CSS 변수를 처음 접하신 분들이라면 CSS 변수에 대해 궁금한 점이 많으실 거라 생각해서 CSS 변수에 대해 이야기해보겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 변수 정의 및 사용 방법
우리에게 가장 친숙한 언어인 JavaScript로 시작하세요. JavaScript에서 변수를 정의하려면 vars를 사용하세요.
간단한 JavaScript var를 선언하려면 다음과 같이 하세요.
var mainColor = 'red';
CSS 변수를 선언하려면 var 이름 앞에 이중 대시를 추가해야 합니다. 예:
body{
--color:red;
}이제 CSS 변수의 값을 사용하려면 var(...) 함수를 사용할 수 있습니다. 다음과 같습니다:
.demo{
background:var(--color);
}CSS 변수를 관리하는 가장 쉬운 방법은 해당 변수를 루트 의사 클래스로 선언하는 것입니다. CSS 변수는 다른 CSS 정의와 마찬가지로 규칙을 따르므로 해당 변수를 :root에 배치하면 모든 선택자가 이러한 변수에 액세스할 수 있습니다.
:root{ --color:red;
}
.demo{
background:var(--color);
}
p{
color:var(--color);
}브라우저가 CSS 변수를 지원하나요?
CSS 변수에 대한 브라우저의 지원은 꽤 좋습니다. 다만 IE 브라우저에서는 이를 지원하지 않습니다. 브라우저 호환성을 확인하려면 여기를 클릭하세요. 모든 주요 브라우저가 기본적으로 CSS 변수를 지원하는 것을 볼 수 있습니다. 모바일이든 데스크탑이든 상관없습니다.
CSS 변수 실행
예제 1 - 색상 관리
CSS 변수를 사용하는 가장 좋은 방법 중 하나는 웹 페이지의 색상을 관리하는 것입니다. 동일한 색상을 계속해서 복사하여 붙여넣는 대신 변수에 넣을 수 있습니다. 누군가가 녹색의 특정 음영을 업데이트하거나 모든 버튼을 파란색 대신 빨간색으로 만들라고 요청한 경우 해당 CSS 변수의 값을 변경하면 됩니다. 해당 색상의 모든 인스턴스를 검색하고 바꿀 필요는 없습니다.
목록:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理颜色</title>
<style type="text/css">
/*css_vars.css*/
:root {
--primary-color: #ed6564;
--accent-color: #388287;
}
html {
background-color: var(--primary-color);
}
h3 {
border-bottom: 2px solid var(--primary-color);
}
button {
color: var(--accent-color);
border: 1px solid var(--accent-color);
}
p {
color: var(--accent-color);
}
/*base.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
padding: 30px;
font: normal 13px/1.5 sans-serif;
color: #546567;
background-color: var(--primary-color);
}
.container {
background: #fff;
padding: 20px;
}
h3 {
padding-bottom: 10px;
margin-bottom: 15px;
}
p {
background-color: #fff;
margin: 15px 0;
}
button {
margin:0 5px;
font-size: 13px;
padding: 8px 12px;
background-color: #fff;
border-radius: 3px;
box-shadow: none;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
opacity: 0.8;
outline: 0;
}
button:hover {
opacity: 1;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3>管理颜色</h3>
<p>管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色</p>
<div class="center">
<button>查看详情</button><button>取消</button>
</div>
</div>
</body>
</html>렌더링:
예 2 - 중복 코드 제거
종종 몇 가지 다양한 구성 요소 변형을 빌드해야 합니다. 기본 스타일은 같고 약간 다릅니다. 다양한 색상의 버튼을 사용해 보겠습니다. 일반적인 해결 방법은 .btn과 같은 기본 클래스를 만들고 변형 클래스를 추가하는 것입니다.
.btn { border: 2px solid black;}
.btn:hover {background: black;}
.btn.red {border-color: red}
.btn.red:hover {background: red} 이제 다음과 같이 사용하세요:
<button class="btn">Hello</button> <button class="btn red">Hello</button>
하지만 이렇게 하면 일부 코드 중복이 추가됩니다. .red 변형에서는 테두리 색상과 배경을 빨간색으로 설정해야 합니다.
이 상황은 CSS 변수를 사용하여 쉽게 해결할 수 있습니다. 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除重复的代码</title>
<style type="text/css">
.btn{
border-radius:4px;
text-align:center;
padding:.5em;
margin-bottom:0.5em;
background:#fff;
border:1px solid var(--color, black);
}
.btn:hover{
color:#fff;
cursor:pointer;
background:var(--color, black);
}
.btn.red{
--color:red;
}
.btn.green{
--color:green;
}
.btn.blue{
--color:blue;
}
</style>
</head>
<body>
<div class="btn">HMOE</div>
<div class="btn red">HMOE</div>
<div class="btn green">HMOE</div>
<div class="btn blue">HMOE</div>
</body>
</html>Rendering:
예 3 - 일부 속성을 읽을 수 있게 만들기
CSS 변수는 더 복잡한 속성 값에 대한 바로가기를 만들고 싶을 때 사용하는 것이 좋습니다. 그것을 기억하세요. 상자 그림자, 변환 및 글꼴과 같은 CSS 속성이나 여러 매개변수를 사용하는 기타 CSS 규칙이 완벽한 예입니다. 보다 읽기 쉬운 형식으로 재사용할 수 있도록 속성을 변수에 넣을 수 있습니다.
예:
:root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}예 4 - 계단식 변수
표준 계단식 규칙은 CSS 변수에도 적용됩니다. 따라서 사용자 정의 속성이 여러 번 선언되면 CSS 파일의 가장 낮은 정의가 그 위의 정의를 재정의합니다. 다음 예제에서는 코드를 명확하고 간결하게 유지하면서 사용자 작업의 속성을 동적으로 조작하는 것이 얼마나 쉬운지 보여줍니다.
CSS_var.css 파일:
.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}.container:hover {
--main-text: 18px;
}base.css 파일:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
background: #eee;
padding: 30px;
font: 500 14px sans-serif;
color: #333;
line-height: 1.5;
}.orange-container {
background: orange;
}.red-container {
background: red;
}.red-container,
.orange-container {
padding-top: 10px;
padding-left: 50px;
}.container {
background: blue;
padding: 20px;
color: white;
}p {
transition: 0.4s;
}.title {
font-weight: bold;
}index.html 파일:
<html>
<head>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="css_vars.css">
</head>
<body>
<div class="orange-container">
Hover orange to make blue bigger.
<div class="red-container">
Hover red to make blue even bigger.
<div class="container">
<p class="content">Hover on the different color areas to change the size of this text and the title.</p>
</div>
</div>
</div>
</body>
</html>렌더링:

