습니다. 필요한 경우 살펴보실 수 있습니다.
위 코드:
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
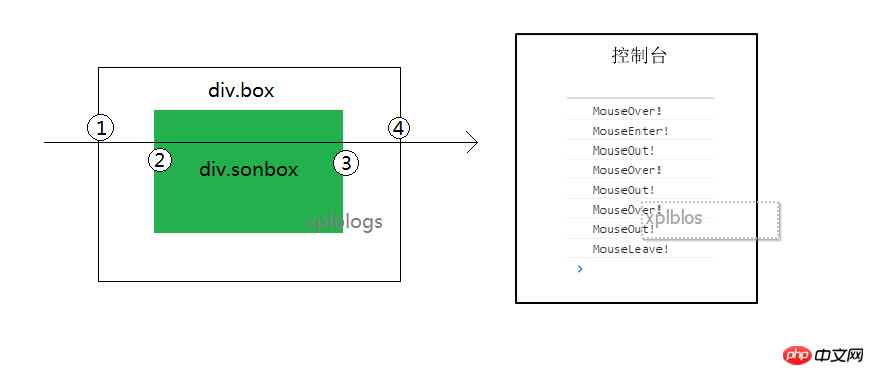
</script>예를 들어, sub-div.sonbox가 포함된 box라는 div 클래스를 만들고 마우스가 전체 상자를 통과할 때 무엇이 인쇄될지 테스트해 보세요.
 위에서 하면 쉽습니다. 즉, 마우스가 1에 있을 때, 즉 마우스가 상자에 들어갈 때 마우스오버 및 마우스엔터가 발생하고, 마우스가 2에 있을 때 입력하기 전에 오버가 트리거됩니다. 마우스가 sonbox에 들어가면 mouseout과 mouseover가 트리거되기 쉽습니다. 부모 요소 상자를 떠나 자식 요소에 들어갈 때 트리거되기 때문에 여기서는 즉시 트리거됩니다. ? , 자식 요소에서도 mouseover 이벤트가 발생한다는 사실이 밝혀졌습니다. 다음 3개는 자식 요소 sonbox를 떠나면 mouseout이 발생하고, 마우스가 움직일 때 다시 부모 요소 상자에 들어가면 마우스 오버가 발생하기 때문입니다. 4로, 상자를 떠날 때 mouseout과 mouseleave가 트리거됩니다.
위에서 하면 쉽습니다. 즉, 마우스가 1에 있을 때, 즉 마우스가 상자에 들어갈 때 마우스오버 및 마우스엔터가 발생하고, 마우스가 2에 있을 때 입력하기 전에 오버가 트리거됩니다. 마우스가 sonbox에 들어가면 mouseout과 mouseover가 트리거되기 쉽습니다. 부모 요소 상자를 떠나 자식 요소에 들어갈 때 트리거되기 때문에 여기서는 즉시 트리거됩니다. ? , 자식 요소에서도 mouseover 이벤트가 발생한다는 사실이 밝혀졌습니다. 다음 3개는 자식 요소 sonbox를 떠나면 mouseout이 발생하고, 마우스가 움직일 때 다시 부모 요소 상자에 들어가면 마우스 오버가 발생하기 때문입니다. 4로, 상자를 떠날 때 mouseout과 mouseleave가 트리거됩니다.
요약:
1. 마우스오버 및 마우스아웃은 상위 요소와 해당 하위 요소 모두에서 트리거될 수 있습니다. 마우스가 요소를 통과할 때 트리거 수는 하위 요소 수에 따라 달라집니다.
2. Mouseenter 및 mouseleave는 상위 요소에서만 트리거됩니다. 마우스가 요소를 통과할 때 한 번만 트리거됩니다.
3. Mouseover와 mouseout은 mouseenter와 mouseleave 전에 발생합니다. 따라서 일반적으로 mouseover와 mouseout은 함께 사용되며, mouseenter와 mouseleave는 함께 사용됩니다. 위의 분석을 통해 누구나 사용 시나리오에 대한 아이디어를 얻을 수 있습니다.
위 내용은 JS에서 mouseenter, mouseleave, mouseover 및 mouseout의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!