Bootstrap FileInput 플러그인은 너무 강력해서 사용하지 않을 이유가 없습니다. 하지만 중국에서는 이 플러그인의 완전한 사용 방법을 찾기가 어렵기 때문에 공식 웹사이트에 가서 영어를 번역했습니다.
최근 회사의 새로운 프로젝트에서 BootStrap을 사용하게 되었는데, 많은 플러그인을 사용할 수 없는 것을 발견했습니다. 인터넷으로 검색하다가 리스트 플러그인을 발견해서, 직접 개발하기로 마음먹고
간단한 드롭다운 플러그인으로 시작해서 이틀간의 고생끝에 드디어 완성했습니다. 시간. 이 플러그인은 완전한 기능을 갖추고 있으며 대부분의 요구 사항을 충족할 수 있습니다. 또한 퍼지 일치도 지원합니다. 이제 이 플러그인의 사용법에 대해 이야기하겠습니다.
easyui 또는 ext를 사용한 경우 사용법이 매우 유사하고 구성 매개변수도 기본적으로 동일하다는 것을 알 수 있습니다.
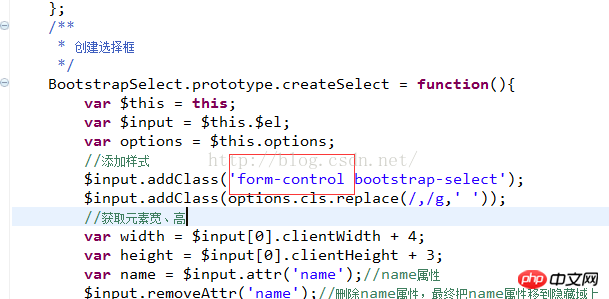
실제로 전체 플러그인은 부트스트랩의 양식 제어 스타일을 사용합니다. 많은 스타일은 비어 있고 예약되어 있습니다. bootstrap 함께 사용하세요.
스타일을 직접 정의할 수 있습니다. 아래 그림과 같이 소스 코드에서 양식 컨트롤을 자신이 정의한 스타일로 바꾸면 됩니다(부트스트랩 선택은 현재 비어 있고 사용하도록 예약되어 있으며 제거)

jquery.min.js, bootstrap.min.css, bootstrap.min.js 외 추가로 도입해야 할 파일이 바로 이 플러그인입니다.
다운로드 주소: http://download.csdn.net/detail/lzxadsl/9164287 링크를 열려면 클릭하세요
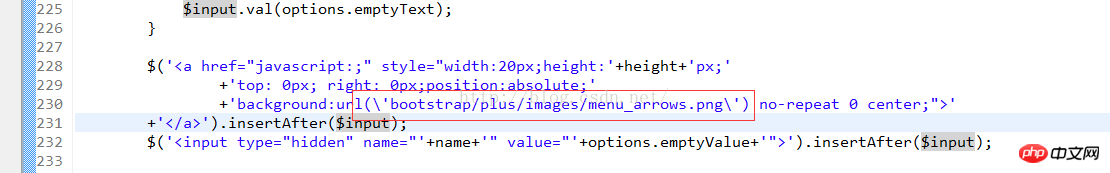
드롭다운 상자에 있는 작은 역삼각형 아이콘이 성공적으로 로드되지 않은 경우 아래 그림을 참조하여 새 버전에서는 더 이상 이미지를 사용하지 않으며, 하단에 다운로드 주소가 있습니다.

HTML 태그를 입력하거나 선택할 수 있습니다. 보통 저는 input

JS 생성 방법
$('#order_status1').bootstrapSelect({
url:'user/getUser.htm',
//data:[{user_id:1,username:'lzx'},{user_id:2,username:'lsl'}],
valueField:'user_id',
textField:'username',
emptyText:'',
enabled:true,
//multiple:true,开启多选
formatter:function(rec){
rec['username'] = rec.username+'_';//格式化选择项
return rec;
},
unSelect:function(val,rec){
console.log($('#order_status1').bootstrapSelect('getValue'));
},
onSelect:function(val,rec){
console.log('comb2:'+$('#order_status2').bootstrapSelect('getValue'));//获取选中值
console.log($('#order_status1').bootstrapSelect('getValue'));
$('#order_status2').bootstrapSelect('setValue','2');
},
onBeforeLoad:function(params){
params['username'] = 'lzx';//加载前改变参数username的值
}
});드롭다운 항목 로딩 우선순위, URL을 사용하는 데 더 익숙합니다. > data > option 옵션 노드는 select 태그 사용 시 드롭다운 항목 옵션입니다
필요에 따라 해당 매개변수를 구성할 수 있습니다.
/**
* 定义默认配置信息
* data:格式{data:[{title:null,result:{}},{title:null,result:{}}]}
* url和data参数只有一个生效,url优先
* 如果有option选项,则它的优先级低于data
*/
$.fn.bootstrapSelect.defaults = {
url : null, //请求路径
params : {}, //请求参数
paramsType : '',//参数默认是以表单形势传递,为json时是以json格式传递到后台
data : [], //数据[{key:value},{key:value}]
method : 'get',//请求方法
textField : 'text',//显示文本字段
valueField : 'id',//隐藏文本字段
relationId : null,//级联id
emptyText : null,//空选项文本,该属性为null或undefined时不创建空选项,默认不创建
emptyValue : '',//空选项值
separator : ',',//多选时返回值的分割符
editable : true,//是否可编辑
multiple : false,//多选
disabled : false,//禁用
downBorder : false,//下拉按钮是否带边框
cls:'',//自定义样式,多个样式用逗号隔开 class1,class2
formatter:function(rec){},//格式化节点
onSelect : function(val,rec){},
unSelect : function(val,rec){},//反选
onBeforeLoad: function(param){},//param 请求参数
onLoadSuccess: function(data){},//data加载成功后返回的数据
onLoadError: function(){}
};//获取下拉框选中值
$('#order_status1').bootstrapSelect('getValue')
//获取下拉框选中文本
$('#order_status1').bootstrapSelect('getText')
//设置选中,如果是多选 value 格式:2,3,4
$('#order_status1').bootstrapSelect('setValue','1');
$('#order_status1').bootstrapSelect('setValue','1,2,3');多选时设置选中
//获取所有下拉节点的数据集,返回值是数组类型
$('#order_status1').bootstrapSelect('getData');
//重新加载,可重定向url和params
$('#order_status1').bootstrapSelect('reload');
//带参数
$('#order_status1').bootstrapSelect('reload',{
params:{id:'lzx'}
});
//重置url
$('#order_status1').bootstrapSelect('reload',{
url:'test/test.htm',
params:{id:'lzx'}
});
//刷新
$('#order_status1').bootstrapSelect('refresh');
//清空下拉节点
$('#order_status1').bootstrapSelect('clear');
//隐藏下拉框
$('#order_status1').bootstrapSelect('hide');
// 显示下拉框
$('#order_status1').bootstrapSelect('show');
//根据id获取文本值
$('#order_status1').bootstrapSelect('getTextForVal',2);
//销毁
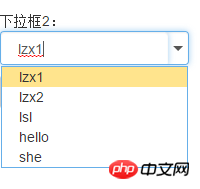
$('#order_status1').bootstrapSelect('destroy');<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">默认下拉框如下图:</span>

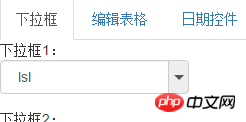
Set downBorder:true, 스타일은 아래와 같이 됩니다.

관련 권장 사항:
JS 파일 업로드 도구 bootstrap fileinput에 대한 자세한 설명
위 내용은 BootStrap 드롭다운 상자 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!