직장에서 우리는 CSS에서 선택자를 자주 사용합니다. ID 선택자, 클래스 선택자, 태그 선택자, 의사 클래스 선택자 등 다양한 유형이 있으므로 오늘은 n번째 항목에 중점을 둘 것입니다. 의사 클래스 선택기의 child는 nth-child를 사용하는 방법과 그것과 nth-of-type의 차이점을 의미하며 둘 다 CSS3의 의사 클래스 선택기이며 실제로 많은 사람들이 비슷한 의미를 가지고 있다고 생각합니다. , 그들은 여전히 다릅니다. 다음으로 CSS3 nth-of-type과 nth-child의 사용법과 차이점에 대해 이야기하겠습니다.
1 nth-child( ) 및 nth-of-type( )의 정의 및 사용법
nth-child(n) : 상위 요소의 n번째 하위 요소와 일치합니다. 요소 유형에는 제한이 없습니다.
nth-of-type(n): 동일한 유형의 n번째 형제 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다. 예: nth-child(odd) 홀수,nth-child(even) 짝수.
n번째 자식과 n번째 유형의 차이점은 요소를 찾는 방법입니다. 전자는 형제 요소 중에서 절대 위치에 있는 요소를 찾는 것이고, 후자는 같은 유형의 요소 중에서 절대 위치에 있는 요소를 찾는 것입니다. 동일한 점은 둘 다 요소를 찾은 다음 이전 선택기와 일치시키는 것입니다. 여기서 일치하는 방법은 동일합니다.
약간 아래쪽으로 확장하여 검색 방법을 명확히 합니다. 이전 선택자가 어떻게 변경되더라도 결국 요소를 먼저 찾은 다음 이전 선택자와 일치합니다. 이는 선택자가 검색 방법과 아무 관련이 없음을 의미합니다. 다른 조합으로 인해 혼동되지 않도록 이를 명확하게 하십시오.
이 정의를 보면 차이점이 그다지 명확하지 않을 수 있습니다. 다음으로 코드와 그림을 통해 조금씩 구별하겠습니다.
2. n번째 유형과 n번째 하위의 차이점에 대한 예를 제시하세요.
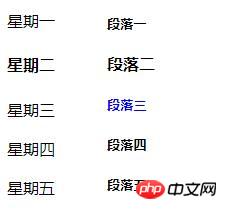
1. Tags , 두 번째 div에 5개의 H5 태그를 제공하고 각각 nth-child(2) 및 nth-of-type(2)을 사용하고 결과가 동일한지 확인하면 모두 색상이 변경됩니다.
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
</body>Rendering:

2 이제 HTML 코드를 일부 변경해 보겠습니다. , 조금 다르게 나타나도록 하면 CSS 스타일은 변경되지 않습니다. 첫 번째 p 요소와 첫 번째 h5 요소를 h4로 변경합니다. 코드는 다음과 같습니다:
<div> <h4>星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4>段落一</h4> <h5>段落二</h5> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
Rendering:

<div> <p>星期一</p> <h4>星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5>段落一</h5> <h4>段落二</h4> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>

이게 왜죠?
nth-child는 여러 형제 요소 중에서 두 번째 요소를 찾는 것입니다. 해당 요소가 무엇이든 상관없이 순위가 2위인 경우에 한합니다. 여기서 전자 div는을 찾고, 후자 div는
Wednesday
는 두 번째 div에서 p 유형의 두 번째 요소이고,위 내용은 CSS3 의사 클래스 선택기 nth-of-type 및 nth-child의 사용법과 차이점을 분석합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



