이 글은 React 컴포넌트의 라이프사이클(코드 분석)에 대한 간략한 분석을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
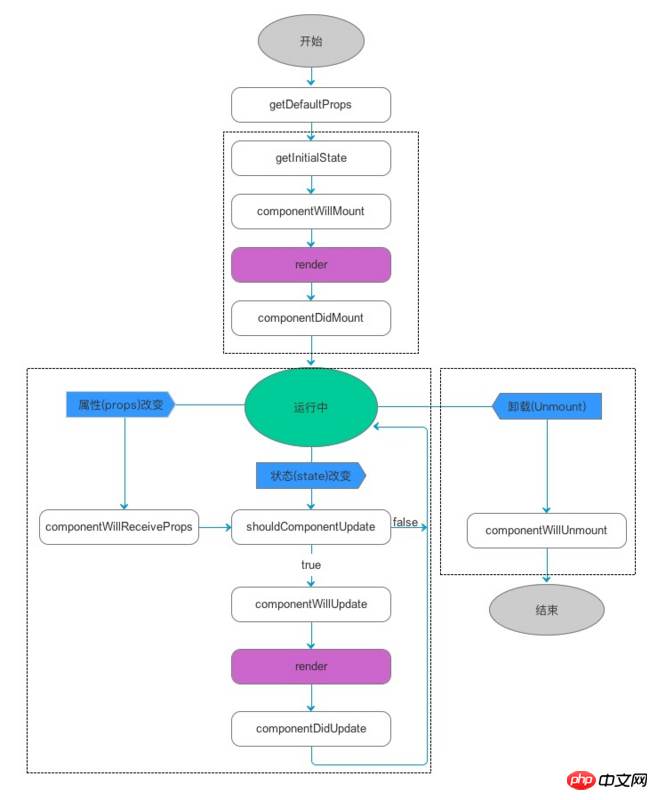
전체 React 라이프사이클은 생성, 업데이트, 제거의 세 단계로 구성됩니다. 각 단계에는 해당 작업과 방법이 있습니다. 아래의 고전적인 그림을 보면 알 수 있습니다.
#🎜 🎜#
#🎜 🎜 #첫 번째 렌더링, 즉 초기 렌더링
Call this.setState(setState가 호출될 때마다 트리거되지 않으며 입력 구성요소 등 반응이 최적화됩니다. of antd)#🎜🎜 #
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<child></child>
}
<button>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button>this.setState({curr:2})}>setState</button>
<button>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<parent></parent>,
document.getElementById('root')
);#🎜🎜 #
위 내용은 React 컴포넌트의 라이프사이클에 대한 간략한 분석(코드 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