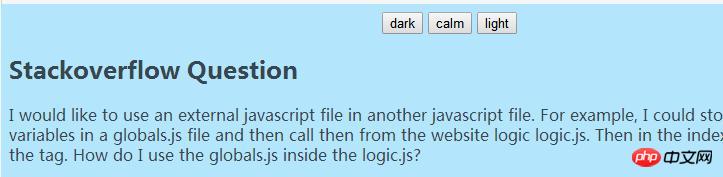
예 5 - CSS 변수를 사용한 테마 전환기
CSS 한 가지 이점 변수는 반응성입니다. 업데이트하면 CSS 변수 값이 있는 모든 속성도 업데이트됩니다. 따라서 단 몇 줄의 Javascript와 CSS 변수를 현명하게 사용하면 테마 전환 메커니즘을 만들 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>具有CSS变量的主题切换器</title>
<style>
body {
background-color: var(--bg, #b3e5fc);
color: var(--bg-text, #37474f);
font-family: sans-serif;
line-height: 1.3;
}
.toolbar {
text-align: center;
}
</style>
</head>
<body>
<div class="toolbar">
<button value="dark">dark</button>
<button value="calm">calm</button>
<button value="light">light</button>
</div>
<h2>Stackoverflow Question</h2>
<p>I would like to use an external javascript file in another javascript file. For example, I could store all my global variables
in a globals.js file and then call then from the website logic logic.js. Then in the index.html, i would insert the tag.
How do I use the globals.js inside the logic.js?
</p>
<script>
var root = document.documentElement;
var themeBtns = document.querySelectorAll(".toolbar > button");
themeBtns.forEach(function (btn){
btn.addEventListener("click", handleThemeUpdate);
});
function handleThemeUpdate(e) {
switch (e.target.value) {
case "dark":
root.style.setProperty("--bg", "black");
root.style.setProperty("--bg-text", "white");
break;
case "calm":
root.style.setProperty("--bg", "#B3E5FC");
root.style.setProperty("--bg-text", "#37474F");
break;
case "light":
root.style.setProperty("--bg", "white");
root.style.setProperty("--bg-text", "black");
break;
}
}
</script>
</body>
</html>렌더링 1--그냥 실행:

