페이지 레이아웃 중에 텍스트 내용이 상자를 초과하는 상황이 자주 발생합니다. 한 줄의 텍스트에 대해 타원의 오버플로 표시를 구현하려면 모두가 알아야 할 text-overflow:ellipsis 속성을 사용하세요 , 물론 너비를 늘려야 합니다. 다음으로 살펴보겠습니다.
구현 방법:
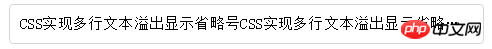
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
효과는 그림과 같습니다:

그러나 이 속성은 한 줄 텍스트에 대한 타원 오버플로 표시만 지원합니다. 줄 텍스트 오버플로 표시. 다음으로 여러 줄의 텍스트가 넘칠 때 타원을 표시하는 방법에 대해 다음과 같이 중점적으로 설명하겠습니다.
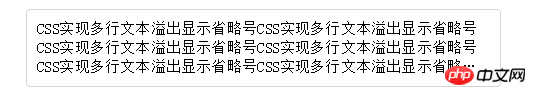
구현 방법:display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;

1. -webkit-line-clamp는 블록 요소에 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 이 효과를 얻으려면 다른 WebKit 속성과 결합해야 합니다. 일반적인 조합 속성: 2. 디스플레이: -webkit-box 개체를 유연한 상자 모델로 표시하기 위해 결합해야 하는 속성입니다. 3. 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색하려면 -webkit-box-orient를 속성과 결합해야 합니다.
구현 방법:
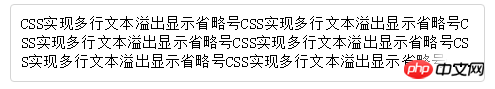
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}적용 범위: 
1. 과도한 텍스트가 노출되는 것을 방지하려면 높이를 줄 높이의 정수배로 설정하세요. 2. 텍스트의 절반만 표시되지 않도록 p::after에 그라데이션 배경을 추가합니다. 3. ie6-7은 콘텐츠 콘텐츠를 표시하지 않으므로 ie6-7과 호환되도록 태그를 추가해야 합니다(예: ...). ::after를 :after로 바꿔야 합니다.
위 내용은 한 줄 텍스트와 여러 줄 텍스트가 넘칠 때 타원을 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



