프런트엔드 웹페이지를 개발할 때 일부 그라데이션 효과를 자주 사용하는데, 이는 프런트엔드 페이지를 더욱 아름답게 만들 수 있습니다. 그렇다면 CSS 코드를 사용하여 이러한 그라데이션 효과를 어떻게 구현합니까? 이 장에서는 CSS에서 그라데이션 효과를 얻는 방법을 보여줍니다. CSS 배경색 그라디언트 및 텍스트 그라디언트 효과 구현(코드 예), CSS 그라디언트 스타일과 CSS 그라디언트 구현 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. CSS 배경색 그라데이션 스타일
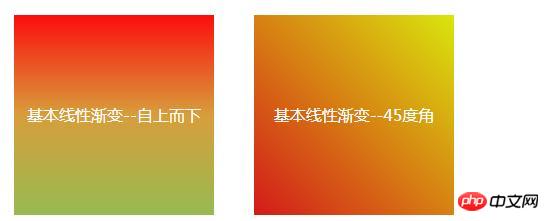
1. CSS 선형 배경 그라데이션 스타일
구문:background-image: linear-gradient(<point> || <angle>, <stop>, <stop> , <stop>)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>
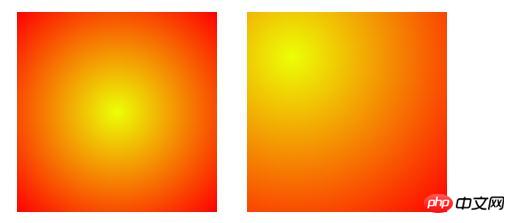
2. CSS 방사형 배경 그라디언트 스타일
css 방사형 색상 그라디언트(방사형 그라디언트) 및 선형 그라디언트(선형 그래디언트) 한 방향으로 그래디언트를 나타내지 않고, 한 점을 중심으로 360도 주위로 그래디언트를 방사합니다. 현재 IE를 제외한 모든 브라우저는 CSS 방사형 색상 그라데이션(Radial 그라디언트), 그러나 고유한 구문도 있습니다구문: background-image: radial-gradient([<position> || <angle>],[<shape> || <size>],<stop>,<stop>,<stop>)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>
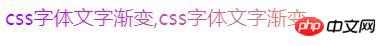
2.CSS 글꼴 텍스트 그라디언트 스타일
Code 예(브라우저 호환성 고려):<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css字体文字渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
font-size: 20px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11)));
/*必需加前缀 -webkit- 才支持这个text值 */
-webkit-background-clip: text;
/*text-fill-color会覆盖color所定义的字体颜色: */
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
<div class="demo">css字体文字渐变,css字体文字渐变</div>
</body>
</html>
핵심 코드:
Background-image: 사용된 그라데이션 색상 범위 정의-webkit-Background-clip: text----use; 블록 안의 텍스트를 잘라내고 바깥쪽으로 자릅니다. 텍스트의 배경이 블록의 배경이 되고 텍스트 외부 영역이 잘립니다.
-webkit-text-fill-color : transparent---Retrieve; 또는 개체의 텍스트 채우기 색상을 설정합니다.
참고:
현재 text-fill-color 속성은 웹킷 코어 브라우저에서 지원되는 것으로 보이므로 그라데이션 효과는 Chrome 브라우저 또는 Safari 브라우저 아래의 두 데모 페이지에서만 볼 수 있습니다. IE에서는 말할 것도 없고 Firefox 브라우저에서는 단색입니다.위 내용은 CSS에서 그라디언트 효과를 얻는 방법은 무엇입니까? CSS 배경색 그라데이션 및 텍스트 그라데이션 효과 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




