프론트엔드 아키텍처에 관해서는 vue-cli + element-ui를 사용하여 프로젝트를 빌드하는 방법을 배워야 합니다. 기사의 내용은 간결하므로 모두가 인내심을 갖고 공부하시기 바랍니다.
1. 서문
배우기 쉽고 완전한 API 중국어 문서와 풍부한 생태계를 갖춘 vue2.0이 출시되면서 매우 인기 있는 프런트엔드 MVVM이 되었습니다. 프레임워크, <br><code>vue2.0的到来,凭借这其简单易学、完善的API中文文档、丰富的生态系统,成为国内目前十分受欢迎的前端MVVM框架,
element-ui是基于 vue2.0的 ui框架,由饿了么团队开发维护的,目前是vue的ui库中最受欢迎的一个框架
element-ui官网
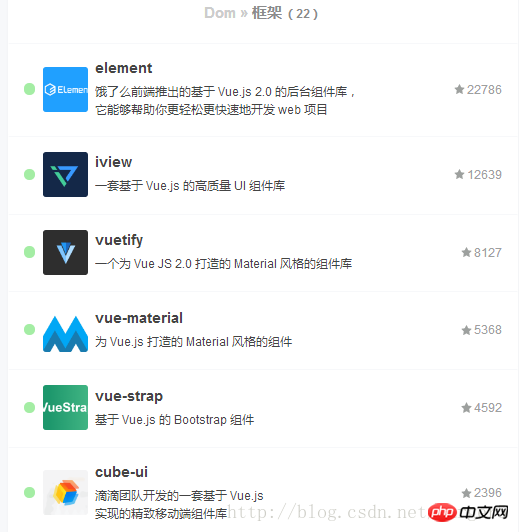
vue专题网站
在vue专题中可以看到各个ui框架的受欢迎程度

使用vue-cli + element-ui有两种方式
方案一:
①先使用vue-cli搭建好项目,
②再使用npm install对应的模块、插件,
③再去webpack.conf.js中进行配置各种文件的加载器,
④再去.babelrc中配置插件
如果项目还没开始编写,就不要使用方案一了,如果项目已经启动了一阵子了,那就得按以上要点每一步都得处理好,稍有不慎,就报错了,这里介绍一下方案二,就是使用 element-ui 提供的一个模板
方案二:
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下载官方提供的模板
(本地电脑没有安装 git 的可以进入 https://github.com/ElementUI/element-starter ,点击绿色的 Clone or download 按钮,点击 Download ZIP 下载模板)
② 在项目根目录下使用cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install)
③ 在项目根目录下使用npm run dev跑项目
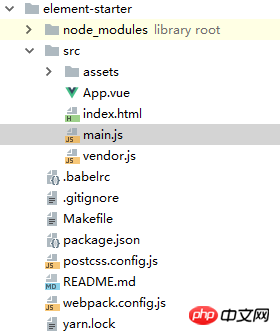
模板的基本架构如下——和使用vue-cli 脚手架搭建的项目基本没有区别,十分干净

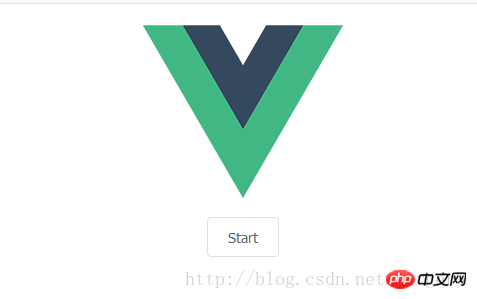
项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui
element-ui는 vue2.0를 기반으로 개발된 ui 프레임워크입니다. Ele.me 팀 유지 관리에 의해 현재 vue ui 라이브러리에서 가장 인기 있는 프레임워크입니다
element-ui 공식 웹사이트각
vue 특별 웹사이트
를 볼 수 있습니다 vue 주제의 ui 프레임워크의 인기 <h1></h1>
<img src="https://img.php.cn//upload/image/652/547/425/1536825373181055.png" title="1536825373181055.png" alt="vue-cli + element-ui를 사용하여 빠르게 프로젝트를 빌드하고 이에 대해 알아보세요."><h3></h3>2. 코드 연산<p></p> <code>vue-cli + element-ui를 사용하는 방법은 두 가지가 있습니다
옵션 1:프로젝트가 아직 작성을 시작하지 않았다면 옵션 1을 사용하지 마세요. 프로젝트가 시작된 지 꽤 됐습니다. 위 사항을 따라야 합니다. 모든 단계를 잘 처리해야 합니다. 조심하지 않으면 오류가 보고됩니다. 다음은 element-ui
①먼저vue-cli를 사용하여 프로젝트를 빌드하고
② 그런 다음npm install의 해당 모듈과 플러그인을 사용하세요.
③webpack.conf.js로 이동하여 다양한 파일에 대한 로더를 구성하세요.
④플러그인을 구성하려면.babelrc로 이동하세요
에서 제공하는 템플릿을 사용하는 것입니다.템플릿의 기본 구조는 다음과 같습니다.
① git 명령git clone https://github.com/ElementUI/element-starter.git을 사용하여 공식 템플릿을 다운로드합니다
(Git이 로컬 컴퓨터에 설치되어 있지 않은 경우 https://github.com/ElementUI/element-starter를 입력하고 녹색 복제 또는 다운로드 버튼을 클릭한 다음 ZIP 다운로드를 클릭하여 템플릿을 다운로드할 수 있습니다.)
② 프로젝트 루트 디렉토리에서cnpm intsall을 사용하여 종속 모듈을 다운로드합니다. (타오바오 미러 cnpm이 없으면npm install을 사용할 수 있습니다.)
③npm run dev를 사용하여 프로젝트 루트 디렉터리에서 프로젝트를 실행합니다
vue-cli scaffolding 차이가 아주 깔끔해요
프로젝트를 실행하면 간단한 페이지를 볼 수 있습니다. vue-를 사용하여 빌드한 프로젝트 페이지보다 <code>element-ui 버튼 구성 요소가 하나 더 있습니다. cli
 🎜🎜 다음으로
🎜🎜 다음으로 element-ui 라이브러리를 사용할 수 있습니다~🎜🎜ElementUI의 간단한 응용 프로그램은 아래 기사를 따르고 링크를 클릭하여 입력할 수 있습니다.🎜🎜vue2.0을 사용하여 백그라운드 추가, 삭제, 수정 및 쿼리 관리 인터페이스를 빠르게 구축🎜 🎜🎜설치 매개변수🎜🎜1. 쓰기 종속성🎜npm install module_name -S
npm install module_name --save
npm install module_name -D
위 내용은 vue-cli + element-ui를 사용하여 빠르게 프로젝트를 빌드하고 이에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!