회사에서 페이지를 더욱 매력적으로 만들기 위해 프런트 엔드 개발자는 페이지에 마우스 움직임 안팎 효과를 추가하는 경우가 많습니다. 일반적으로 마우스 이동을 설정하는 두 가지 방법이 있습니다. 하나는 CSS에서 hover 의사 클래스를 사용하는 것이고, 다른 하나는 JS에서 DOM 이벤트, 즉 onmouseover 및 onmouseout을 사용할 수 있습니다. 다음으로 이 글에서는 CSS 의사 클래스 hover와 JS 마우스 이벤트 mouseover의 차이점에 대해 설명하겠습니다.
JS는 HTML 이벤트에 응답할 수 있습니다. 마우스는 js 명령을 트리거할 수 있으며, 이벤트가 발생하면 자바스크립트 코드가 실행될 수 있습니다.
JavaScript의 마우스 이벤트는 다음과 같습니다.
onmouseover 및 onmouseout: 마우스가 안팎으로 움직일 때 이벤트가 트리거됩니다.
onmousedown 및 onmouseup: 마우스 버튼을 누르거나 놓을 때 이벤트가 트리거됩니다.
onclick 및 ondbclick: 마우스가 움직일 때 이벤트가 트리거됩니다. 클릭하거나 두 번 클릭하면 이벤트 트리거
onmousemover: 마우스가 움직일 때 이벤트가 발생합니다
CSS: hover는 CSS의 의사 클래스 선택기로, 마우스를 안팎으로 움직이는 과정을 나타냅니다. 요소의 스타일을 변경하면 해당 하위 클래스도 변경됩니다. 그러나 요소의 내용은 변경할 수 없습니다. 예를 들어 팝업창 효과를 얻기 위해 마우스가 지나갈 때 onmousemove를 사용하여 구현하면, hover를 사용하면 그런 효과를 얻을 수 없습니다.
텍스트 설명이 이해하기 쉽지 않을 수도 있습니다. 다음으로, hover, mouseover, mouseout의 차이점을 그림과 함께 보면 한눈에 알 수 있습니다.
먼저 CSS:hover 메소드
HTML 부분:
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>CSS 부분:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;}렌더링:


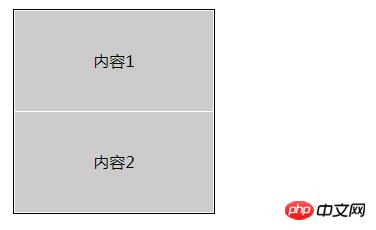
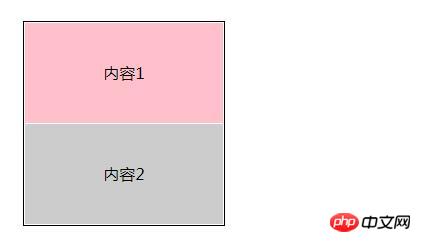
큰 상자에는 두 개의 작은 div가 포함되어 있습니다. 위의 div 위로 마우스가 지나갈 때 배경색이 분홍색으로 바뀌도록 하고 싶습니다. 왼쪽 그림은 마우스가 안으로 들어가지 않았을 때의 효과이고, 오른쪽 그림은 마우스가 지나갔을 때의 효과입니다. 그림에서 볼 수 있듯이 CSS:hover는 실제로 이 효과를 얻을 수 있습니다.
다음으로 onmouseover와 onmouseout이 JavaScript로 어떻게 구현되는지 살펴보겠습니다. 이벤트가 HTML에 추가되고 JavaScript가 사용된다는 점을 제외하면 코드의 CSS 부분은 동일합니다.
HTML 부분:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>JavaScript 부분:
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
}Rendering:



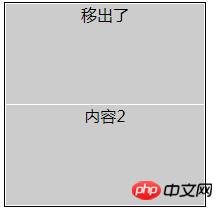
왼쪽 사진은 마우스를 움직이지 않은 스타일 위와 동일, 가운데 사진은 마우스 패스 스타일 , 위 div의 배경색이 분홍색으로 변하고 내용이 "마우스 인"으로 변경됩니다. 오른쪽 그림은 마우스를 밖으로 이동한 후의 효과로 div 내부의 내용이 변경되었습니다. 두 가지 예를 비교하면 hover, mouseover, mouseout의 차이점을 알 수 있습니다.
요약: CSS는 요소의 스타일만 변경할 수 있지만 요소의 내용은 변경할 수 없습니다. 내용을 변경하려면 onmouseover 및 onmouseout JavaScript 마우스 이벤트를 사용해야 합니다. 따라서 스타일 효과를 위해 CSS 의사 클래스 hover를 사용하세요. 동적으로 변경해야 한다면 js 이벤트를 선택하세요. 직장에서 구체적인 것은 상황에 따라 다르며 적절한 방법을 선택합니다. 이 튜토리얼이 당신에게 도움이 되기를 바랍니다.
위 내용은 마우스 이벤트 CSS:hover와 JS:mouseover의 차이점에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