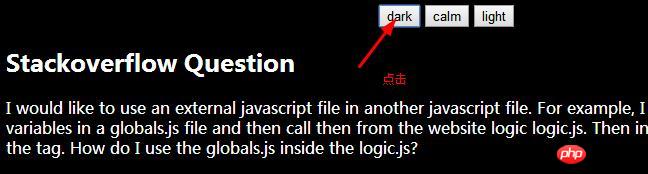
렌더링 2--어둡게 클릭:

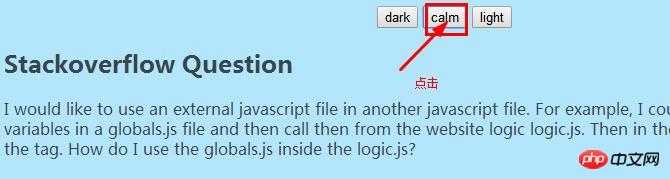
렌더링 3--침착하게 클릭:

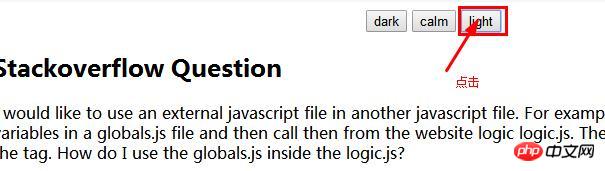
렌더링 4- -밝게 클릭 :

CSS变量的使用提示
像CSS中几乎所有的东西一样,变量也非常简单易用。以下是一些未包含在示例中的提示,但在某些情况下仍然非常有用:
1)css变量区分大小写。下面的示例是两个不同的变量:
:root {
--color: blue;
--COLOR: red;
}2)当您使用var()函数时,您可以使用第二个参数。如果找不到自定义属性,将使用第二个参数为默认值:
width: var(--custom-width, 50%);
3)可以直接将CSS变量用于HTML:
<!--HTML--><html style="--size: 600px"><!--CSS-->body {
max-width: var(--size)
}4) 可以在其他CSS var中使用CSS变量:
--base-red-color: #f00; --background-gradient: linear-gradient(to top, var(--base-red-color), #222);
5) 可以使用媒体查询使CSS变量成为条件。例如,以下代码根据屏幕大小更改填充的值:
:root {
--padding: 15px
}@media screen and (min-width: 750px) {
--padding: 30px}6) 不要害怕在 clac() 函数中使用CSS变量。
--text-input-width: 5000px; max-width: calc(var(--text-input-width) / 2);
当然,CSS变量不是灵丹妙药。不会解决你在CSS领域遇到的每一个问题。但是,使用它使您的代码更具可读性和可维护性。此外,它极大地改善了大型文档的易变性。只需将所有常量设置在一个单独的文件中,当您只想对变量进行更改时,就不必跳过数千行代码。
위 내용은 CSS 변수와의 첫 접촉의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





